Scripts used in our official Raspberry Pi power button guide.
- Connect to your Raspberry Pi via SSH
- Clone this repo:
git clone https://github.com/Howchoo/pi-power-button.git - Run the setup script:
./pi-power-button/script/install
If you need to uninstall the power button script in order to use GPIO3 for another project or something:
- Run the uninstall script:
./pi-power-button/script/uninstall
A full list of what you'll need can be found here. At a minimum, you'll need a normally-open (NO) power button, some jumper wires, and a soldering iron. If you don't have a soldering iron or don't feel like breaking it out, you can use this prebuilt button instead.
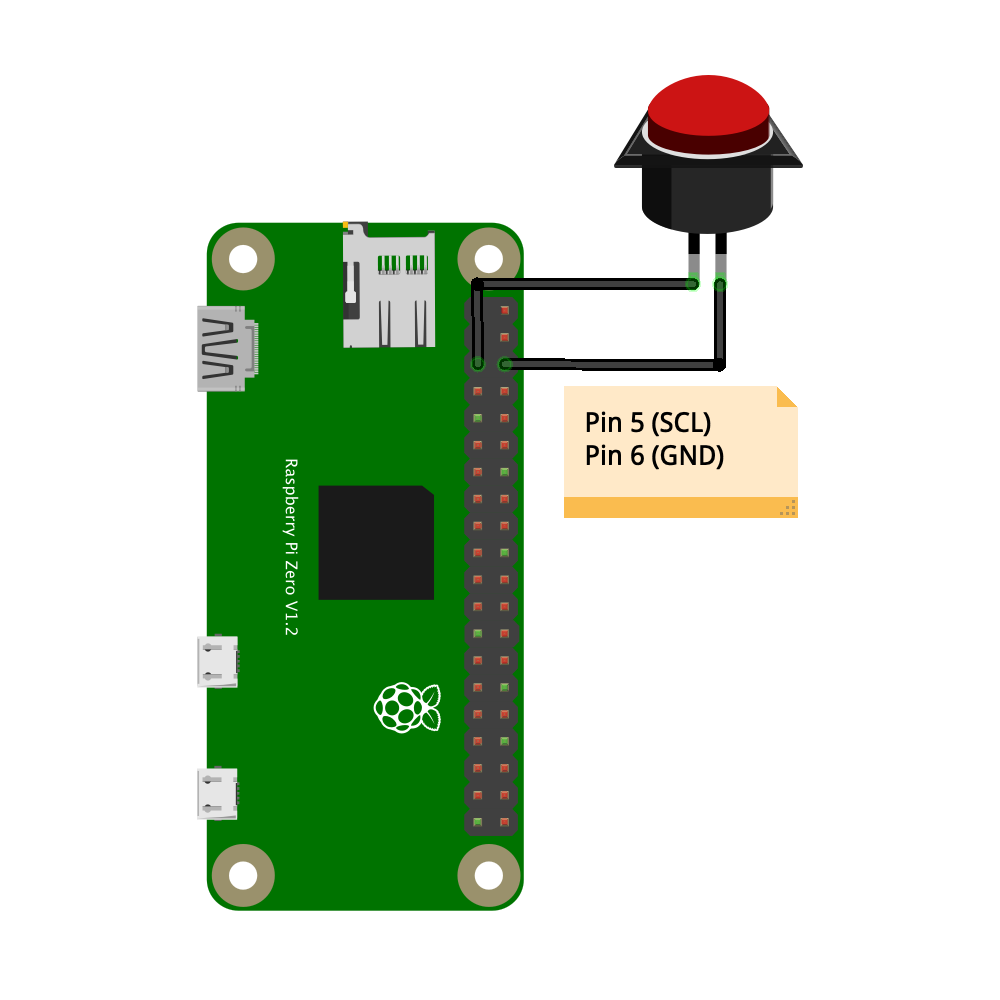
Connect the power button to Pin 5 (GPIO 3/SCL) and Pin 6 (GND) as shown in this diagram:
Not for full functionality, no. There are two main features of the power button:
- Shutdown functionality: Shut the Pi down safely when the button is pressed. The Pi now consumes zero power.
- Wake functionality: Turn the Pi back on when the button is pressed again.
The wake functionality requires the SCL pin, Pin 5 (GPIO 3). There's simply no other pin that can "hardware" wake the Pi from a zero-power state. If you don't care about turning the Pi back on using the power button, you could use a different GPIO pin for the shutdown functionality and still have a working shutdown button. Then, to turn the Pi back on, you'll just need to disconnect and reconnect power (or use a cord with a physical switch in it) to "wake" the Pi.
Of course, for the GND connection, you can use any other ground pin you want.