+ React, NextJS, Redux, Typescipt, Node, Mongoose(MongoDB), AWS Lambda, SASS (SCSS)Learning
- NestJS
- Redux Saga
- React Native
- GraphQL
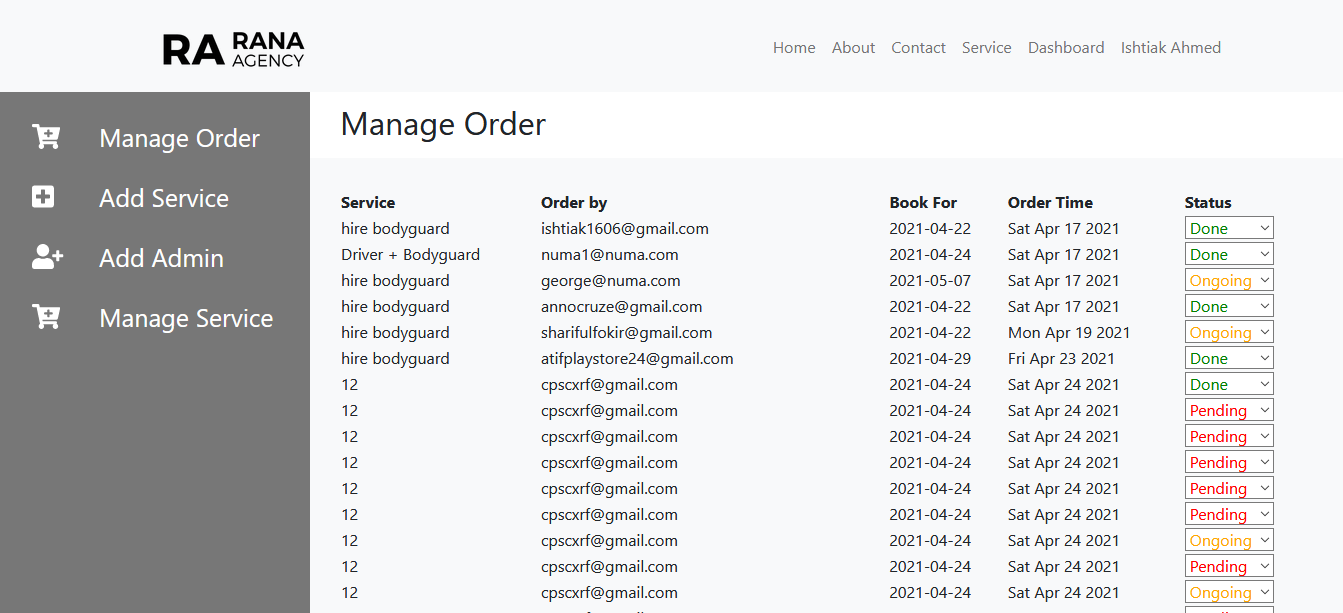
Private Investigation and Security Firm Website, Live Site, Client Repo, Server Repo
- Here user can hire service and give reviews. Admin can manage order, change order status, delete and add service, add new admin..
- I used React, Bootstrap, Font Awesome icons, React Stripe for Payment to build the client side. For Backend I used- Node, Express, Mongodb and Heroku server to deploy live server.
