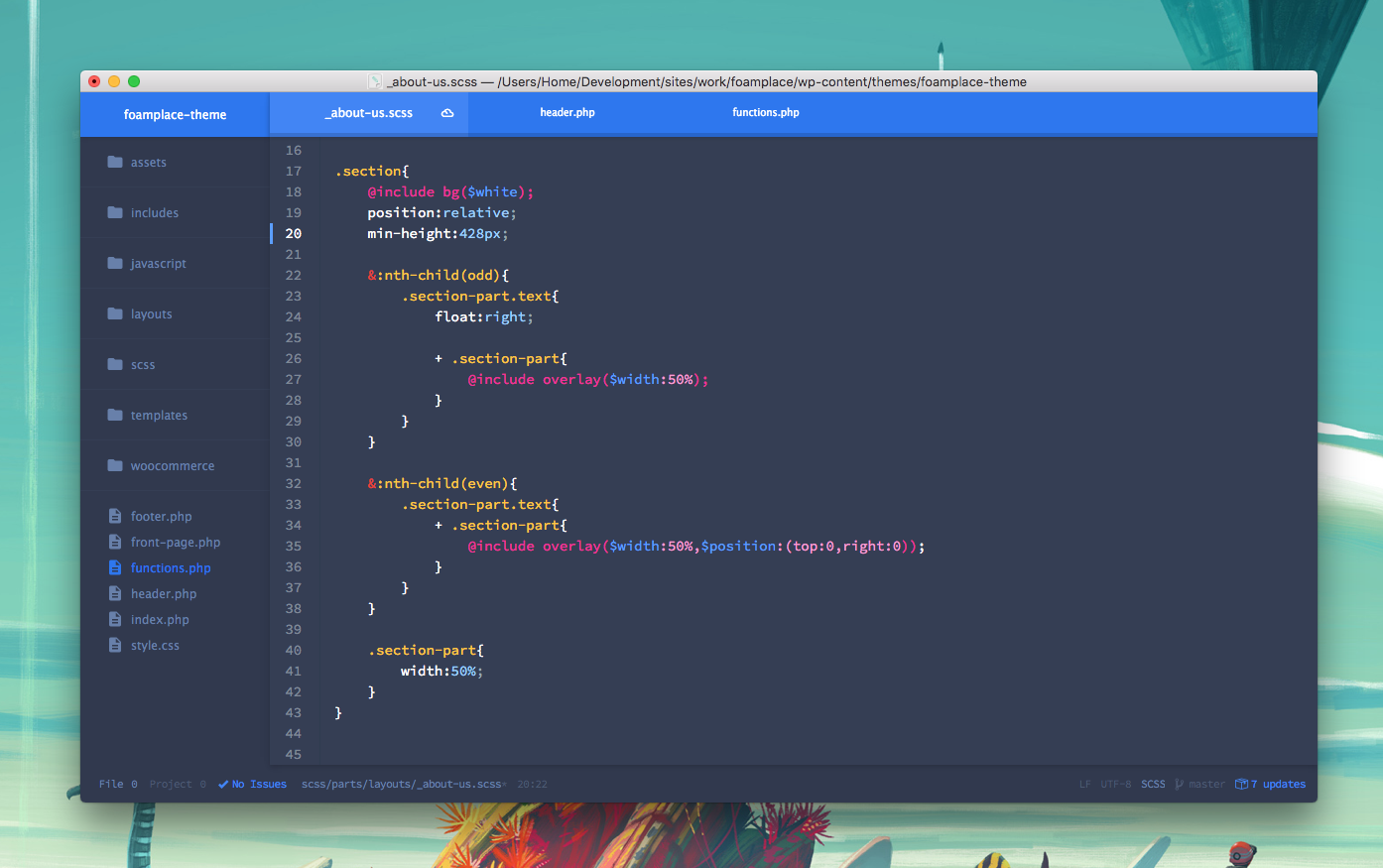
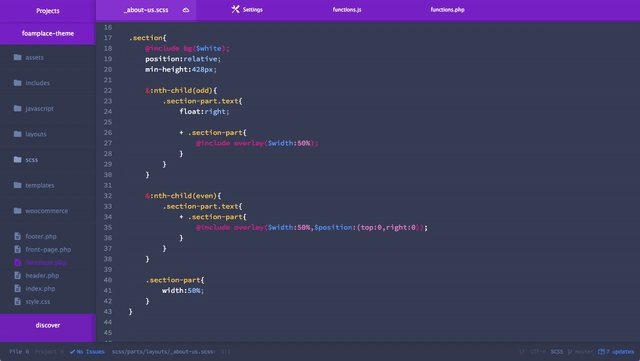
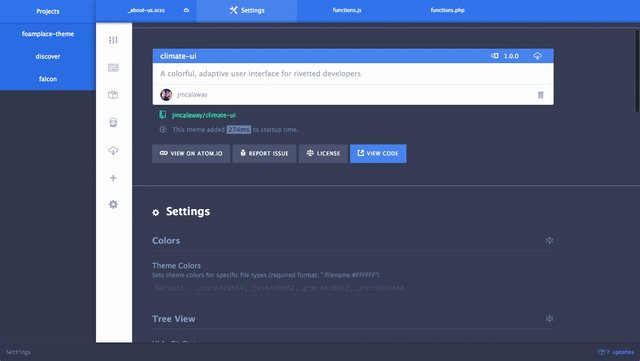
Climate UI is a user interface theme for Climate Syntax designed intuitively to make Atom feel more intelligent and complimentary to your workflow. With features such as File Themes and a true Distraction-Free Mode, Climate UI makes