Backend code for powering a Mattermost slash command that creates an interactive poll. Contains Firebase Cloud Functions that connect Mattermost Interactive Buttons with the Firebase Realtime Database.
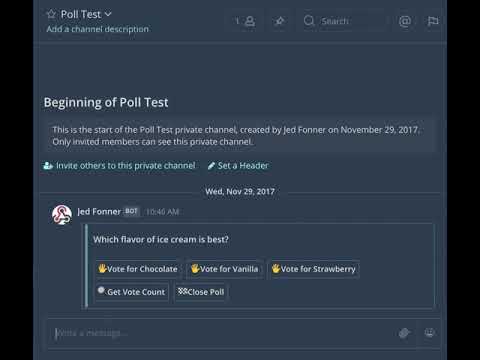
Watch the video:
Setting this up requires doing some initial Firebase setup, then doing some initial Mattermost setup, then wiring the two systems together.
- Create a new project in Firebase
- Clone this repo to a new local folder and
cdinto the new folder - Run
cd functions && npm install - Run
firebase login - Run
firebase use --addand select the Firebase project you created in step 1. - Go to your Firebase project settings and note the "Project ID". Your Functions' base url will be
https://us-central1-PROJECTID.cloudfunctions.net(replace PROJECTID with your Project ID) - Set the Firebase Functions base url (e.g., https://us-central1-PROJECTID.cloudfunctions.net) as a Firebase environment variable by running
firebase functions:config:set functions.baseurl="your functions base url"(starting with https:// and ending without a trailing slash)
- Create a new Slash command in Mattermost (I suggest calling it something short, like "poll" or "survey")
- Select "POST" for Request Method
- Fill in a dummy Request URL for now, we'll come back and change this in a bit.
- Fill out the rest of the Slash command configuration as you please, then save
- Mattermost will generate a unique token for your Slash command. Note that down.
- Set the Mattermost token as a Firebase environment variable by running
firebase functions:config:set mattermost.token="your Mattermost token" - Check your Firebase environment config by running
firebase functions:config:get- it should look like:
ᐅ firebase functions:config:get
{
"mattermost": {
"token": "abcdefghijklmnopqrstuvwxyz"
},
"functions": {
"baseurl": "https://us-central1-myprojectid.cloudfunctions.net"
}
}
- Deploy your project by running
firebase deploy. - When it finishes deploying, it will log the URL for each Function. Note the "Function URL" for
slashStart(e.g., https://us-central1-PROJECTID.cloudfunctions.net/slashStart)
On a single installation, if you have multiple Mattermost teams and want to use the slash command on each, then you have to register several tokens (one for each slash command created).
For that you can specify multiple tokens in the mattermost.token environment configuration variable, separating them using a comma like: firebase functions:config:set mattermost.token="token1,token2,token3"
The resulting Firebase environment config would look like:
ᐅ firebase functions:config:get
{
"mattermost": {
"token": "token1,token2,token3"
},
"functions": {
"baseurl": "https://us-central1-myprojectid.cloudfunctions.net"
}
}
- Edit your Mattermost Slash command and update the Request URL to be the URL of your Firebase Functions
slashStartfunction
🎉 ALL DONE!
If you want to use a different language other than English, do the following:
- Specify the desired language using the 2-letter ISO language code by running
firebase functions:config:set mattermost.language="YOUR CODE".- Example: running
firebase functions:config:set mattermost.language="es"would configure MattermostOnFire to use Spanish instead of English. - This should be done prior to running
firebase deploy
- Example: running
- Check your Firebase environment config by running
firebase functions:config:get. For example, if specifying Spanish then your config would look like:
ᐅ firebase functions:config:get
{
"mattermost": {
"token": "abcdefghijklmnopqrstuvwxyz",
"language": "es"
},
"functions": {
"baseurl": "https://us-central1-myprojectid.cloudfunctions.net"
}
}
Make sure that the language you specify is supported. Check that there is a top-level key in translations for your desired 2 letter language code.
Please help expand this project's support for more languages by opening a pull request to add a new language to the translations file.
- You can review the logs for the functions via the Functions > Logs interface of the Firebase Console
- You can introspect the data being generated via the Database interface of the Firebase Console
- Run
npm run testin the functions directory to ensure that your changes haven't broken any of the functions.