0.1.6- Be
1.0.0When This Todo will Be Done.
$ yarn add @jaewoong2/modal
$ npm i @jaewoong2/modal
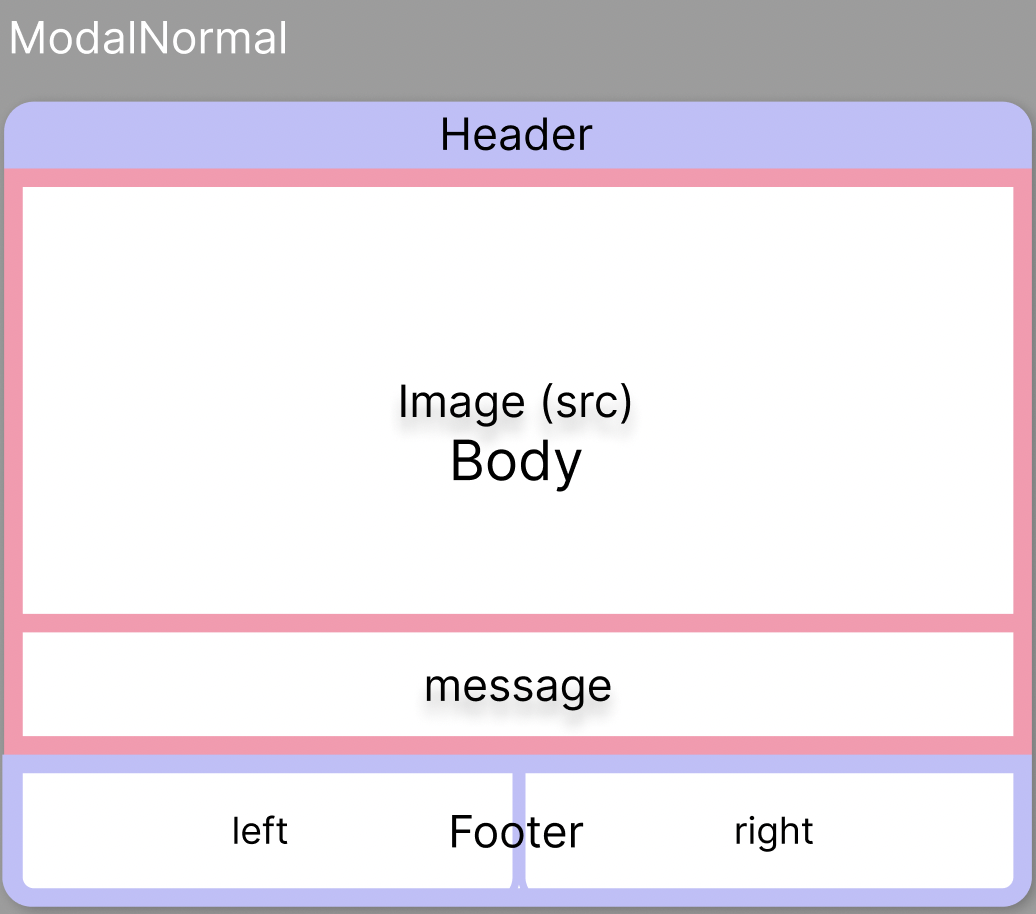
useModal('normal', options)
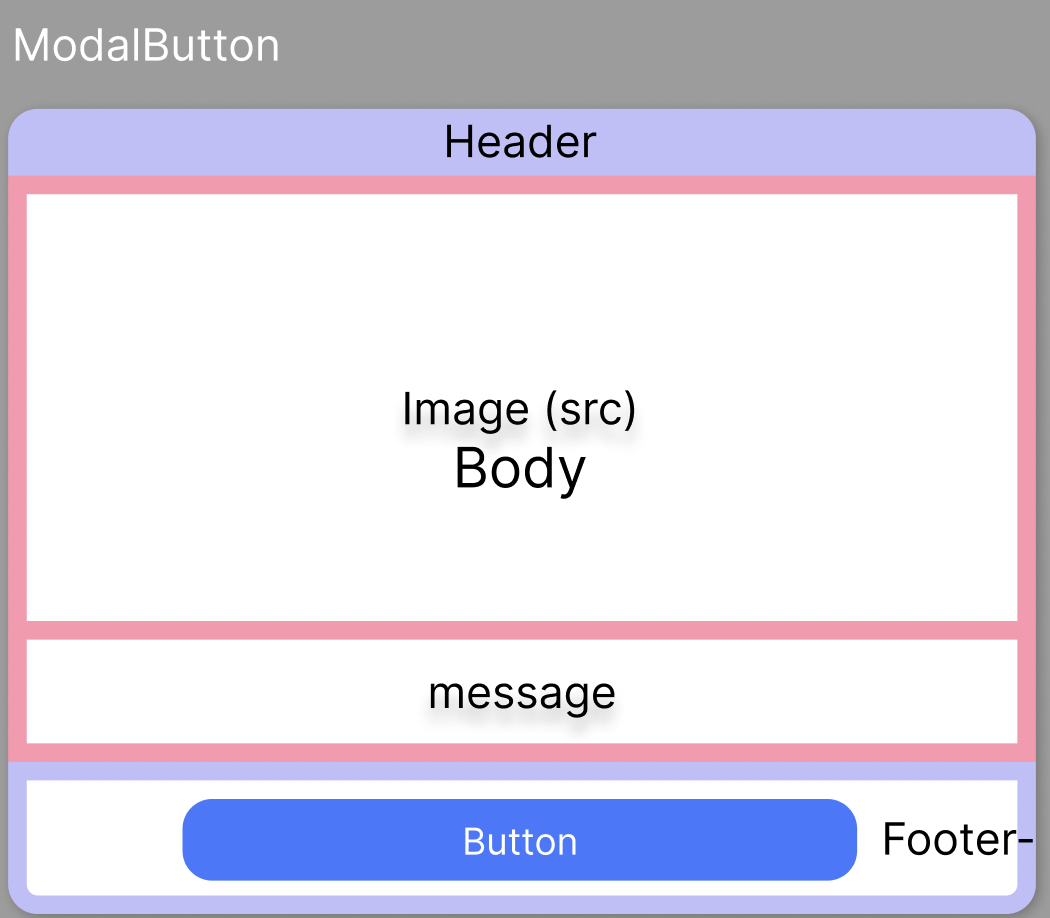
useModal('button', options)
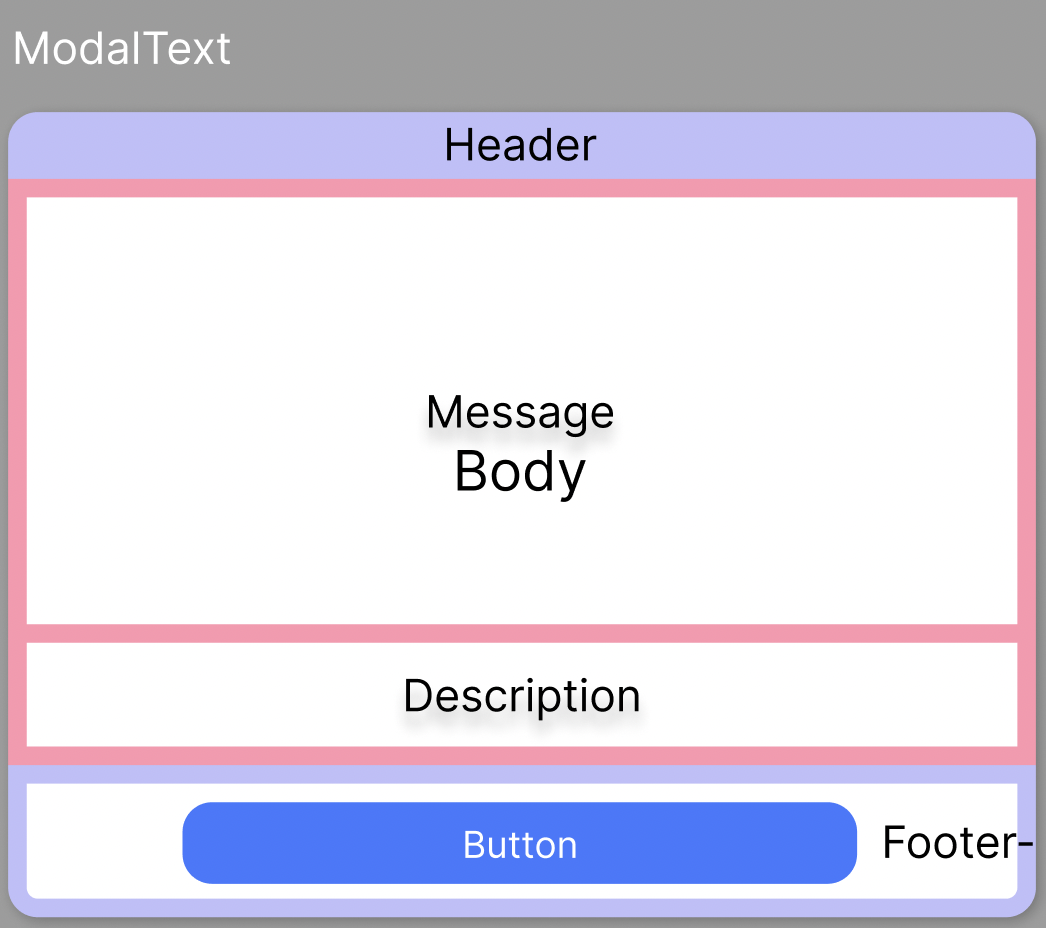
useModal('text', options)
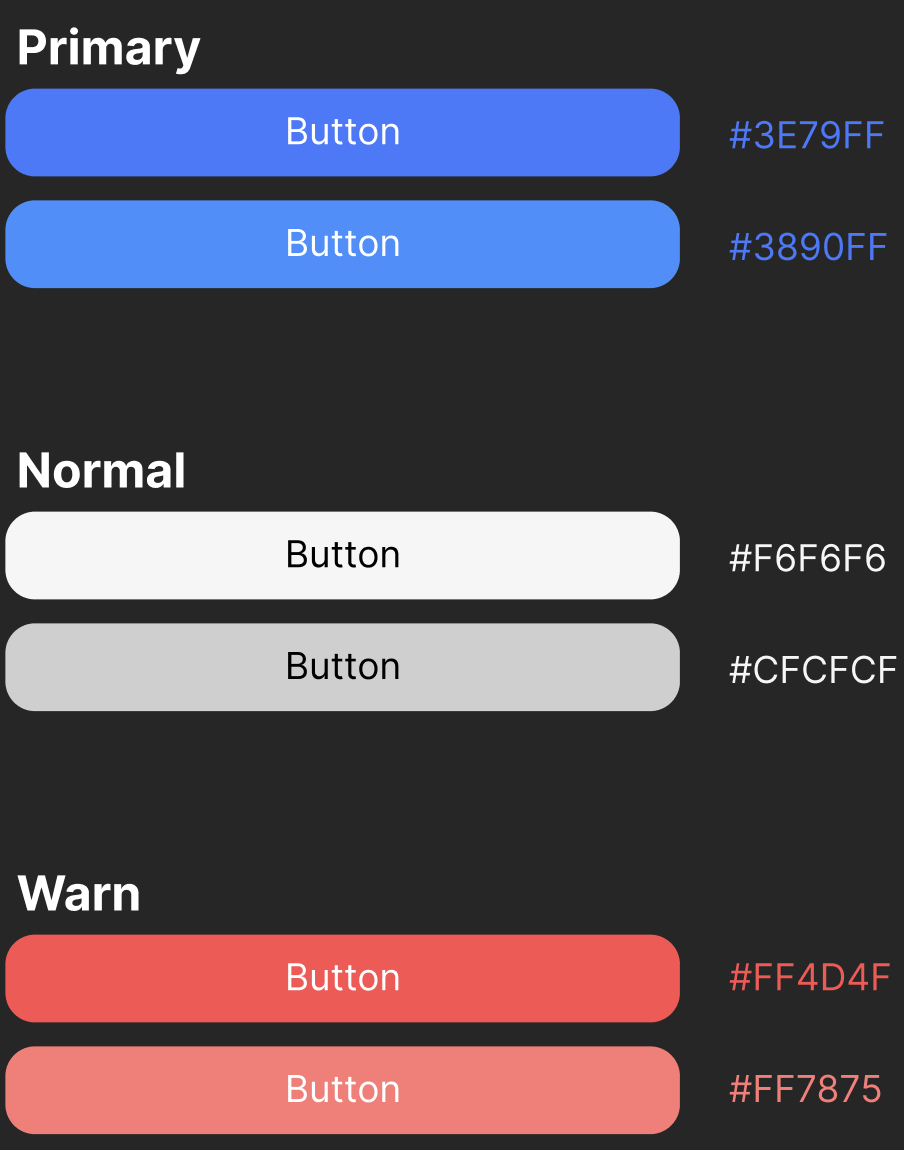
- You Can set Button Type by setting options
{ ...options, buttonType: 'primary' }
import { ModalProvider, useModalButton, useModalNormal, useModalText} from "@jaewoong2/modal"import { ModalProvider } from '@jaewoong2/modal'
const App = () => {
return (
<ModalProvider>
