Discord | Eye Tracker on iOS | Developers | API Docs | Eye Tracker SDK
The simple Python / QT web application reminds esports gamers to check the minimap in their favorite MOBA and MMOPRG PC games, including League of Legends, Dota 2, Starcraft 2, and even games without a minimap like Overwatch, and Smite, helping you train checking gears, ammo, etc.
The app tracks a gamer’s visual attention with eye tracking to check whether the gamer has looked at the minimap within a specified amount of time. A visual or audio alarm alerts the gamer If he or she forgets to look at the minimap within the specified time.
Improving map awareness helps gamers and their teams coordinate or prevent enemy attacks, planning successful strategies, among other uses.
The current implementation uses the Eyeware Beam iOS app. The Eyeware Beam app turns your Face ID-supported iPhone or iPad, with a built-in TrueDepth camera, into a reliable, precise, multi-purpose head and eye tracking device for a Windows PC . The eye tracker uses proprietary computer vision algorithms and machine perception AI technology that generates a robust eye tracking signal comparable to premium TrackIR or Tobii tracking devices.
(Note: access to the Eyeware Beam API is a paid feature)
Assuming you are using Eyeware Beam as an eye tracker (see previous section), then follow these instructions:
- Download the latest Release here: https://github.com/kenneth-ew/MOBA-Minimap-Awareness-Trainer/releases
- Unzip and run minimap_trainer.exe
- If the eye tracker is running and API accessible (see previous section), then the user interface should display "Connected to eye tracker..."
- Click on Set minimap location allowing you to indicate where the minimap is in your game by a click-move-and-release action. Press Esc when ready.

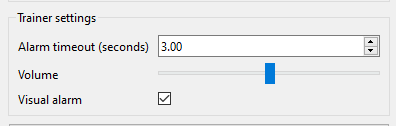
- Configure your alarm/trainer settings:
- Set the "Alarm timeout (seconds)", which is the time you will be allowed not to look at the minimap, before an alarm is triggered. Everytime you look at the minimap, the time count is reset and no alarm is triggered. So keep looking at the minimap once in a while!
- The volume is the volume of the alarm. You can also check/uncheck if you want a visual indicator (a flashing red square on the minimap location)
- Click on Start
You can use conda to create a minimum python environment by running the following in your command line.
conda create --name minimap_env
conda activate minimap_env
conda install python=3.6 pyinstaller -y
pip install PySide6
You need to download the Eyeware Beam SDK from the same website and further configure your PYTHONPATH as explained in the documentation. Alternative, you can unzip the folder and copy the contents of API/python on the root of this repo.
(Note: access to the Eyeware Beam API is a paid feature)
To run from the source, in a command line run:
conda activate minimap_env
python minimap_trainer.py
To create an executable, simply run:
pyinstaller minimap_trainer.py --noconfirm --noconsole --add-data="alarm.mp3;."
- Sound effects obtained from https://www.zapsplat.com
- Inspiration from https://www.youtube.com/watch?v=XR11BkzZ8NU but, I definitely do not recommend tazing people ;)