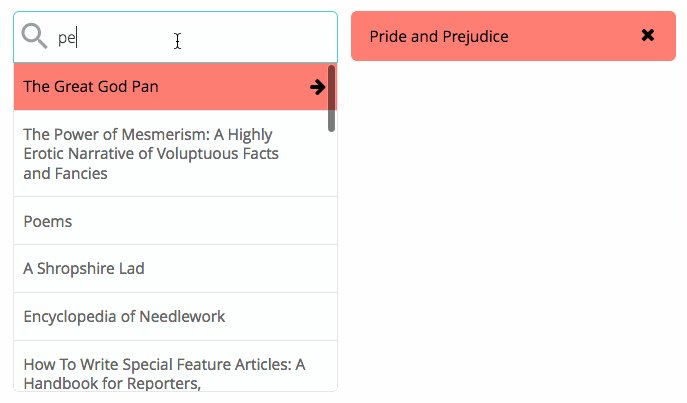
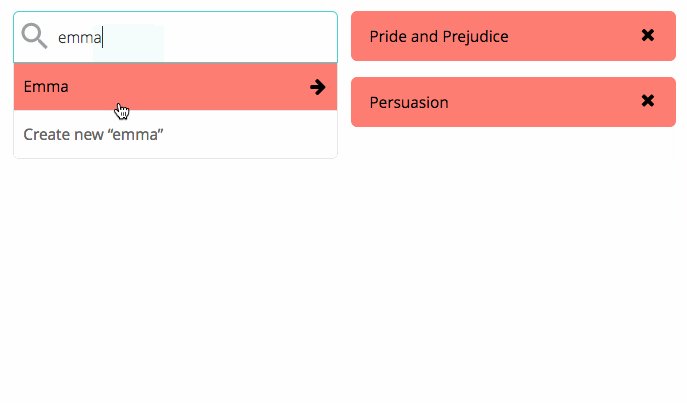
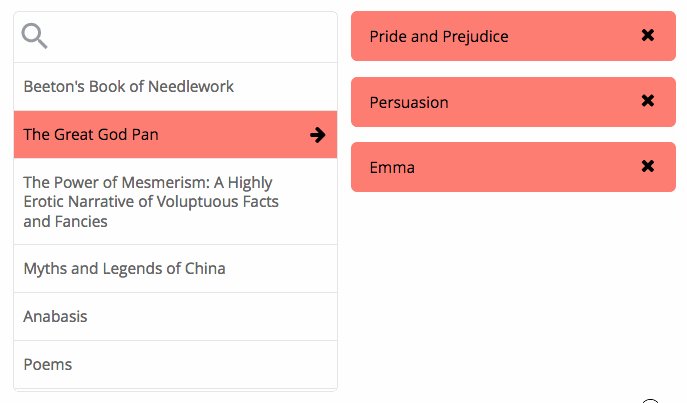
An edit handler for the Wagtail content editor allowing single or multi autocompleted selection of Pages, Snippets, or other models. The widget is written in React and can be used outside the Wagtail admin, if desired.
- Rapidly select related objects via a smooth autocomplete interface
- A drop-in alternative to
PageChooserPanelorSnippetChooserPanel - Create new objects from the autocomplete input if your search turns up blank
- React component can be used outside of the Wagtail admin for public-facing forms
- Default theme shares the color scheme and styles of the Wagtail admin
- Easy to re-theme with BEM methodology
- The U.S. Press Freedom Tracker makes extensive use of this edit handler with its public-facing filters and content editor to rapidly select and create new related metadata objects.
Eventually we would like this to be merged into wagtail/wagtail. This will require some work on the Wagtail API.
- Support endpoints for non-
Pagemodels - Support standard Django field lookups such as
id__in - Create objects from the API
- Permission system for non-administrator access to the API
Our documentation is on Read the Docs and includes basic usage instructions as well as contribution guidelines.
- Harris Lapiroff (Little Weaver Web Collective) for the UX and UI design
- Rachel Stevens (Little Weaver Web Collective)
- Emily Horsman (Little Weaver Web Collective)