Typecho 主题已经停止开发维护,但是可以来使用全新的 mx-space!!
此主题不再维护!!并且不接受任何咨询。
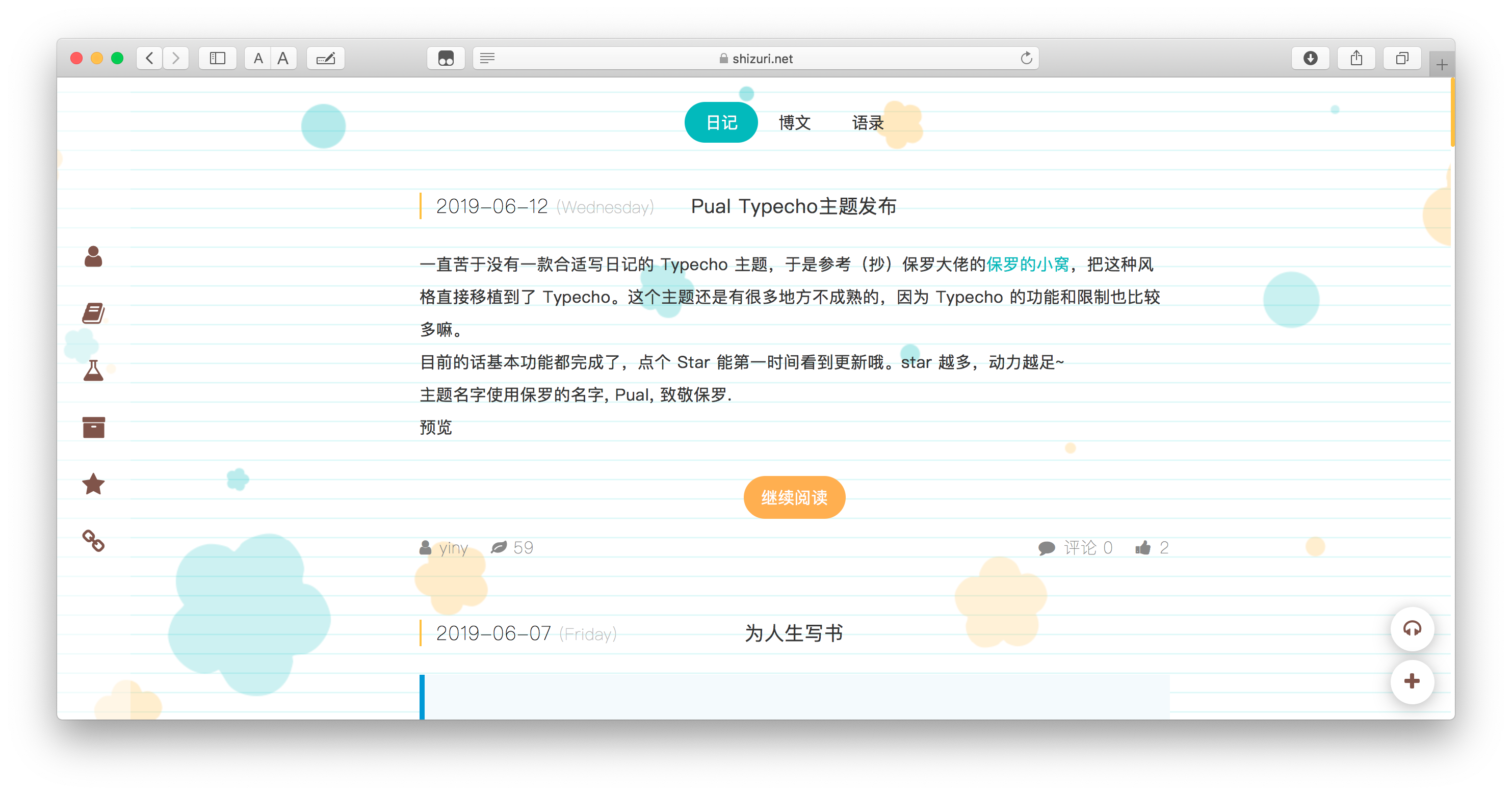
一个适用于展示,写日记的 Typecho 博客主题。
设计原型:https://paul.ren
如果你喜欢,请我一个 Star, 谢谢~
开发不易,让我们向所有开发者致敬!
此主题经过长期更新与修复,现已可正常使用。
至少需要支持 ES6 的现代浏览器, 推荐使用 Chrome
- PHP > 7.1
- 评论使用了 Ajax 提交,测试发现发送评论和回复均无异常,但是监视评论的插件如评论邮件提醒将会失效。可能是钩子函数的问题,如有解决方式请 PR。谢谢
- 使用 AppNode 或者其他面板的小伙伴请注意,请把网站的 PHP 设置
allow_url_fopen = On
- 日记
- 语录
- 主页
- 文章页
- 作品页
- 评论与回复,不一样的输入框
- 点赞, 浏览量
- 播放器
- 音乐页
- Ajax 加载更多文章
- 全站无刷新体验 (可能只有 Chrome 支持)
- 评论 Ajax 提交
- 文章内图片懒加载 (Safari 未通过测试)
- Ajax 登陆后台
- Ajax 前台提交新文章,带来不一样的体验
- GitHub 开源页
开发历程:Paul Typecho 主题发布 帮助文档 & 常见问题:Typecho 主题 Paul 一些说明以及问答
这是一款适合写日记,也适合用于个人主页展示的主题。
它的原出处来源于 https://paul.ren ,此移植主题现在仍有不完善的地方,一是因为 Typecho 的限制,二是因为时间比较匆忙。已实现的功能见上。
Star本项目- 从这里 下载 主题源码
- 上传本主题,重命名为
paul并放置在usr/themes/目录下 - 登录你的 Typecho 后台,选择启用主题即可食用~
- 如需添加其他页面,请确认在主题选项中已填写相关字段
@Dreamer-Paul & @Innei 所有, 开源遵循 MIT。
感谢来自开源社区提供的解决方案,简化了本项目的不少工作!
以及项目贡献者: