This module is for Magento 2 only. You can find the Magento 1 external checkout module here
This Magento extension allow You to merge given shopping cart with current's user session. It performs a auto-login if user-token provided.
This module is designed to work with: Vue Storefront External Checkout.
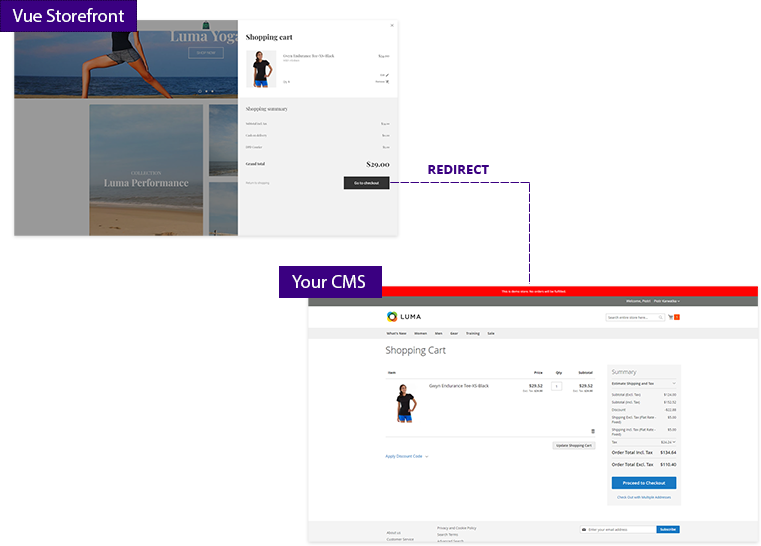
This extension allows the user to start the session within the Vue Storefront shop and finalize the order in Magento2. It's great when You have very extended/customized Magento checkout which will be hard to port to Vue Storefront.
Check meubelplaats.nl for a demo of this module. Once go to the checkout you will be redirected to Magento 2, to finalize your order there.
- Magento 2.2 or Magento 2.3
- Integrate Your Magento2 instance with Vue Storefront: tutorial, video tutorial
- Install Vue Storefront External Checkout on your Vue Storefront instance
- Install the module with composer:
composer require vuestorefront/magento2-vue-cart-sync- Run
php bin/magento setup:upgrade - Please install the
vsf-external-checkoutmodule for Vue Storefront. See the instruction. - Go to: Stores -> Configuration | VueStorefront -> External Checkout and set URL
To test if Your extension works just fine, You can test the following URL:
For example, our test address looks like:
- http://demo-magento2.vuestorefront.io/vue/cart/sync/token/s7nirf24cxro7qx1hb9uujaq4jx97nvp/cart/3648
where
s7nirf24cxro7qx1hb9uujaq4jx97nvpis a customer token provided byPOST /V1/integration/customer/tokenor can be empty!3648is a quote id; for guest-carts it will be not integer but guid string
Mateusz Bukowski (@gatzzu)