Seedbox downloader allows you to serve a directory and it's content from a server on a beautiful web interface.
Typically, you would want to use this package to host the files downloaded by your seedbox.
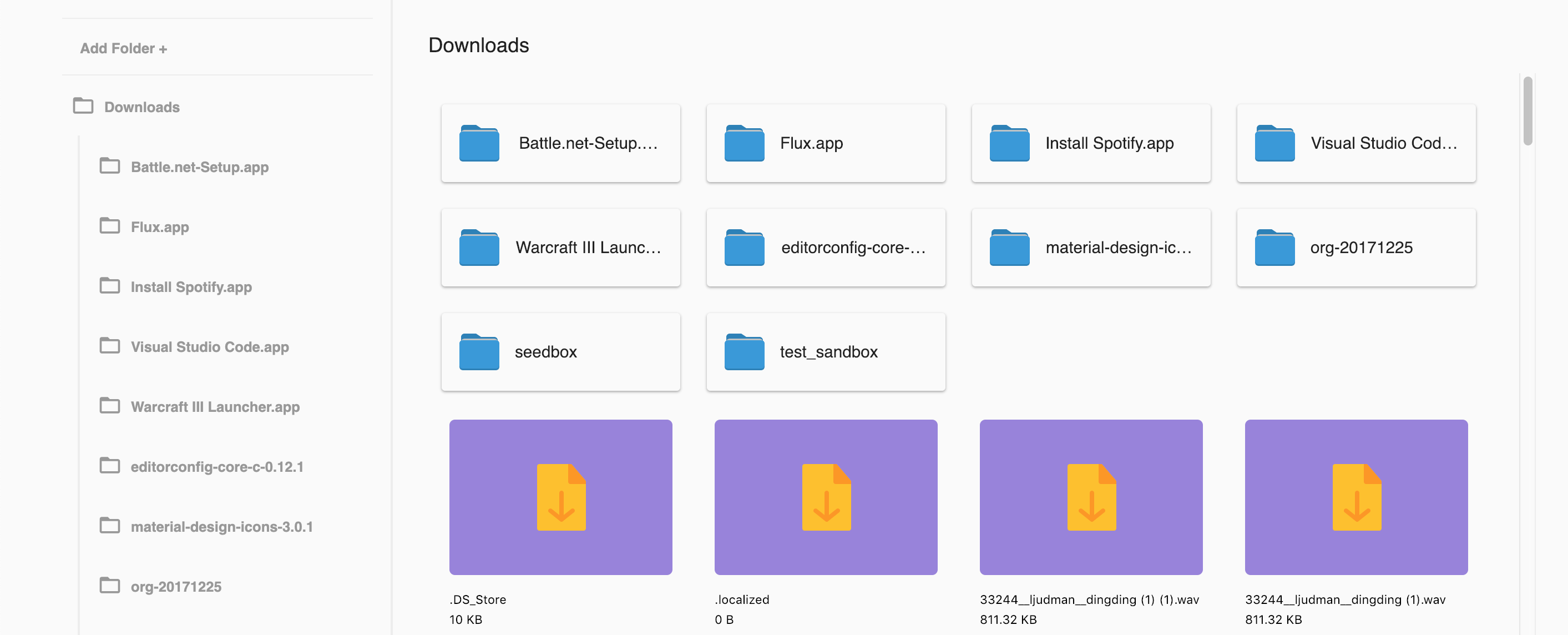
Here is what it looks like
Install the npm package globaly with your favorite package manager
npm install -g seedbox-downloader
Then you can start the seedbox-downloader by using the command:
// for starting the project in dev
seedbox-downloader start --dev -p 1337 -d ~/Downloads -a ~/.htpasswd
options :
-p : port number
-d : seedbox directory path
-a : htpasswd file path (optional)
--dev : dev mode (optional)
If you want to work on the project, you need to use ./cli.js start --dev instead of the ./cli.js start command, then, you need to start webpack bundler watcher by using yarn start.