development stand out where it needs to and blend when distracting. There's a tipping scale when it comes to text editors that begs to find a balance between being attractive and being useful. Here's a bit of both.
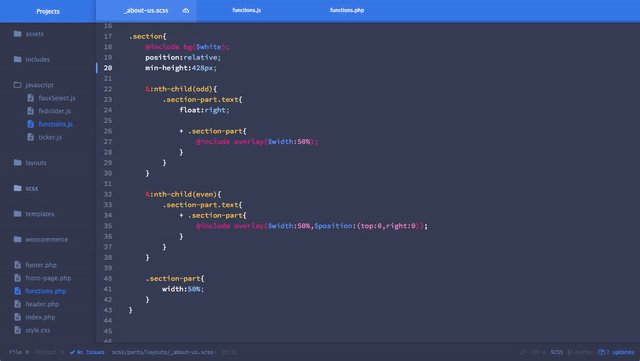
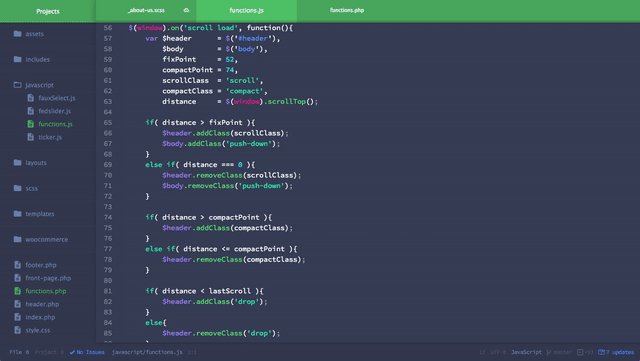
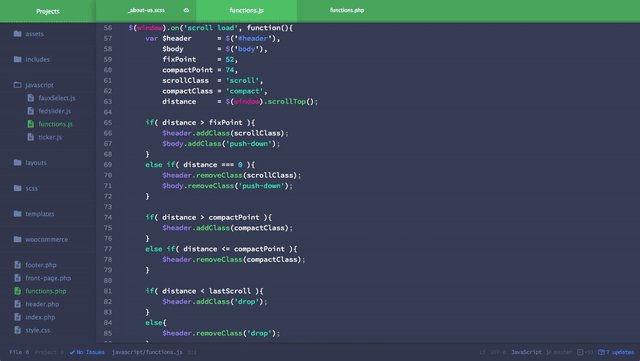
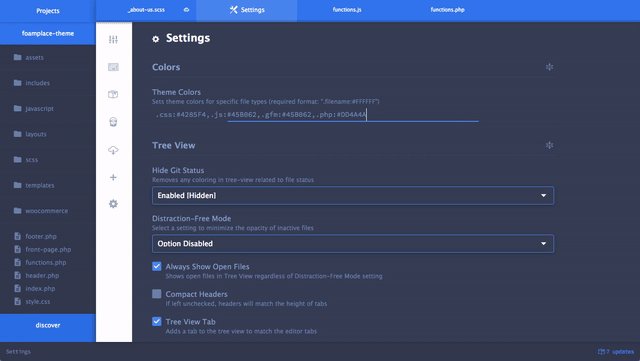
