Convert your markdown to keynote.
gem install md2key- Create a keynote document
- Create a first slide as a cover slide
- Create a second slide to choose a slide layout
- Then execute
md2key markdown.md
- Open master slide editor
- Name "cover", "h1", "h2" ... "h5" to master slides
- They will be used for the first slide, and other slides with
#,##...#####
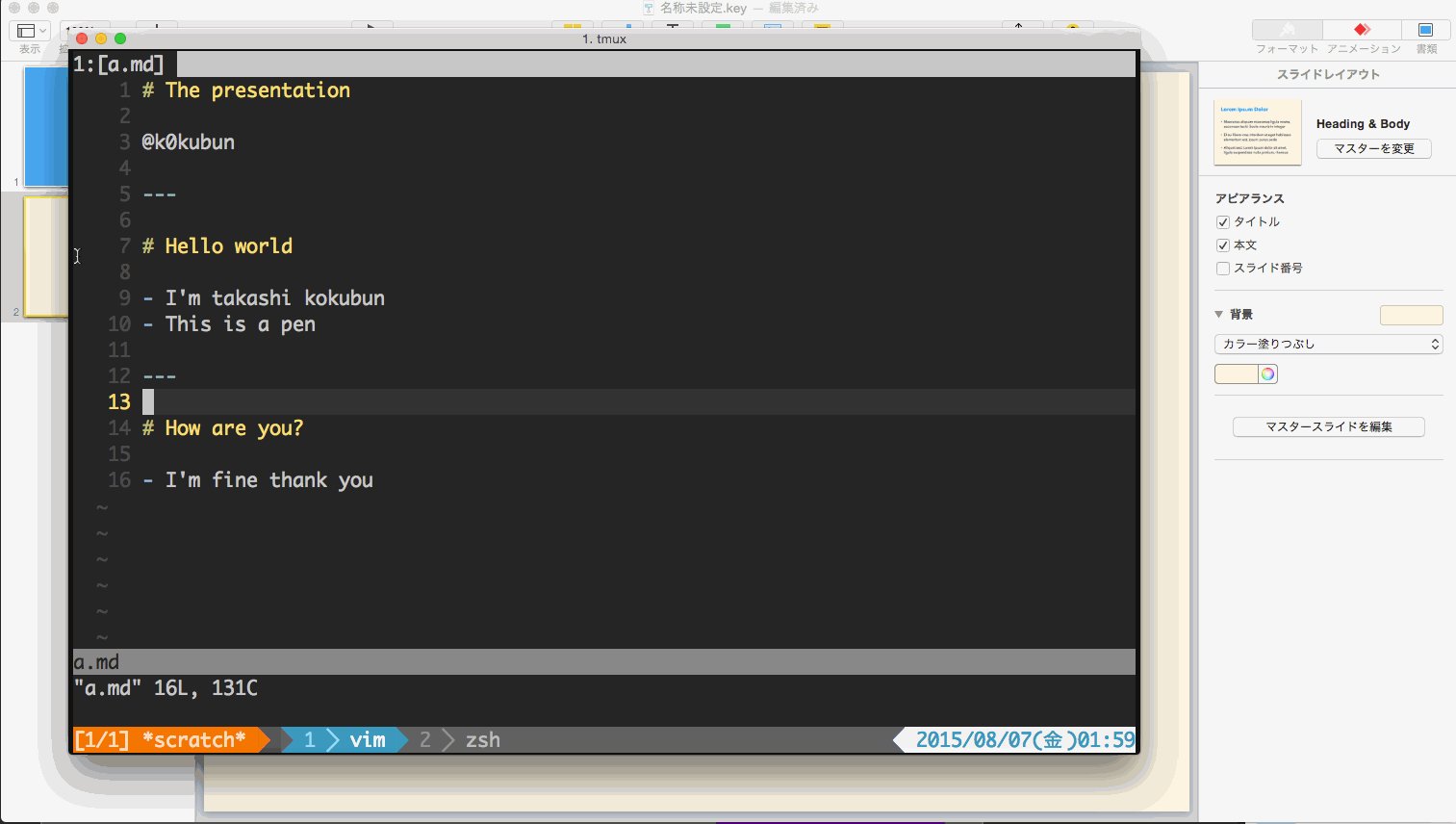
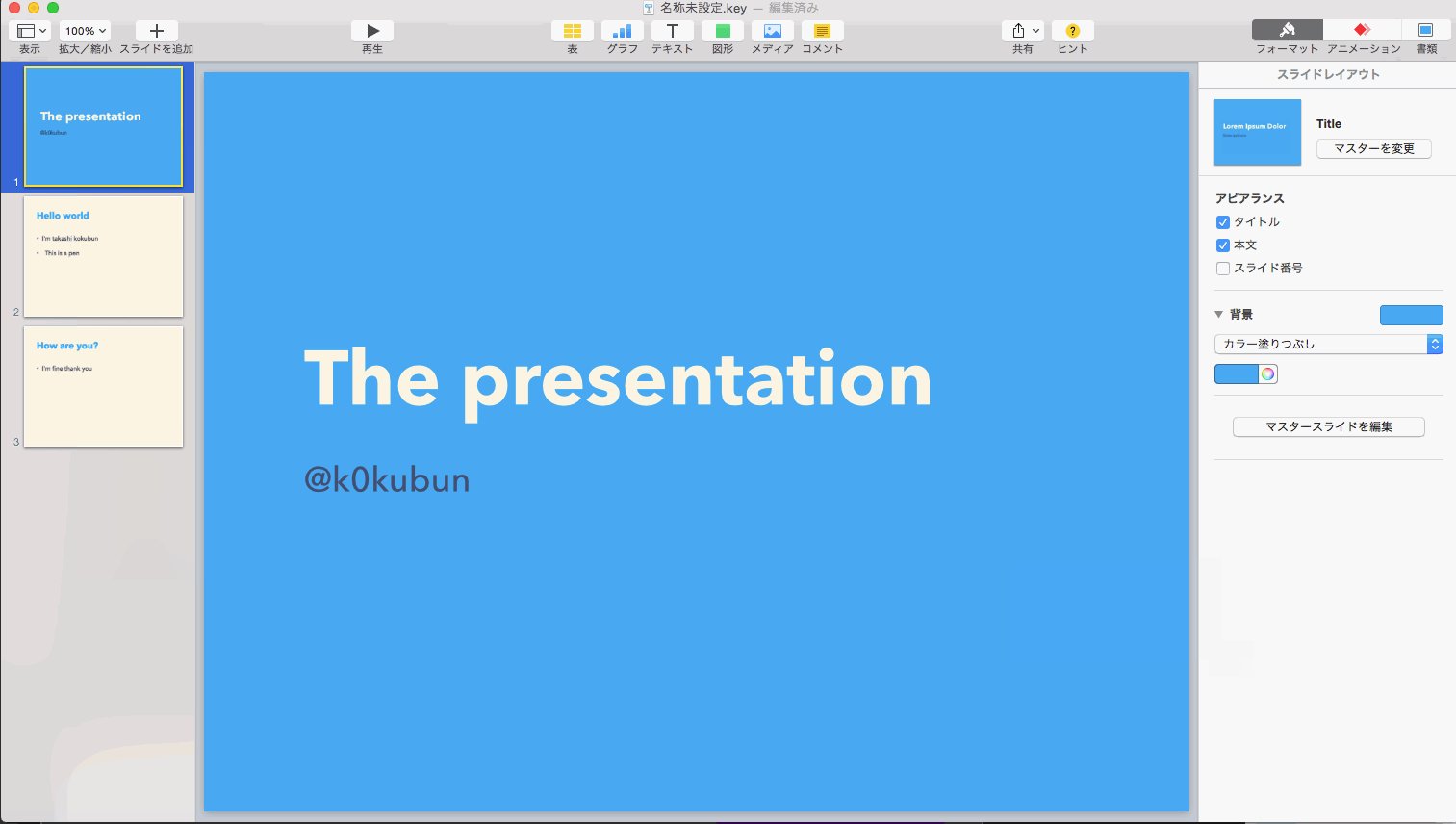
The slides in the movie can be generated with following markdown.
You can separate slides with --- just for readability.
# The presentation
@k0kubun
## Hello world
- I'm takashi kokubun
- This is a pen
- Nested item is available
## How are you?
- I'm fine thank you# image slide
- This is an example
- You can insert an image
If you have highlight command, you can insert syntax-highlighted source code.
If you don't have it, execute brew install highlight.
# ActiveRecord::Precount ```rb Tweet.all.precount(:favorites).each do |tweet| p tweet.favorites.count end # SELECT `tweets`.* FROM `tweets` # SELECT COUNT(`favorites`.`tweet_id`), `favorites`.`tweet_id` FROM `favorites` ... ```
## table
| a | b | c |
|:--|:--|:--|
| 1 | 2 | 3 |## flowchart & sequence diagram slide
```mermaid
sequenceDiagram
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
Bob-->John the Long: How about you John?
Bob-->Alice: Checking with John...
Alice->John the Long: Yes... John, how are you?
John the Long-->Alice: Better then you!
```
# Keynote Speech
- OMG! I'm keynoting! :fearful:
^ Remember, what would Freddie Mercury do? Yes, I'm Freddie! We are the champions!!You can change master slide by header level if you have .md2key.
See #32 for details.
Follow the following steps:
- Open keynote application.
- Create empty presentation.
- Add two master slides (required) to the empty presentation:
- First slide is the cover.
- Second slide is the layout.
You can start to modify and learn from assets/default.key.
In order to make md2key replaces the texts correctly you have to select Title and Body from the master template.
MIT License