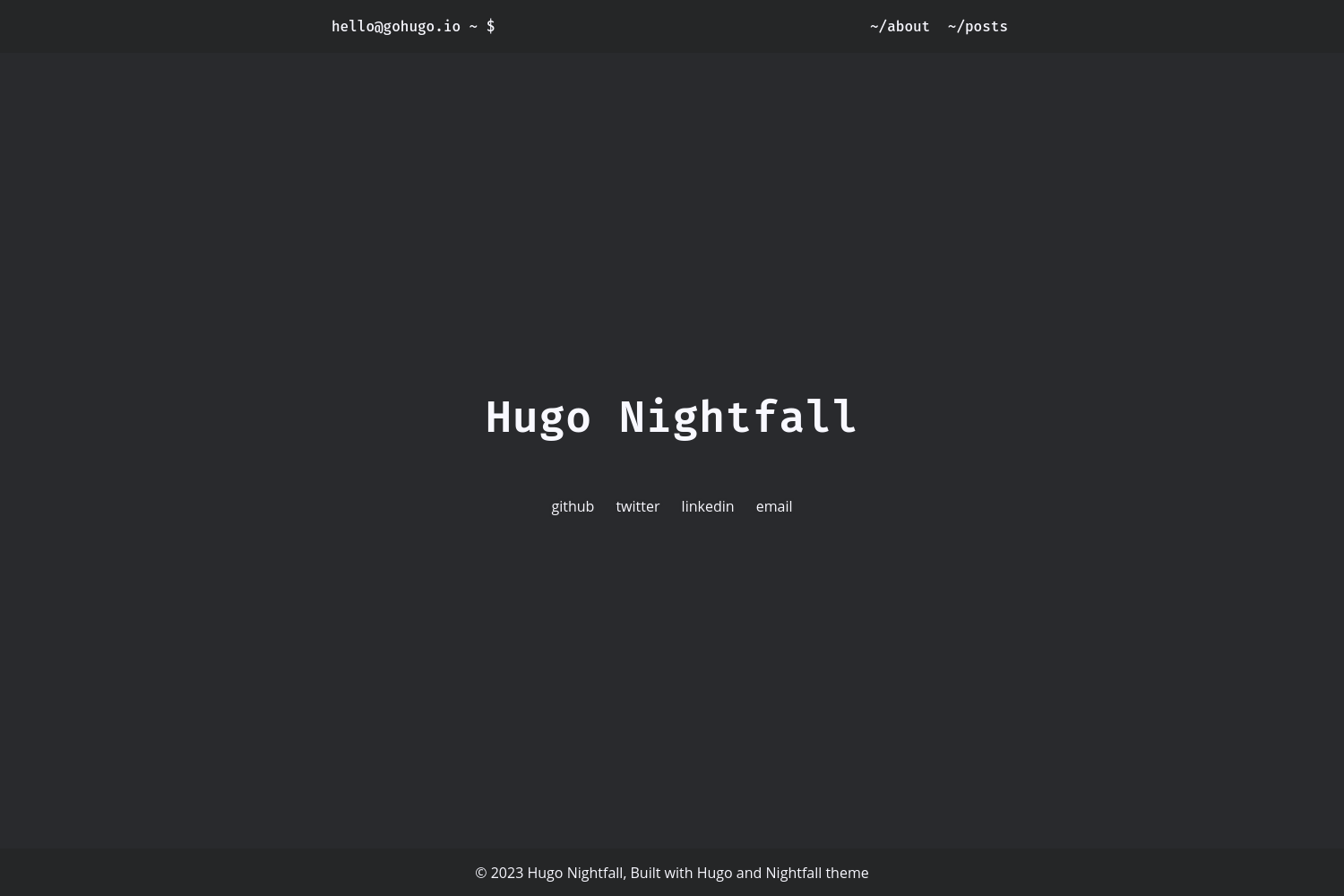
Nightfall is a minimal dark theme for Hugo
Import as hugo module in config.toml:
[module]
[[module.imports]]
path = 'github.com/LordMathis/hugo-theme-nightfall'OR
Import manually:
git clone https://github.com/LordMathis/hugo-theme-nightfall themes/nightfall- Add
theme = "nightfall"in yourconfig.toml:
For full example chech exampleSite/config.toml
Add these params to you config.toml
[params]
user = "hello"
hostname = "gohugo.io"
[params.author]
name = "Mr Hugo"
email = "[email protected]You can also add social links. To use icons for social links, you also need to add the link to icon font to custom-head.html
[[params.social]]
key = 0
name = "github"
url = "https://github.com/gohugoio"
icon = "fa-brands fa-github" # Add link to your icon font to `layouts/partials/custom-head.html`
[[params.social]]
key = 1
name = "twitter"
url = "https://www.example.com"
[[params.social]]
key = 2
name = "mastodon"
url = "https://www.example.com"
rel = "me" # You can also add rel to social link
[[params.social]]
key = 3
name = "email"
url = "mailto:[email protected]"You can customize post title and link color
[[params.styles]]
color = "orange"Specify your own color with hex value or use one of the predefined colors (blue, orange, green or red). The default color is blue. Best contrast is provided by orange.
