Efficient Neovim plugin for running code quickly and simply.
- Efficient Code Execution: Run code snippets swiftly in Neovim.
- Support for Multiple Languages: Currently supports JavaScript, TypeScript, Python, and Go.
- Easy Customization: Configurable to suit your coding style and requirements.
- Simple Installation: Quick setup with lazy.nvim.
Add the following to your Neovim configuration to install quick-code-runner.nvim:
Install with lazy.nvim
{
"jellydn/quick-code-runner.nvim",
dependencies = { "MunifTanjim/nui.nvim" },
opts = {
debug = true,
},
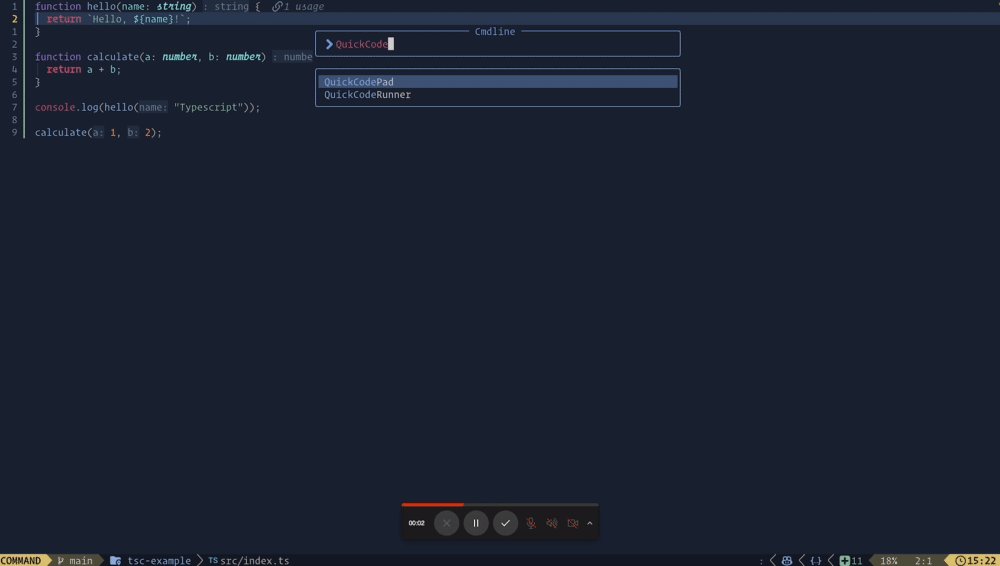
cmd = { "QuickCodeRunner", "QuickCodePad" },