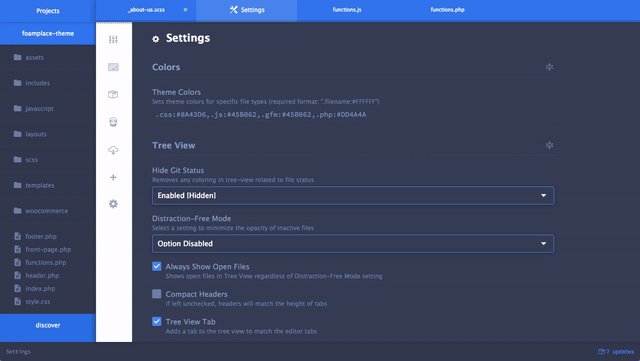
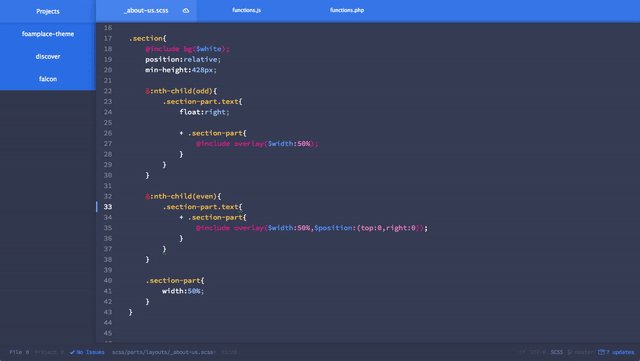
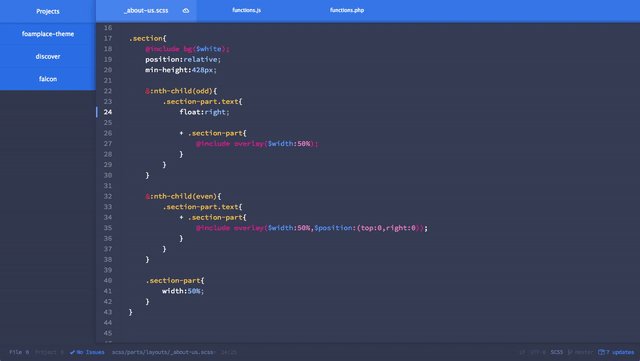
Add unique color schemes per file type and always know what language you're working with!
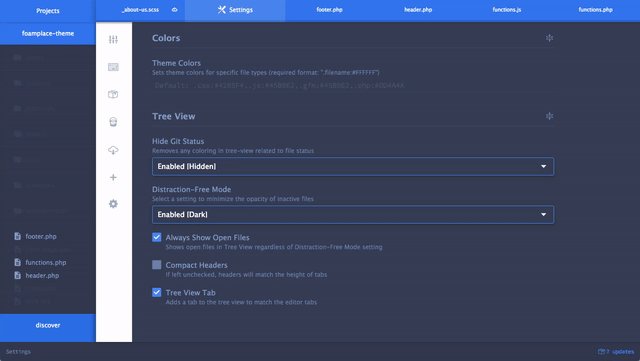
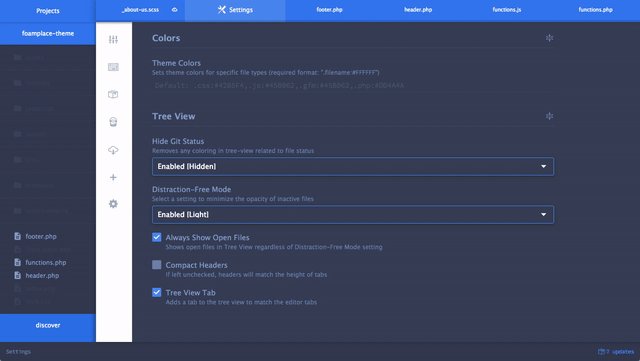
Add new color schemes or revise existing ones!