<RootComponent />
</ModalProvider>
)
}import { useModal } from "@jaewoong2/modal"
const ChildComponent = ({ options }) => {
const { show, hide } = useModal('normal', { ...options })
return (
<button onClick={show}>SHOW</button>
<button onClick={hide}>HIDE</button>
)
}import { useModal } from "@jaewoong2/modal"
const ChildComponent = ({ options }) => {
const { show, hide } = useModal('text', { ...options })
return (
<button onClick={show}>SHOW</button>
<button onClick={hide}>HIDE</button>
)
}import { useModal } from "@jaewoong2/modal"
const ChildComponent = ({ options }) => {
const { show, hide } = useModal('button', { ...options })
return (
<button onClick={show}>SHOW</button>
<button onClick={hide}>HIDE</button>
)
}type ModalBasicOptions = {
isLoading?: boolean
borderRadius?: string
modalWidth?: string
message?: React.ReactNode
header?: React.ReactNode
}type ModalNormalOptions = {
src?: string
footerLeftText?: React.ReactNode
footerRightText?: React.ReactNode
onClickFooterLeft?: () => void
onClickFooterRight?: () => void
} & ModalBasicOptionstype ModalTextOptions = {
buttonType?: ButtonType
buttonText?: string
description?: React.ReactNode
onClickButton?: () => void
} & ModalBasicOptionstype ModalButtonOptions = {
buttonType?: ButtonType
src?: string
buttonText?: string
onClickButton?: () => void
} & ModalBasicOptions- 스켈레톤 이미지가 200ms 보다 짧게 보여지게 된다면, 사용성이 떨어지기 때문에
- 200ms 보다 길게 로딩이 되면, 스켈레톤 이미지가 보여지게 하는 Component
- Reference - https://tech.kakaopay.com/post/skeleton-ui-idea/
- Image Skeleton Component
- Message Skeleton Component
- Description Skeleton Component
- Image(Alt)
- role="dialog"
- aria-label="modal"
- Modal Close Button
- setting tabIndex
Deployment / PublishStroyBook Hosting- Document Writing
- Options (By Priority)
-
Patch
- 코드 변경, 버그 수정
-
Minor
- 기능 추가
-
Major
- 정식 출시 및 업데이트 후, 기존 버전과 동일 하게 사용 할 수 없을 경우 Major 업데이트