Deploy a STAC API and a dynamic mosaic tiler API using AWS CDK.
Source Code: https://github.com/developmentseed/eoAPI
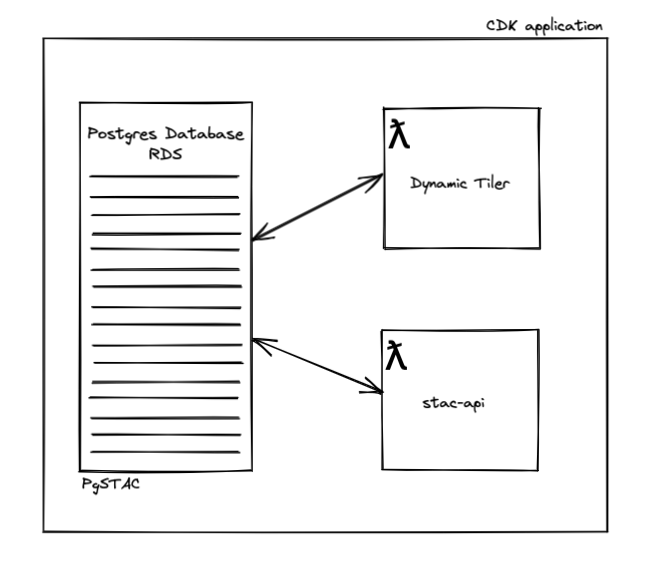
EOapi is a combination of multiple elements:
- PgSTAC database
- STAC API built on top of stac-fastapi
- Dynamic Raster Tile API for STAC Items and Mosaic built on top of titiler-pgstac
- Dynamic Mapbox Vector Tile API built on top of timvt
- OGC Features API for
PgSTACfollowing Features REST API standard
The project's goal is to enable a full, but easy to deploy, Earth Observation API for Metadata search (STAC), Raster and Vector services.
STAC -> /src/eoapi/stac
A custom version of stac-fastapi, adding a TiTilerExtension and a simple Search Viewer.
-
Full stac-fastapi implementation
-
Simple STAC Search viewer
-
Proxy to the Tiler endpoint for STAC Items
When
TITILER_ENDPOINTenvironement is set (pointing therasterapplication), additional endpoints will be added to the stac-fastapi application (see: stac/extension.py):/collections/{collectionId}/items/{itemId}/tilejson.json: Return therastertilejson for an item/collections/{collectionId}/items/{itemId}/viewer: Redirect to therasterviewer
STAC Search viewer
Raster -> /src/eoapi/raster
The dynamic tiler deployed within eoAPI is built on top of titiler-pgstac and pgstac. It enables large scale mosaic based on results of STAC searches queries:
- Full titiler-pgstac implementation
- base64 encoded STAC item support for
STACProxy
TiTiler-PgSTAC workflow
Features (Optional) -> /src/eoapi/features
Simple and Fast Geospatial Feature Server for PgSTAC
This can be seen as a simplistic version of stac-fastapi
- Full OGC Features REST API standard implementation
Vector (Experimental) -> /src/eoapi/vector
Mapbox Vector Tile server for STAC queries.
You can launch the APIs locally using docker. This will start 3 services: database, eoapi.stac, eoapi.raster
$ git clone https://github.com/developmentseed/eoAPI.git
$ cd eoAPI
$ docker-compose build
$ docker-compose up stac raster
├──demo/ - items/collections and notebook
├──deployment/ - AWS CDK code
└──src/eoapi/
├── raster/ - eoAPI raster Application package
├── stac/ - eoAPI stac Application package
├── features/ - eoAPI feature Application package [OPTIONAL]
└── vector/ - eoAPI vector Application package [EXPERIMENTAL]
The stack is deployed by the AWS CDK utility. Under the hood, CDK will create the deployment packages required for AWS Lambda, upload it to AWS, and handle the creation of the Lambda and API Gateway resources.
-
Install CDK and connect to your AWS account. This step is only necessary once per AWS account.
# Download titiler repo $ git clone https://github.com/developmentseed/eoapi.git # install cdk dependencies $ pip install -r deployment/requirements.txt $ npm install $ npm run cdk bootstrap # Deploys the CDK toolkit stack into an AWS environment # in specific region $ npm run cdk bootstrap aws://${AWS_ACCOUNT_ID}/eu-central-1
-
Pre-Generate CFN template
$ npm run cdk synth # Synthesizes and prints the CloudFormation template for this stack -
Update settings
Set environment variable or hard code in
deployment/.envfile (e.gCDK_EOAPI_DB_PGSTAC_VERSION=0.4.3).Important:
EOAPI_DB_PGSTAC_VERSIONis a required env- You can choose which functions to deploy by setting
CDK_EOAPI_FUNCTIONSenv (e.gCDK_EOAPI_FUNCTIONS='["stac","raster","features"]')
-
Deploy
$ EOAPI_STAGE=staging CDK_EOAPI_DB_PGSTAC_VERSION=0.4.3 npm run cdk deploy eoapi-staging --profile {my-aws-profile} # Deploy in specific region $ AWS_DEFAULT_REGION=eu-central-1 AWS_REGION=eu-central-1 CDK_EOAPI_DB_PGSTAC_VERSION=0.4.3 npm run cdk deploy eoapi-production --profile {my-aws-profile}
See CONTRIBUTING.md
See LICENSE
Created by Development Seed
See contributors for a listing of individual contributors.
See CHANGES.md.