- Dropdown service selection (Have to add )

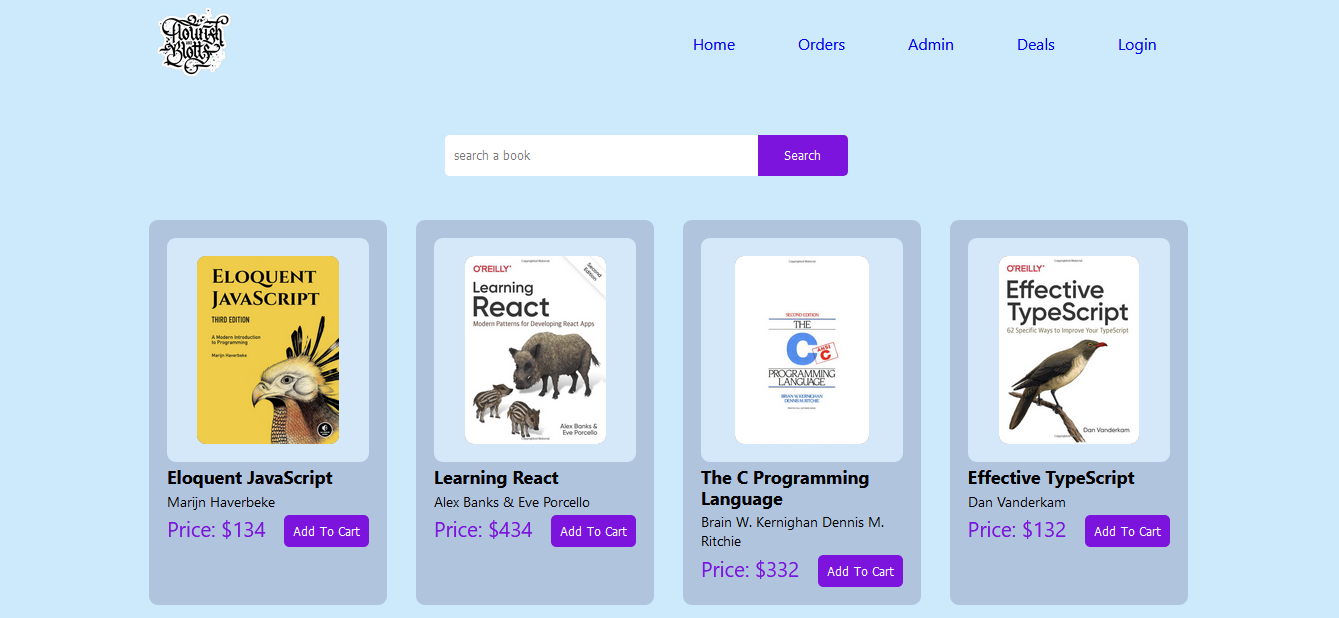
Bookshop Website, Live Site, Client Repo, Server Repo
- Products data coming from Mongodb server
- User Specific order list
- Google User authentication (login method)
- Admin page to manage product, Create and delete product item from database
- and Responsive layout
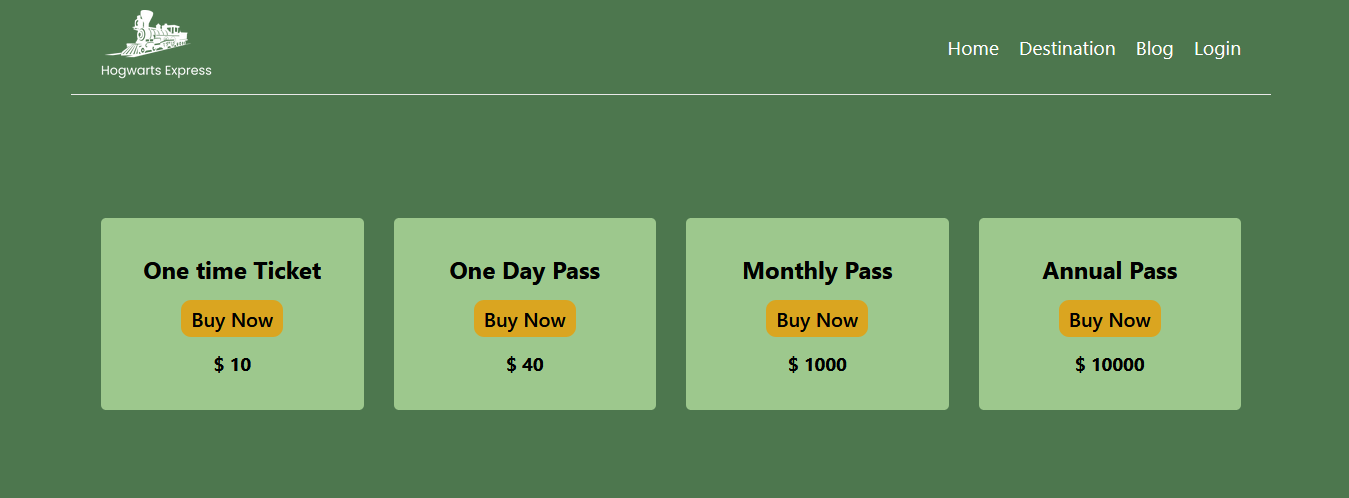
This project is mainly focused firebase authentication. Here I have added..
- Firebase Authentication
- React Router
- Private (secure) Routing
- Responsive Layout
- Google Map Api