Tableau Web Data Connector for Zabbix using jpZabbix by ParFlesh
Using either Tableau Desktop (10+) or Tableau Public (10+) add a new data source using Web Data Connector.
Enter https://parflesh.github.io/zabbix-wdc/index.html for the web data connector url.
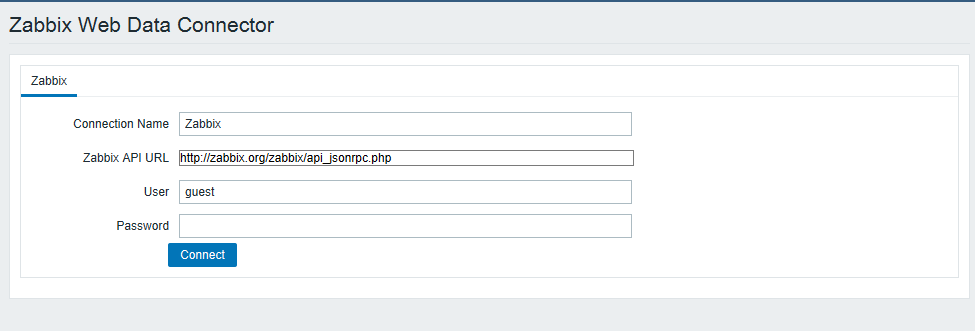
After updating the form with informations relevant to your zabbix instance click "Connect".
At this time the web data connector will authenticate to the API and will proceed to the next page if successful.
The zabbix-wdc will save the authentication token for use later to get data.
On this page you can configure the tables that the web data connector will generate.
Alias and Description will define the table in Tableau.
Table is the zabbix table to be used for the api query (i.e. host uses the host.get method.).
Params is a the json string to be used for the api query (i.e. {"monitored_hosts":"1"} This must be valid json parsable by javascripts built-in JSON.parse)
Multiple api calls/tables can be setup on this screen by clicking Add API call then selecting the corresponding tab for each api call.
When you have added all the needed api calls/tables click Submit. If there are no errors you will be sent to Tableaus Data Source configuration page.