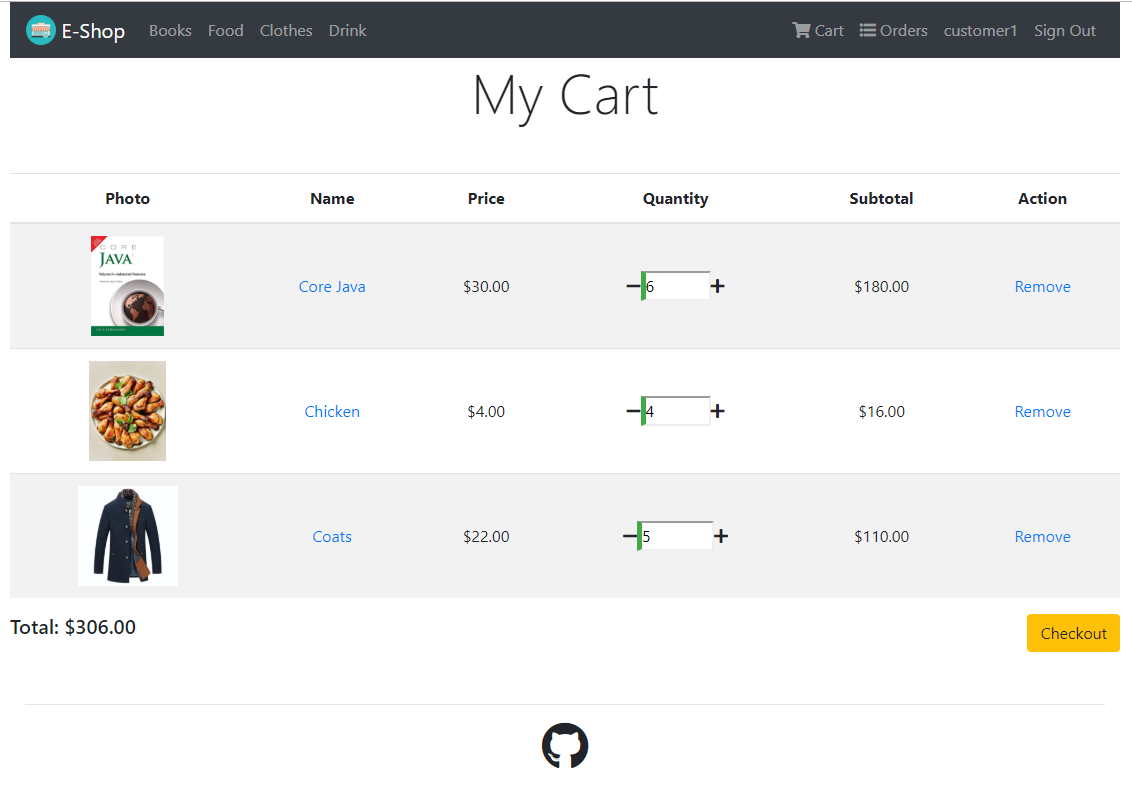
This is a Single Page Appliaction with client-side rendering. It includes backend and frontend as two seperate projects. The frontend client makes API calls to the backend server when it is running.
- REST API
- Docker
- Docker Compose
- JWT authentication
- Cookie based visitors' shopping cart
- Persistent customers' shopping cart
- Cart & order management
- Checkout
- Catalogue
- Order management
- Pagination
Backend
- Java 14
- Spring Boot 2.4
- Spring Security
- JWT Authentication
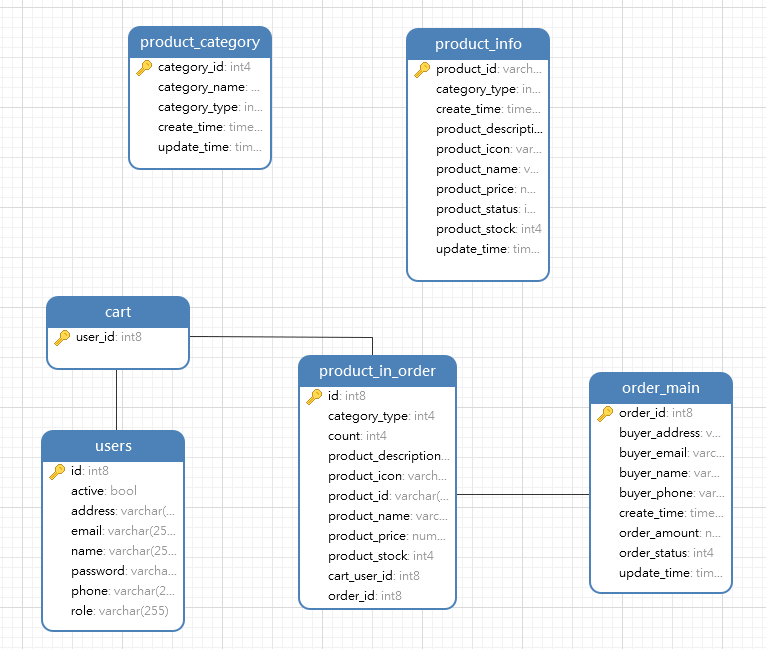
- Spring Data JPA
- Hibernate
- PostgreSQL
- Maven
Frontend
- Angular 11
- Angular CLI
- Bootstrap
Start the backend server before the frontend client.
Backend
- Install PostgreSQL
- Configure datasource in
application.yml. cd backend.- Run
mvn install. - Run
mvn spring-boot:run. - Spring Boot will import mock data into database by executing
import.sqlautomatically. - The backend server is running on localhost:8080.
Frontend
- Install Node.js and npm
cd frontend.- Run
npm install. - Run
ng serve - The frontend client is running on localhost:4200.
Note: The backend API url is configured in src/environments/environment.ts of the frontend project. It is localhost:8080/api by default.
You can build the image and run the container with Docker.
- Build backend project
cd backend
mvn package- Build fontend project
cd frontend
npm install
ng build --prod- Build images and run containers
docker-compose up --build