Indico is:
- 🗓 a general-purpose event management tool;
- 🌍 fully web-based;
- 🧩 feature-rich but also extensible through the use of plugins;
- ⚖️ Open-Source Software under the MIT License;
 made at CERN, the place where the web was born!
made at CERN, the place where the web was born!
Indico's main features are:
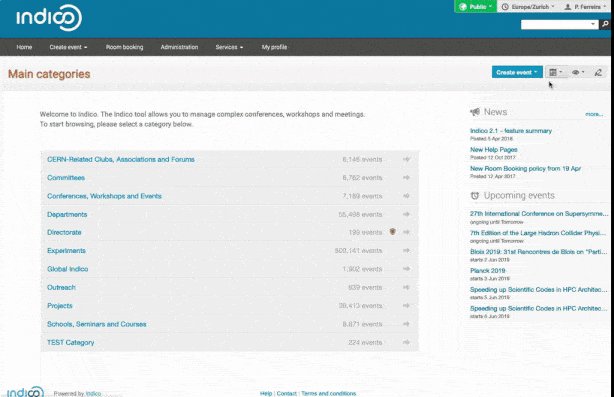
- a powerful and flexible hierarchical content management system for events;
- a full-blown conference organization workflow with:
- 📢 Call for Abstracts and abstract reviewing modules;
- 📝 flexible registration form creation and configuration;
- 💰 integration with existing payment systems;
- ✅ a paper reviewing workflow;
- 🗓 a drag and drop timetable management interface;
- 🎫 a simple badge editor with the possibility to print badges and tickets for participants;
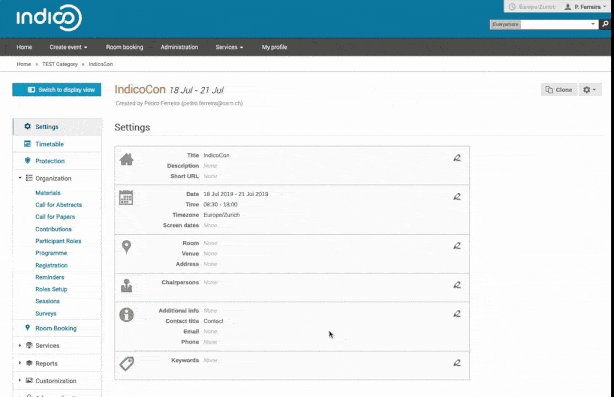
- tools for meeting management and archival of presentation materials;
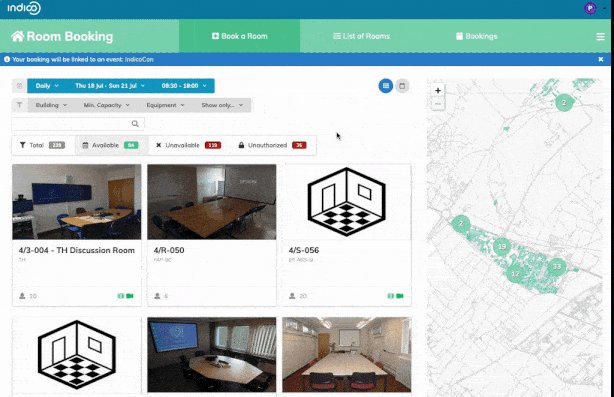
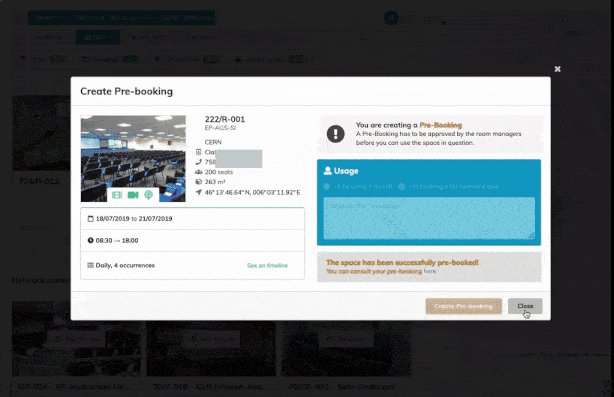
- a powerful room booking interface;
- integration with existing video conferencing solutions;
A more detailed list can be found here. There is also a video!
We've got a Sandbox🧪!
These are the minimum versions of major browsers currently supported by Indico. We try to target all modern browsers as much as possible, but only issues detected on those will be considered at critical level.
 Firefox |
 Chrome |
 Safari |
 Edge |
|---|---|---|---|
| 127+ | 125+ | 17.4+ | 125+ |
However, if you have an issue with a browser on this list, please feel free to open a bug report.
Information on how to get the latest release can be found at the project's web site. There are installation guides for different systems available in the project's documentation.
Indico is the result of the collective work of more than 100 different developers, translators and usability specialists of many nationalities. You can be the next one - read our Contribution Guide if you'd like to help out.
You don't need to know how to write code in order to help!
The full roadmap is available on the project site.
The main meeting points for the community are:
- the Project Forum;
- the Chat Room (#indico on Libera.Chat or on Matrix).
We follow CERN's Values and the principles established by CERN's Code of Conduct.
This software project was initially funded by the European Union's FP5 programme🇪🇺, in what was called the Integrated Digital Conferencing Project, or just InDiCo. CERN was responsible for the development of the "Make-a-Confererence" workpackage (inspired by an already existing system called CDS Agenda, also developed at the Organization) which would then become what we nowadays know as Indico.
We have since stopped using the InDiCo acronym, as it no longer reflects accurately the nature of the project. The word Indico now has no particular meaning other than the product's name.
 |
Made at CERN Take part! |
In applying the MIT license, CERN does not waive the privileges and immunities granted to it by virtue of its status as an Intergovernmental Organization or submit itself to any jurisdiction.