keys = {
{
"<leader>cr",
":QuickCodeRunner<CR>",
desc = "Quick Code Runner",
mode = "v",
},
{
"<leader>cp",
":QuickCodePad<CR>",
desc = "Quick Code Pad",
},
},
}Customize the plugin by modifying the default configuration. Example:
--- Default configuration for quick-code-runner.nvim
local default_config = {
debug = false, -- Print debug information
file_types = {
javascript = { 'bun run' }, -- Run command for javascript, you can change to `node` or `deno`
typescript = { 'bun run' }, -- Run command for typescript, you can change to `npx tsx run` or `deno`
python = {
'python3 -u', -- Run command for python
},
go = {
"go run",
},
},
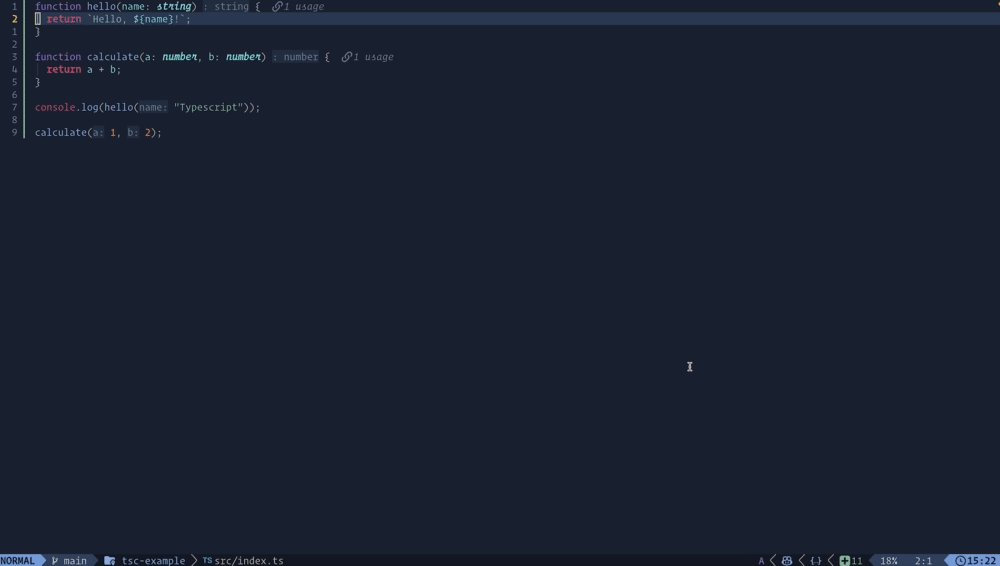
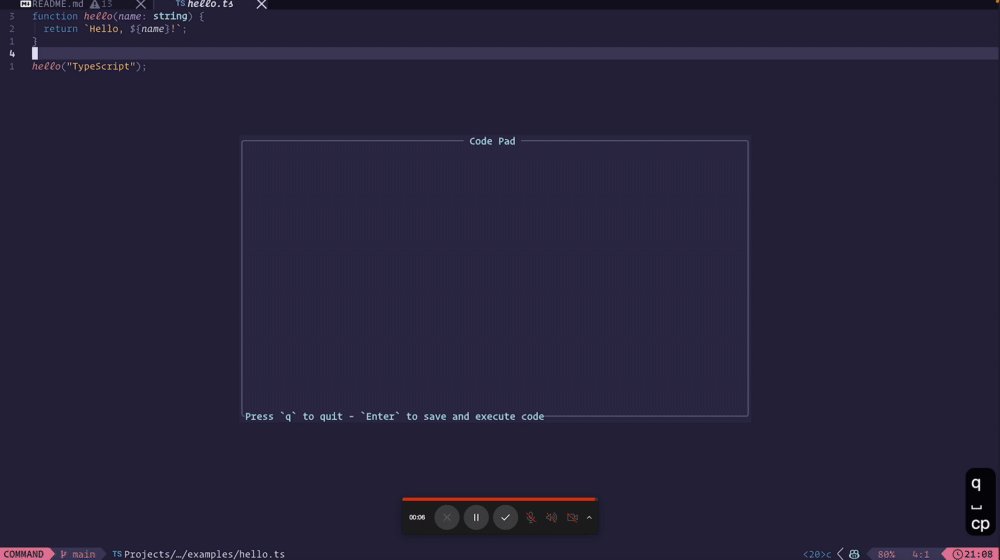
}- QuickCodePad: A tool for writing code snippets in a floating window.
- QuickCodeRunner: Run selected code snippets using
<leader>cr.
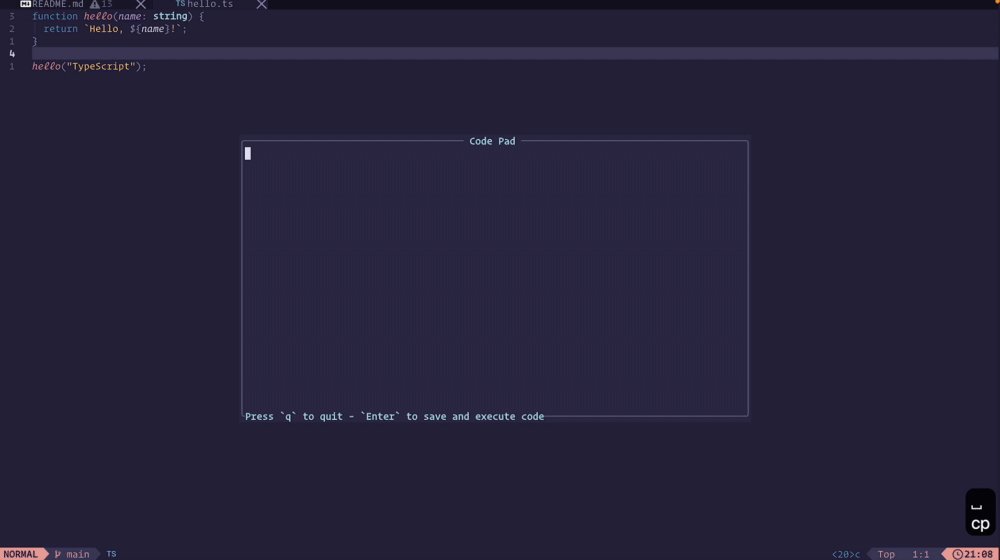
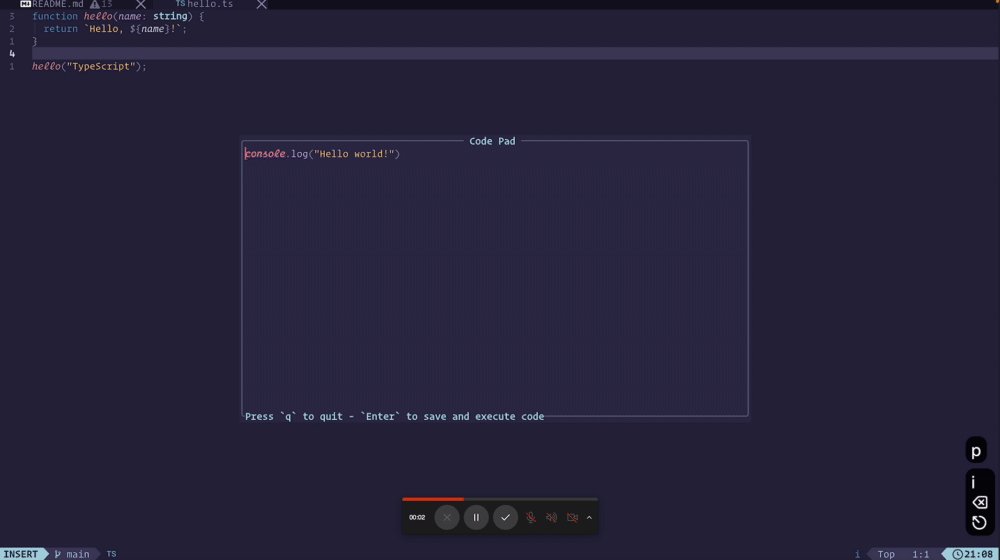
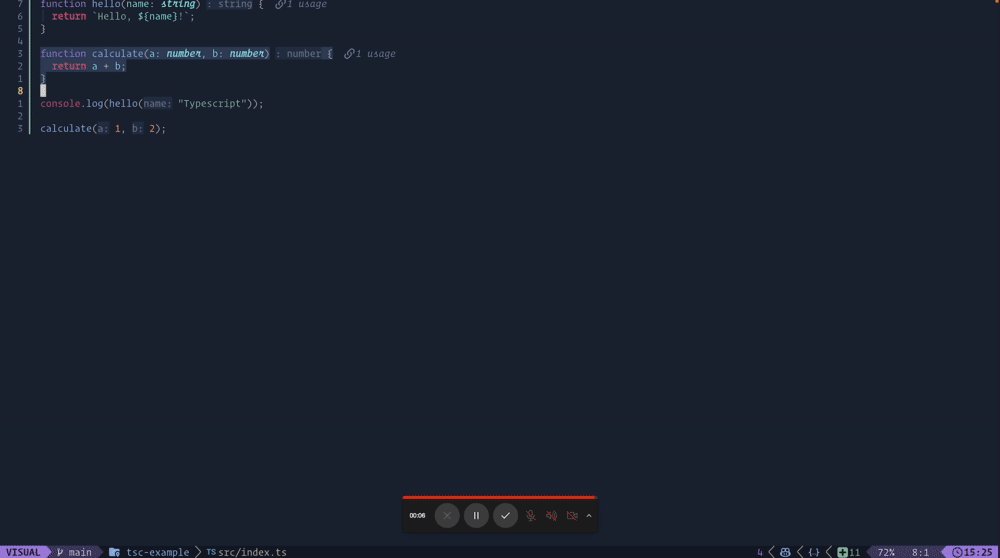
The QuickCodePad is a tool designed for writing and running code snippets swiftly. It opens a floating window, providing a convenient environment for coding and testing.
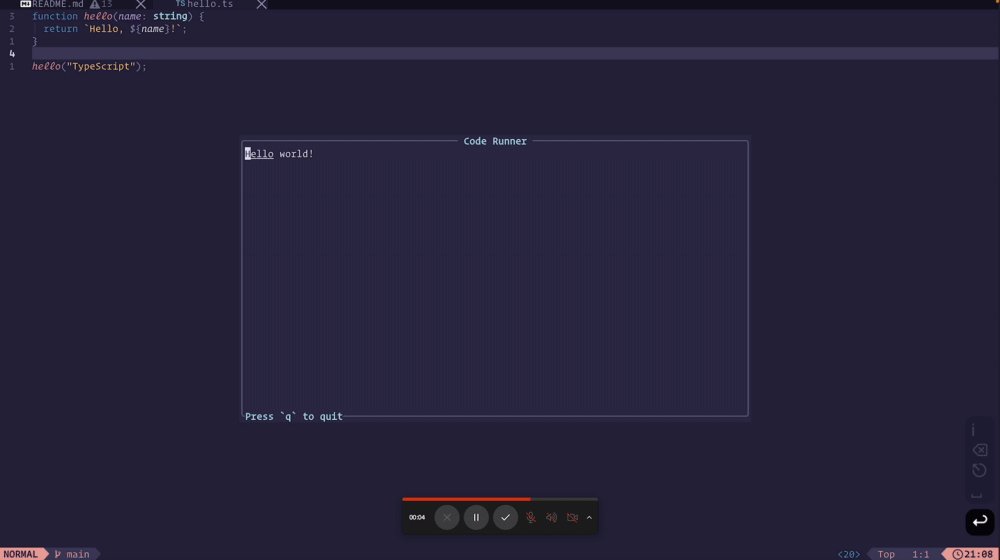
After closing the floating window, run :QuickCodeRunner to execute your code.
