VSCode extension for D2 files.
Note: Requires D2 to be installed on your machine. See https://github.com/terrastruct/d2/tree/master#install for instructions.
- Syntax highlighting
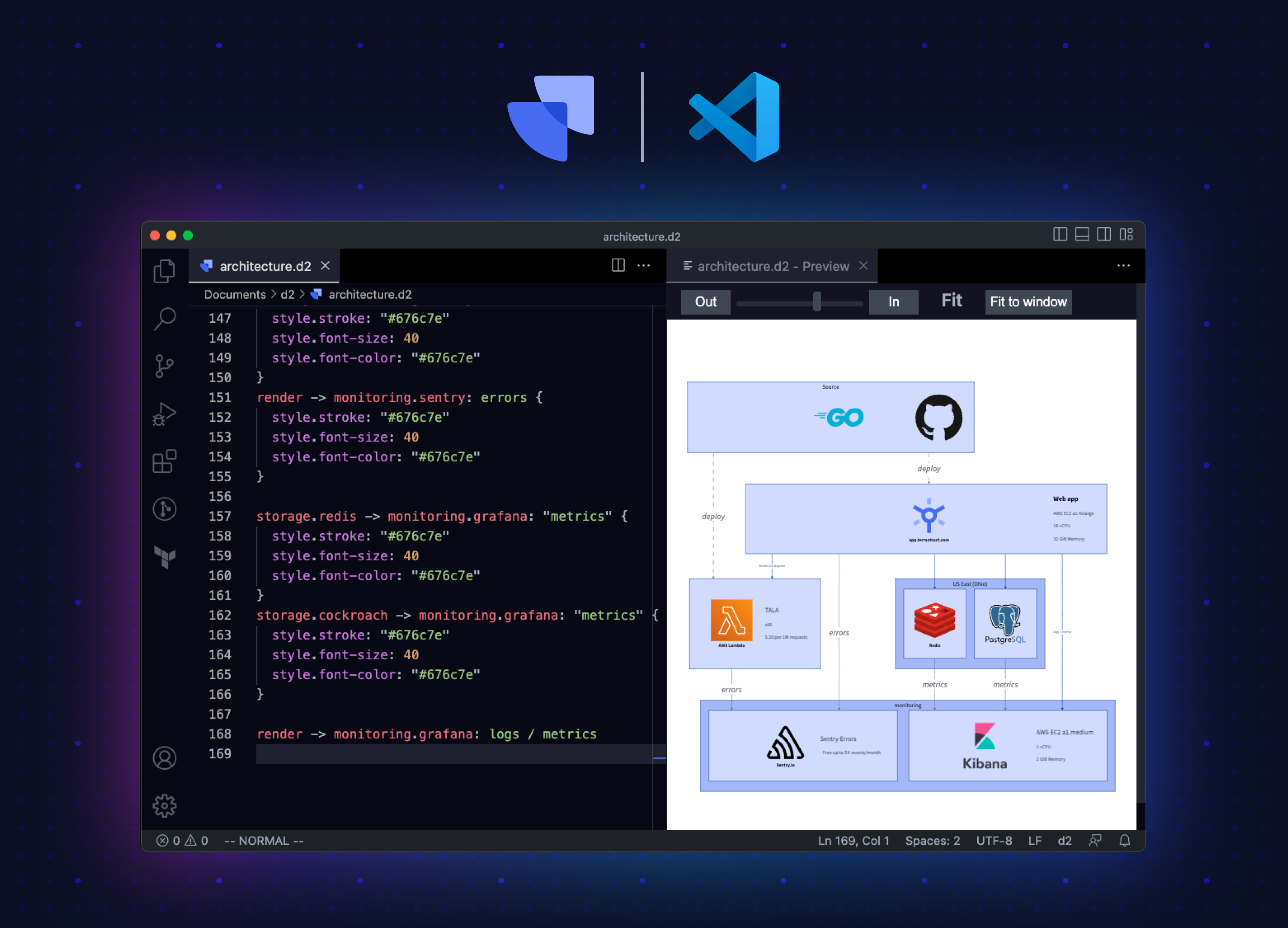
.d2files - Open preview window on the side (right-click or (ctrl+shift+d) (mac -> shift+cmd+d))
- Format Document for
.d2files - View rendered D2 code snippets in markdown document preview
- Theme and Layout are configurable from settings and the Command Palette
x -> y
# d2-vscode can syntax highlight nested markdown correctly.
y: |`md
# d2-vscode
VSCode extension for [D2](https://d2lang.com) files.
`|You can install using the extension sidebar or by going to the Visual Studio Marketplace Website and clicking "Install".
To package and install the extension locally, run:
npm install -g @vscode/vsce
npm run devYou can run rerun npm run dev after any change to install the updated extension.
Sometimes VS Code will not pick up the new extension without being restarted so you can also run the following on macOS:
# Where d2-testing is some folder in which you want to test the extension.
osascript -e 'quit app "Visual Studio Code"'; yarn dev && code ~/d2-testingCI relies on Terrastruct's shared CI submodule.
To run all CI: ./make.sh.
To run individual jobs:
- Format:
./make.sh fmt - Lint:
./make.sh lint - Build:
./make.sh build
Jobs only run on changed files. To force it to run on all files, add CI_FORCE=1. This is
what daily job does.
CI_FORCE=1 ./make.sh fmt
vsce packageUpload the output .vsix onto
https://marketplace.visualstudio.com/manage/publishers/terrastruct.
We have a .vscode/launch.json that enables starting a separate debug VS Code with the
extension installed without affecting your existing VS Code instance. To use, open
d2-vscode with VS Code and hit F5. Press CMD+R after making changes to restart the
debug VS Code with the updated extension.
To regenerate d2.tmLanguage.json after updating d2.tmLanguage.yaml, use yq:
brew install yq
npm run gennote: npm run dev will regenerate for you.
Highly recommend the following keybind for inspecting the textmate scopes under the cursor.
{
"key": "cmd+i",
"command": "editor.action.inspectTMScopes"
}See https://code.visualstudio.com/docs/editor/extension-marketplace#_install-from-a-vsix
npm install -g @vscode/vsce
npm run pkg
# To install:
# code --install-extension d2.vsix
# To uninstall:
# code --uninstall-extension terrastruct.d2Syntax file used for markdown embedded within d2 block strings.
- Copied from VS Code's markdown-basics extension.
- Renamed to
markdown.d2and scope totext.html.markdown.d2 - Then with vim:
%s/\(?:\)\?\^|\\\\G/\1(?!.*`\\\\|)(?:\^|\\\\G)/g
- This replacement ensures the markdown syntax never matches on block string terminators.
- Then with sed:
gsed -i -E 's/\[ \]\{[^}]*?\}/\\\\s*/' markdown.tmLanguage.json
- This replacement ensures that the markdown syntax doesn't consider leading spaces to be the beginning of an indented code block as in d2, block strings are indented for readability without the indentation being part of the string contents.
-
Now delete the
listfrom#block. Lists for some reason eat the block string terminator. e.g. with them enabled the following syntax after the terminating|will remain markdown:my shape: |md 1. first | should be d2 but VS Code highlights as markdown.
-
Add
fenced_code_block_d2based onfenced_code_block_cssto allow embedding markdown with d2 within d2.