I am a creative engineer, building things that are pretty and technical. I enjoy experimenting with emerging technologies and I'm always looking to learn something new.
Welcome to my personal GitHub profile. Here you will find a few open source projects from over the years, some good and some not quite. Not everything I do ends up here, most of it either sits somewhere in my computer, in a private repo, or behind an NDA.
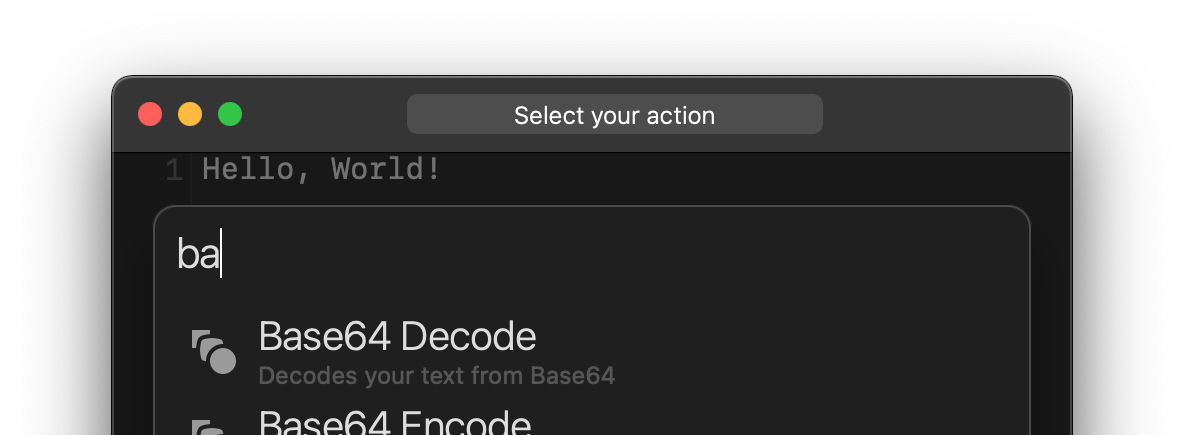
My most popular project is Boop. It's a small tool for macOS that lets you run simple transformation scripts in your text. It's very fun to use and comes in handy surprisingly often.
I also have a few more projects, such as forks of existing repos, a couple of random experiments, and more.
If you like what I do, maybe consider following me on Twitter, or checking out my website. Feel free to reach out if you have any questions, comments, or simply to chat!