Siguiendo con nuestro proyecto anterior, Iron Skydive. Con lo que hemos aprendido hoy, podemos crear un diseño para un formulario en el que los visitantes de nuestro sitio puedan dejar un comentario y suscribirse a las actualizaciones por correo electrónico.
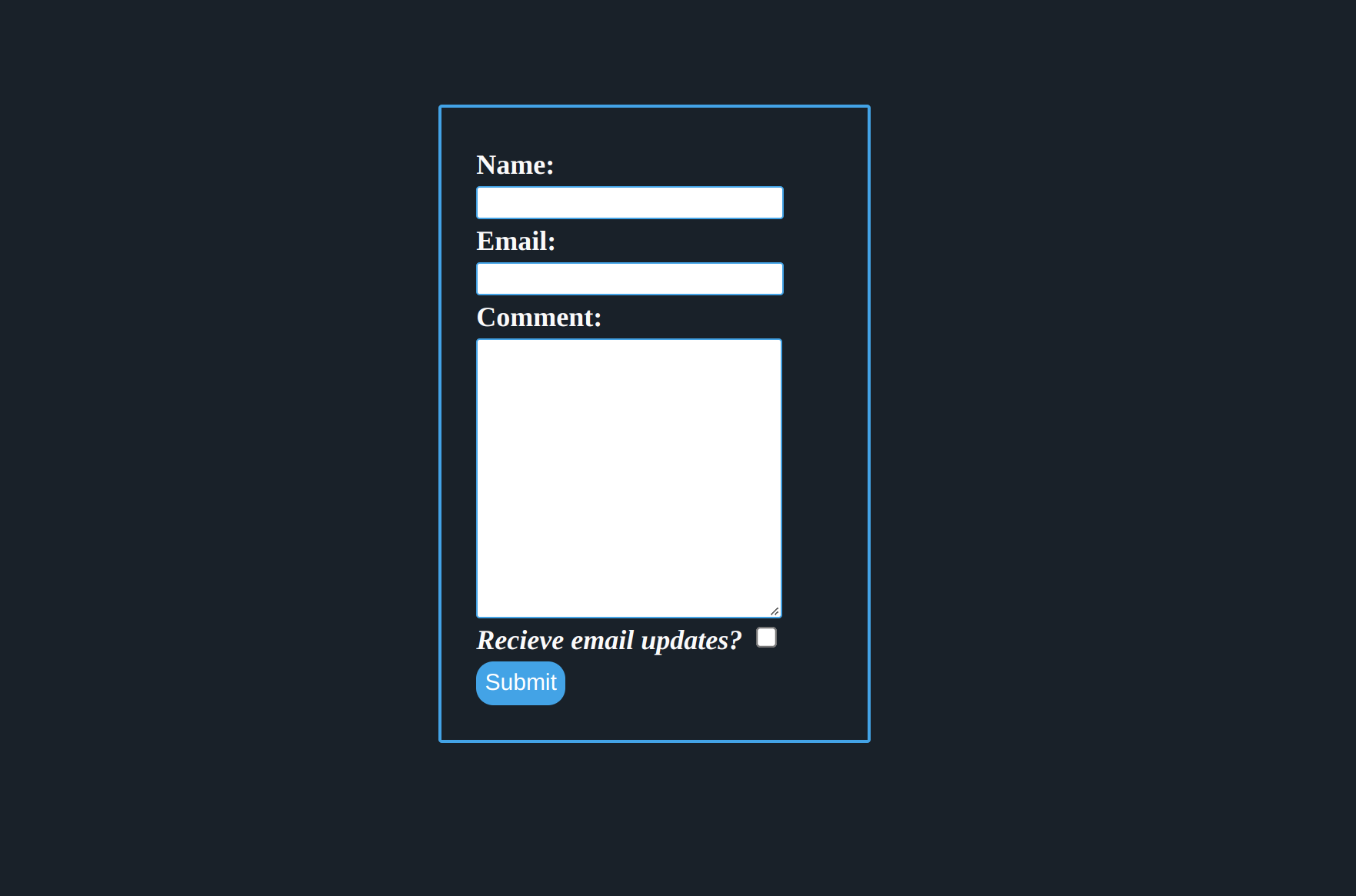
Clonar algo que ya existe es la mejor manera de mejorar en el desarrollo de frontend, así que echa un vistazo al entregable que se encuentra a continuación para ver lo que esperamos.
