리액트 네이티브를 사용하여 인스타그램 UI를 구현한 코드입니다.
아래 유투브 동영상 강의를 보고 구현하였습니다.
강의 동영상을 보면서 정리한 블로그입니다.
- [React Native] 인스타그램 UI 만들기 #1
- [React Native] 인스타그램 UI 만들기 #2
- [React Native] 인스타그램 UI 만들기 #3
- [React Native] 인스타그램 UI 만들기 #4
- [React Native] 인스타그램 UI 만들기 #5
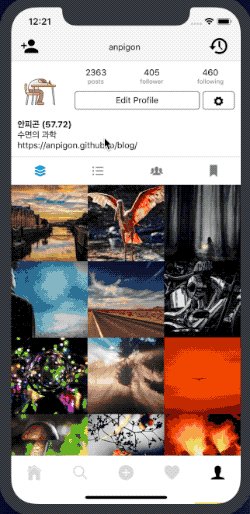
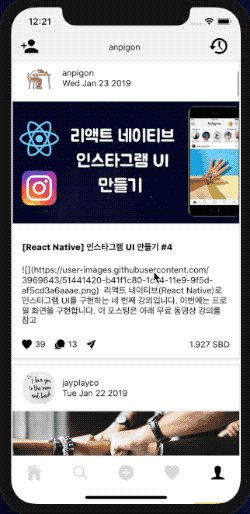
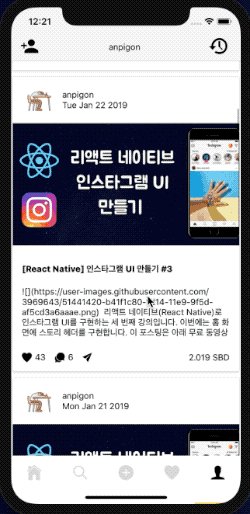
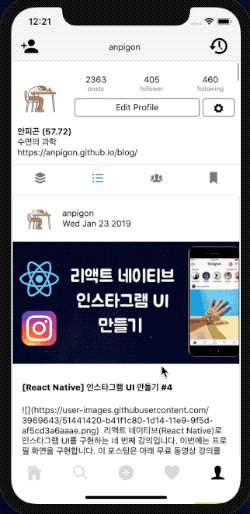
실제 구현한 앱의 동작 화면입니다.