Welcome to the Pokedex project!
Instructions to run:
- This project uses flutter version 3.0.3, Make sure you have that version installed or do
flutter upgrade - First do
flutter pub getand thenflutter run - Since this project uses
build_runnerto generate mock files for test cases, you have to runflutter pub run build_runner build --delete-conflicting-outputsthis first to run test cases - To run test cases use
flutter test
Designs:
You can access to the designs of the application from this link(https://www.figma.com/file/vP3TT058xIqpOv5zv7cUg9/Pokedex-Assessment?node-id=32%3A83).
Project Highlights:
- The project is structured using clean architecture
- Riverpod is user as state management
- Uni Test Cases are written
- Local database is used to store offline data
- Infinite scroll pagination is handled
Packages used:
- State Management - flutter_riverpod: ^2.0.0-dev.9
- To compare object - equatable: ^2.0.3
- network - http: ^0.13.4
- loader with shimmer effect - shimmer: ^2.0.0
- for infinite scroll in all pokemons - infinite_scroll_pagination: ^3.2.0
- To store values in local storage - shared_preferences: ^2.0.15
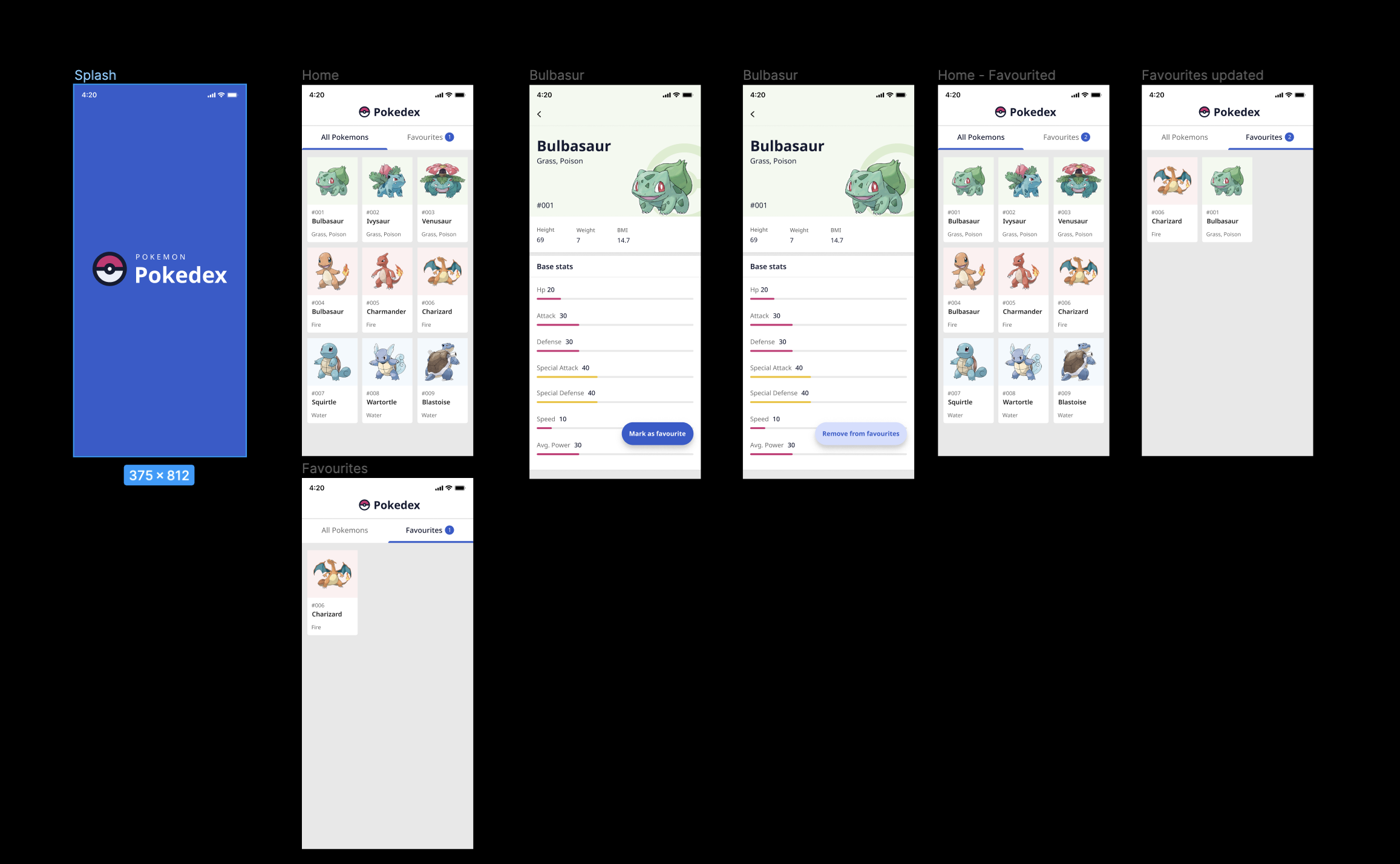
Project/ Screen flow:
-
Splash Screen is shown while application is starting.
-
All Pokemons Screen
- All pokemons fetched from this API: https://pokeapi.co. Pagination is used since there are lots of Pokemons to be listed coming from API.
- For Pokemon #001 -> id Bulbasaur -> name Grass, Poison -> from types field
- For the image of a Pokemon this is used, sprites > other > official-artwork > front_default.
- All Pokemons will be listed on this tab.
- There is also a progress indicator while Pokemons are being fetched.
- Favourites
- When a Pokemon is marked as favourite by clicking Mark as favourite button on the Pokemon details page, it should be shown on this tab.
- The number of Pokemons marked as favourite, should be shown near the tab text as shown on designs. Pokemons that are marked as favourite should be persistent and the data can be stored on disk. So, after a Pokemon is marked as favourite, it should still be shown under Favourites tab even after application is closed and started again.
- As, we always want to see the most up-to-date information (what API returns) of the Pokemons marked as favourite. We will use local database.
- Pokemon details page
- Using SliverAppBar while implementing the app bar of this page.
- In order to calculate BMI using this formula: weight / (height^2) without caring any units.
- In order to calculate Avg. Power under Base stats, use this formula: (Hp + Attack + Defense + Special Attack + Special Defense + Speed) / 6
- Remove from favourites button removes the related Pokemon from the list shown on Favourites tab.