To run the example project, clone the repo, and run pod install from the Example directory first.
SDStateTableView is available through CocoaPods. To install it, simply add the following line to your Podfile:
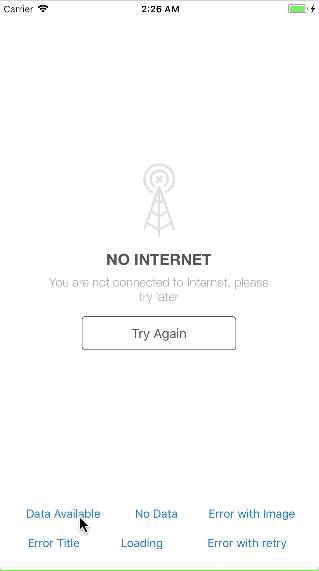
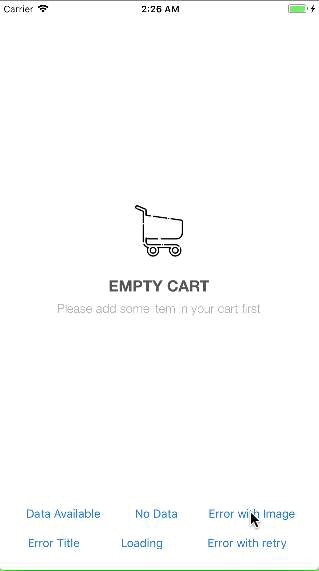
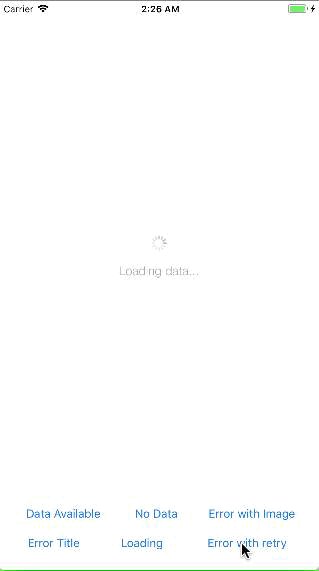
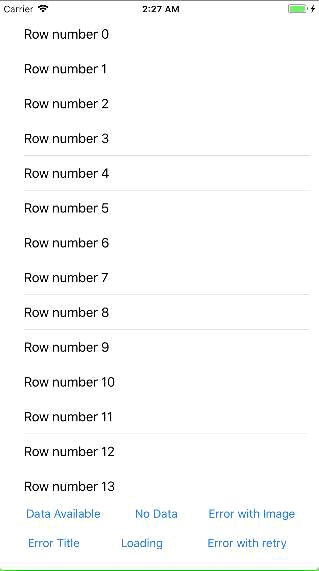
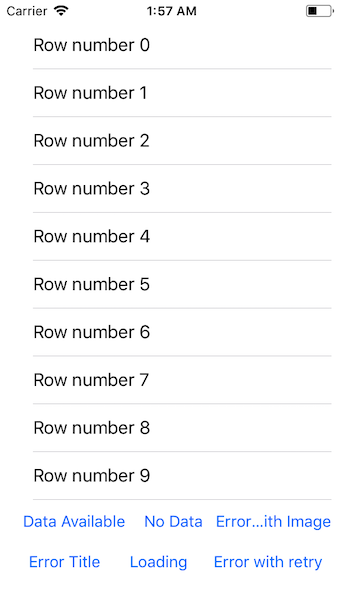
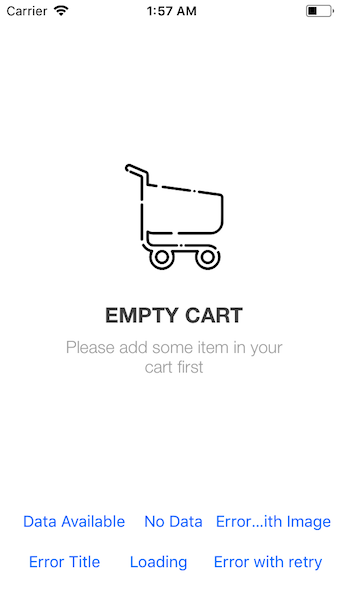
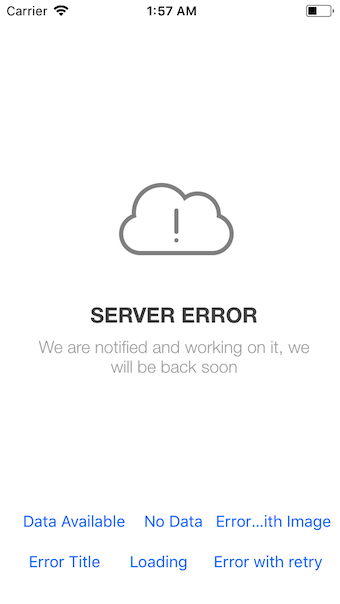
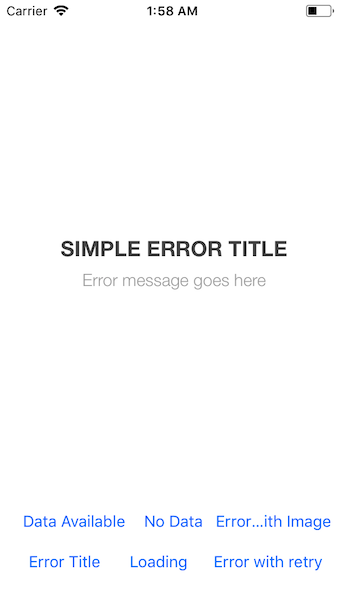
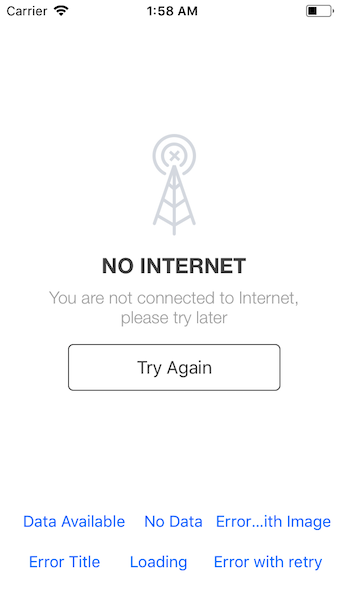
pod 'SDStateTableView'stateTableView.setState( .dataAvailable)stateTableView.setState(.withImage(image: "empty_cart", title: "EMPTY CART", message: "Please add some item in your cart first"))stateTableView.setState(.withImage(image: "server_error", title: "SERVER ERROR", message: "We are notified and working on it, we will be back soon"))stateTableView.setState(.withImage(image: nil, title: "SIMPLE ERROR TITLE", message: "Error message goes here"))stateTableView.setState(.loading(message: "Loading data..."))stateTableView.setState(.withButton(errorImage: "no_internet", title: "NO INTERNET",
message: "You are not connected to Internet, please try later",
buttonTitle: "Try Again",
buttonConfig: { (button) in
// You can configure the button here
},
retryAction: {
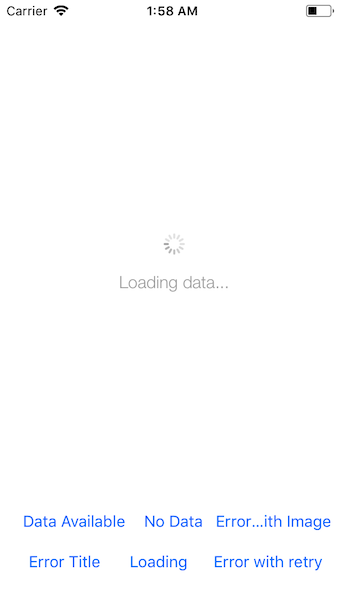
self.stateTableView.setState(.loading(message: "Loading data..."))
}))sauvikatinnofied, [email protected]
SDStateTableView is available under the MIT license. See the LICENSE file for more info.