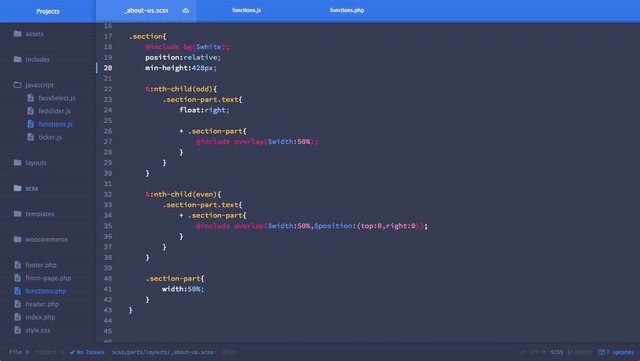
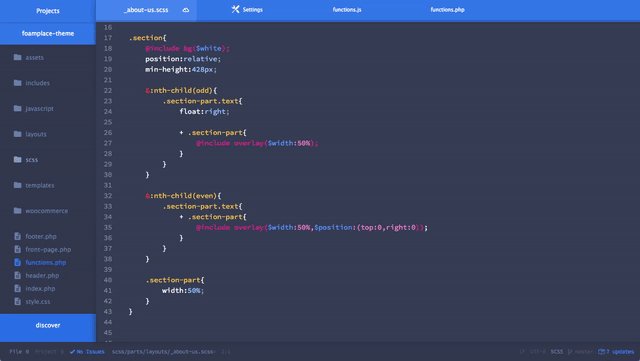
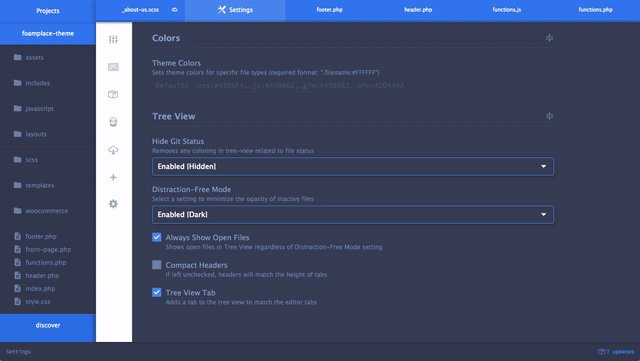
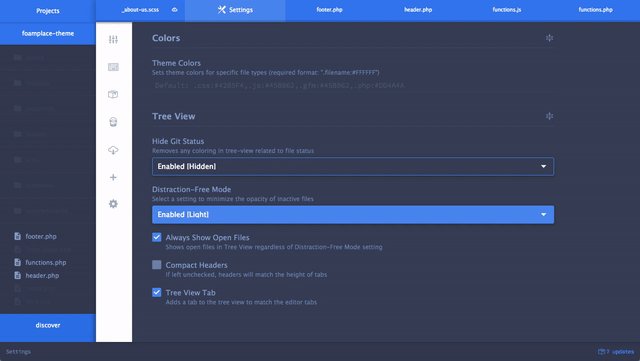
With Distraction-Free Mode, only see the files you're working with!
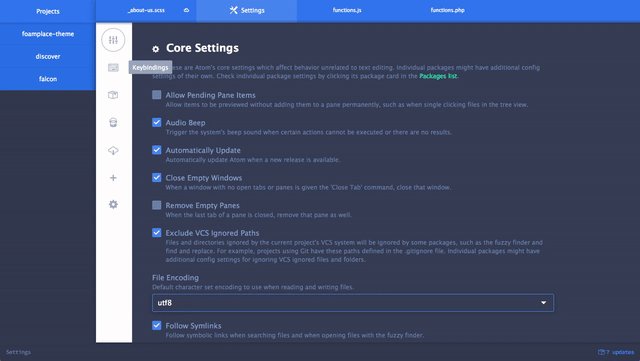
Climate UI is designed to feel new and seamless!
With the terminal open, punch in the following:
apm install climate-uiEnthused about the Climate Atom Theme Suite? How's about an icon to match!
Thank you for taking interest in the Climate Atom Theme! If you'd like to keep me up and working, you're certainly welcome to.
This UI was made with the assistance of PeterJohn Hunt