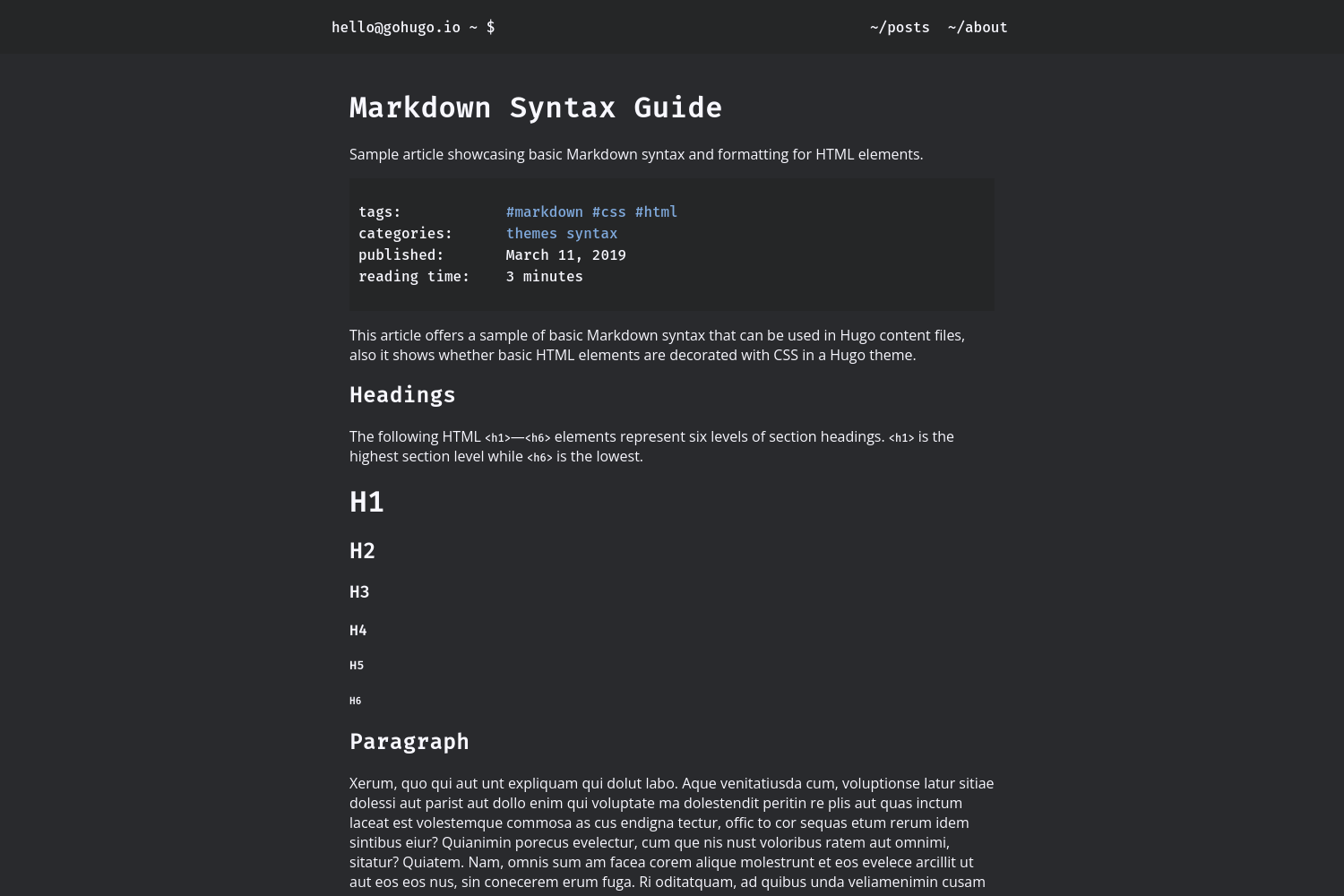
Post metadata such as tags, published date and reading time are rendered on post pages. You can turn off showing published date and reading time globally in [params] section of your config
[params]
published = false
readingTime = falseYou can also disable metadata on a specific page by adding showMetadata = false to front matter.
To add a site wide description, add sitedescription to config.toml. For example:
[params]
sitedescription = 'Your website description'You can also add a description to individual posts in you website by adding description to the front matter. For example:
+++
title = 'This is the post title'
draft = false
date = 2024-01-23
description = 'This is the description'
+++
To add a menu item add [[menu.header]] item to config.toml. For example:
[menu]
[[menu.header]]
name = "posts"
weight = 0
url = "/posts"To use custom icons, css, js or other resources create layouts/partials/custom-head.html and add your links there.
You can customize the text displayed in footer with footerHtml in [params] section. The value will be rendered inside <span> tag. For example:
[params]
footerHtml = 'CC-0, Built with <a href="https://gohugo.io" class="footerLink">Hugo</a> and <a href="https://github.com/LordMathis/hugo-theme-nightfall" class="footerLink">Nightfall</a> theme'