Hemos proporcionado un código de inicio para que puedas comenzar de inmediato.
- Haz un fork de este repo
- Clona este repositorio
- Asegúrate de utilizar selectores class y id en todo el ejercicio. Recuerda que solo debes usar selectores de tipo si deseas modificar cada elemento de ese tipo.
- Utiliza una única hoja de estilo CSS externa para dar estilo a todas las páginas.
- Utiliza las imágenes proporcionadas para construir los elementos apropiados en la página:
- El color de fondo para la página
- Coloca el texto existente en los elementos de formulario correctos
- Los tipos correctos de entrada y botón
- El estilo de borde y color para los elementos HTML en la página
- El estilo de texto para las etiquetas
Al terminar, ejecuta los siguientes comandos:
$ git add .
$ git commit -m "done"
$ git push origin masterCree una solicitud de extracción para que sus tutores puedan comprobar su trabajo.
Estarás trabajando en la carpeta iron-comment. Dentro de la carpeta, encontrarás todos los archivos y el contenido de texto necesarios para crear la página. El texto está en index.html, y hay un archivo CSS con un par de opciones predeterminadas que ya se encuentran en él - puedes encontrarlo en styles/style.css.
Colors
Dark Blue: rgb(25, 33, 41)
Light Blue: rgb(67, 163, 230)
Text: rgb(255,255,255)
El ancho del formulario debe ser de 250px - recuerda tener en cuenta la propiedad box-sizing al agregar relleno y bordes.
Por favor, encuentra una captura de pantalla de los resultados esperados a continuación:
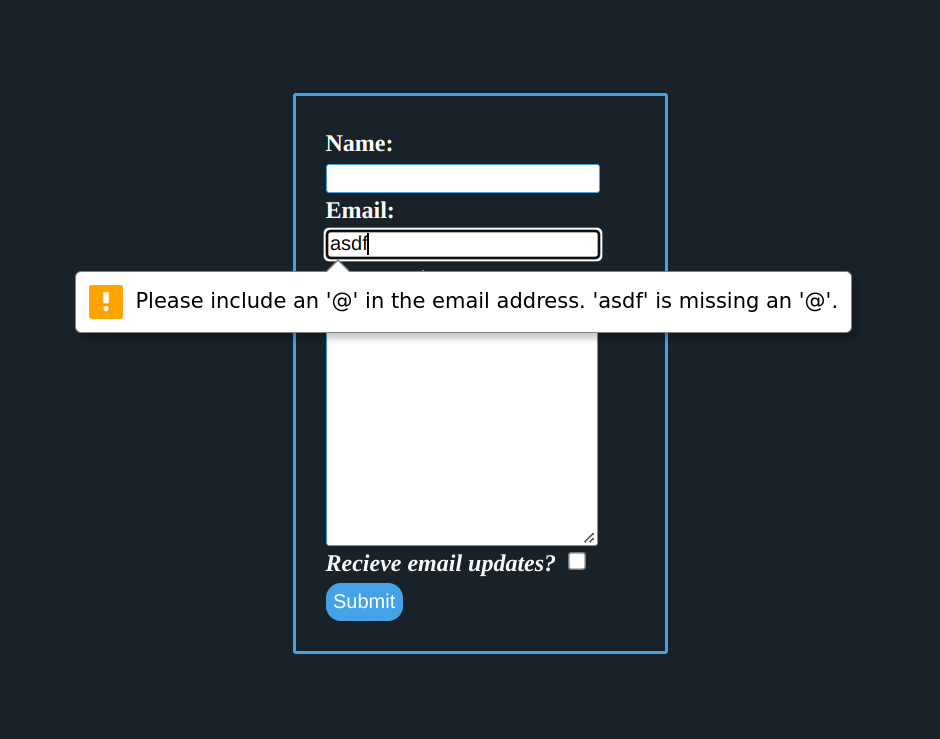
¡Consejo!
Asegúrate de que los tipos de entrada sean correctos:
- CSS Reference on MDN
- CSS Border on MDN
- CSS Box Sizing on MDN
- HTML Form element on MDN
- HTML Input element on MDN
- HTML Label element on MDN
Happy coding! ❤️