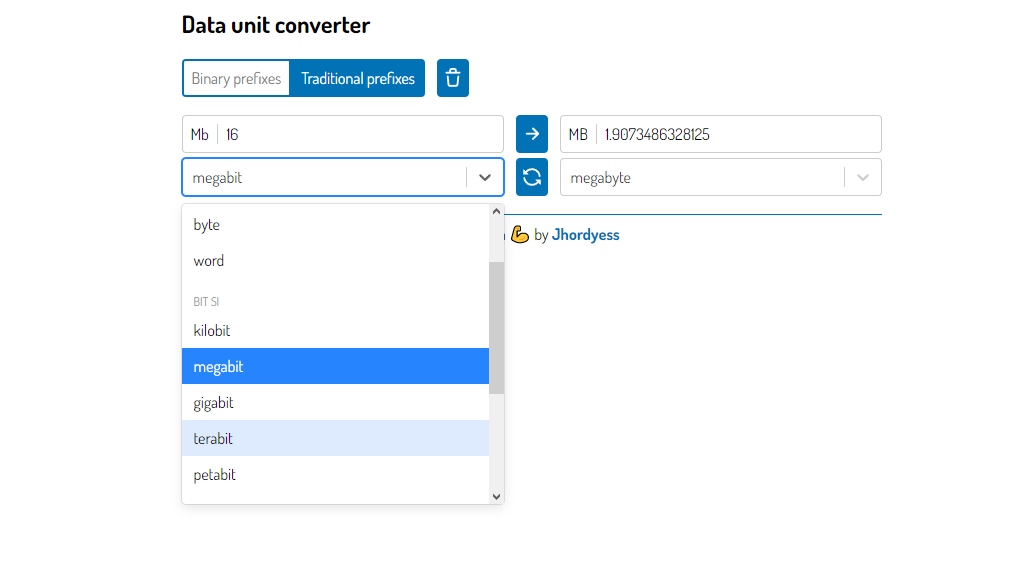
A simple data unit converter using binary and traditional prefixes.
To use the data unit converter, first enter the value in the first input box, then select the units you wish to convert from and to, respectively. The converted value will be displayed in the second input box.
For a theoretical explanation, you could visit: Information units on Wikipedia.
- JS Libraries: ReactJS, Math.js, React Select, Primer/Octicons
- Font: Dosis by Impallari Type
- Programming Language: TypeScript
- Build tool: Vite
- Hosting: GitHub Pages
- Dev Environment: VSCode with dev containers in Zorin OS
You can see the demo here: https://bit.jhordyess.com.
- Clone the repository:
git clone [email protected]:jhordyess/data-unit-converter.git- Open the project folder:
cd data-unit-converter- Install the dependencies:
yarn- Run the project:
yarn dev- Open the browser at http://localhost:5173/
You can use the VSCode dev containers to run the project in a containerized environment.
You need to have installed Docker and VSCode, and the Dev Containers extension.
- Clone the repository:
git clone [email protected]:jhordyess/data-unit-converter.git- Open the project with VSCode:
code data-unit-converter-
Open the command palette and select the option
Dev Containers: Reopen in Container. -
Wait for the container to be built and the project to be started.
-
Open the terminal in VSCode and run the project:
yarn dev- Open the browser at http://localhost:5173/
- Reduce bundle size.
- Improve code readability.
- Add rounding.
- Add more features 🤔
If you would like to contribute to the project, open an issue or make a pull request on the repository.
© 2022> Jhordyess. Under the MIT license. See the LICENSE file for more details.
Made with 💪 by Jhordyess