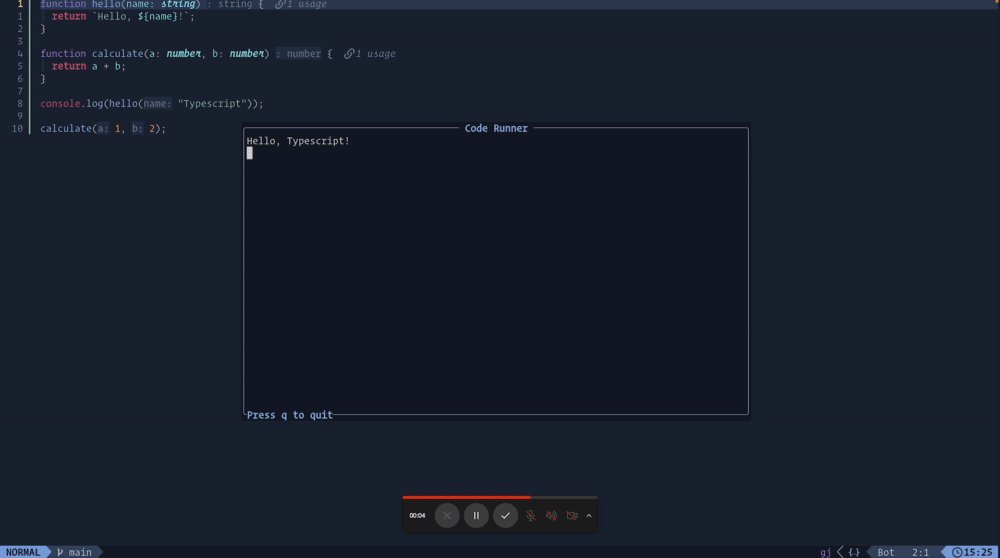
This feature is particularly useful when you need a quick, isolated environment for writing and testing code, which you can then run the code by press Enter:
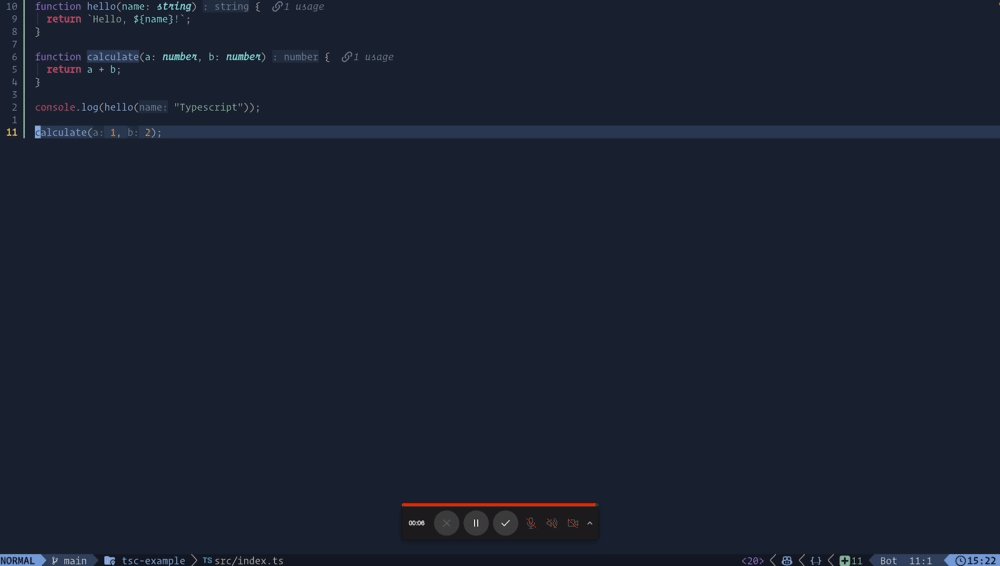
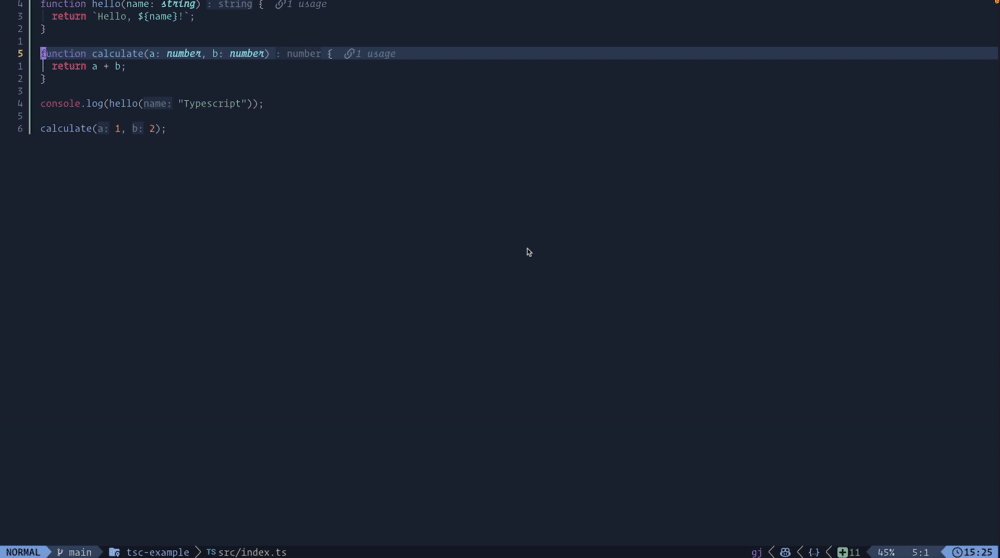
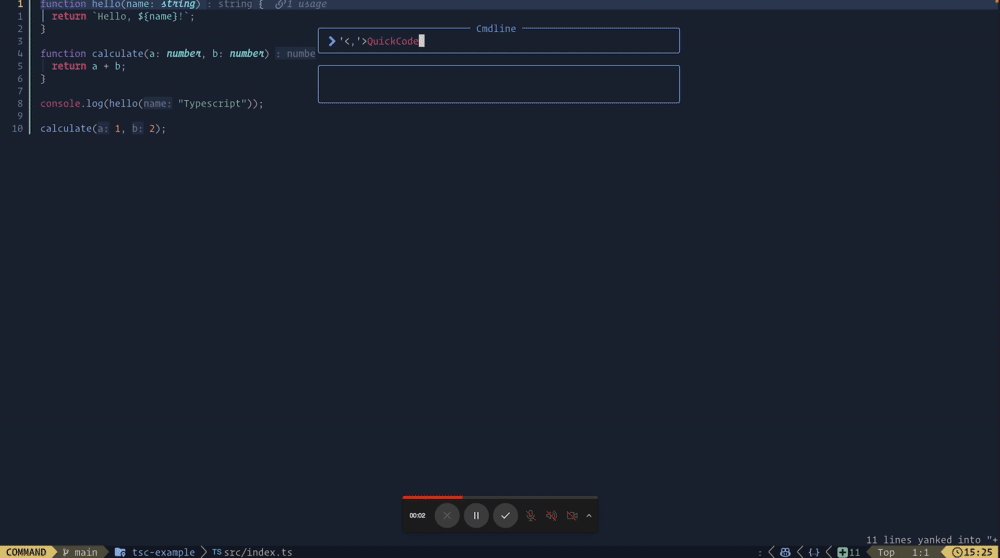
The QuickCodeRunner feature allows you to select a code snippet and run it with ease. You can invoke this feature using the keyboard shortcut <leader>cr.
Note
The global code block is always executed first, followed by the selected code.
Currently optimized for JavaScript, TypeScript, Go, and Python. May work with other languages, but full compatibility is not guaranteed.
If you wish to support more languages, feel free to open a Pull Request. We appreciate any contributions to expand the capabilities of quick-code-runner.nvim.
Drawing inspiration from the feature-rich code_runner.nvim, I aim to create a more simple and efficient alternative.
While quick-code-runner.nvim offers an efficient and simple way to run code in Neovim, other plugins might cater to different requirements or preferences. Here are a few noteworthy alternatives:
👤 Huynh Duc Dung
- Website: https://productsway.com/
- Twitter: @jellydn
- Github: @jellydn
If this guide has been helpful, please give it a ⭐️.