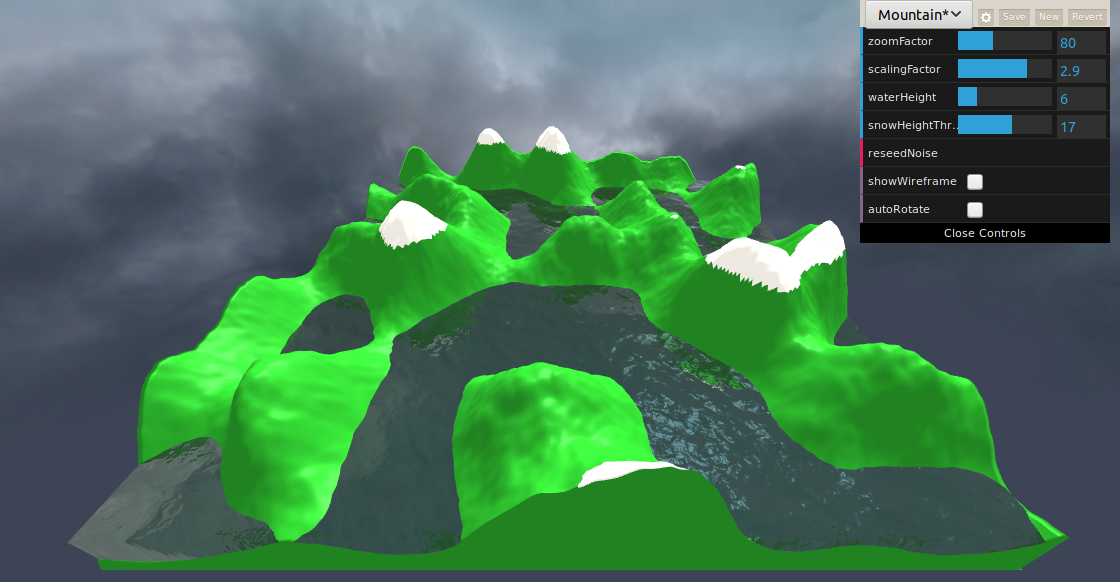
Procedural terrain generation in Kotlin and WebGL.
Demo here
The terrain height is determined using a simplex noise algorithm in multiple passes.
I created this project to play around with out Kotlin's JavaScript transpilation feature which allows Kotlin projects to run in the browser.
It makes use of Lars Ivar Hatledal's kotlin wrapper for Three.js, as well as my own very simple wrappers for simplex-noise.js and Jérémy Bouny's water shader.
There are currently some definite performance and resource deallocation issues which I will probably never get round to fixing. Repeated regeneration of the terrain will consume large amounts of memory.