欢迎来到伊卡酱的GitHub主页。
了解更多可以点击下面的链接:
个人主页:ikaros-521.gitee.io/self.gitee.io

个人博客:ikaros-521.github.io
🐱 My GitHub Data
📦 2.7 MB Used in GitHub's Storage
🚫 Not Opted to Hire
📜 287 Public Repositories
🔑 21 Private Repositories
I'm an Early 🐤
🌞 Morning 387 commits ████░░░░░░░░░░░░░░░░░░░░░ 14.99 %
🌆 Daytime 921 commits █████████░░░░░░░░░░░░░░░░ 35.67 %
🌃 Evening 1108 commits ███████████░░░░░░░░░░░░░░ 42.91 %
🌙 Night 166 commits ██░░░░░░░░░░░░░░░░░░░░░░░ 06.43 %
📅 I'm Most Productive on Tuesday
Monday 344 commits ███░░░░░░░░░░░░░░░░░░░░░░ 13.32 %
Tuesday 440 commits ████░░░░░░░░░░░░░░░░░░░░░ 17.04 %
Wednesday 430 commits ████░░░░░░░░░░░░░░░░░░░░░ 16.65 %
Thursday 348 commits ███░░░░░░░░░░░░░░░░░░░░░░ 13.48 %
Friday 386 commits ████░░░░░░░░░░░░░░░░░░░░░ 14.95 %
Saturday 290 commits ███░░░░░░░░░░░░░░░░░░░░░░ 11.23 %
Sunday 344 commits ███░░░░░░░░░░░░░░░░░░░░░░ 13.32 %
📊 This Week I Spent My Time On
🕑︎ Time Zone: Asia/Shanghai
💬 Programming Languages:
Python 15 hrs 18 mins █████████████░░░░░░░░░░░░ 50.27 %
TypeScript 8 hrs 5 mins ███████░░░░░░░░░░░░░░░░░░ 26.56 %
Vue.js 2 hrs 36 mins ██░░░░░░░░░░░░░░░░░░░░░░░ 08.59 %
Markdown 1 hr 15 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 04.11 %
JSON 1 hr 5 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 03.56 %
🔥 Editors:
VS Code 30 hrs 27 mins █████████████████████████ 100.00 %
💻 Operating System:
Windows 30 hrs 27 mins █████████████████████████ 100.00 %
I Mostly Code in Python
Python 57 repos ██████████░░░░░░░░░░░░░░░ 38.78 %
JavaScript 26 repos ████░░░░░░░░░░░░░░░░░░░░░ 17.69 %
HTML 12 repos ██░░░░░░░░░░░░░░░░░░░░░░░ 08.16 %
TypeScript 6 repos █░░░░░░░░░░░░░░░░░░░░░░░░ 04.08 %
Assembly 3 repos █░░░░░░░░░░░░░░░░░░░░░░░░ 02.04 %
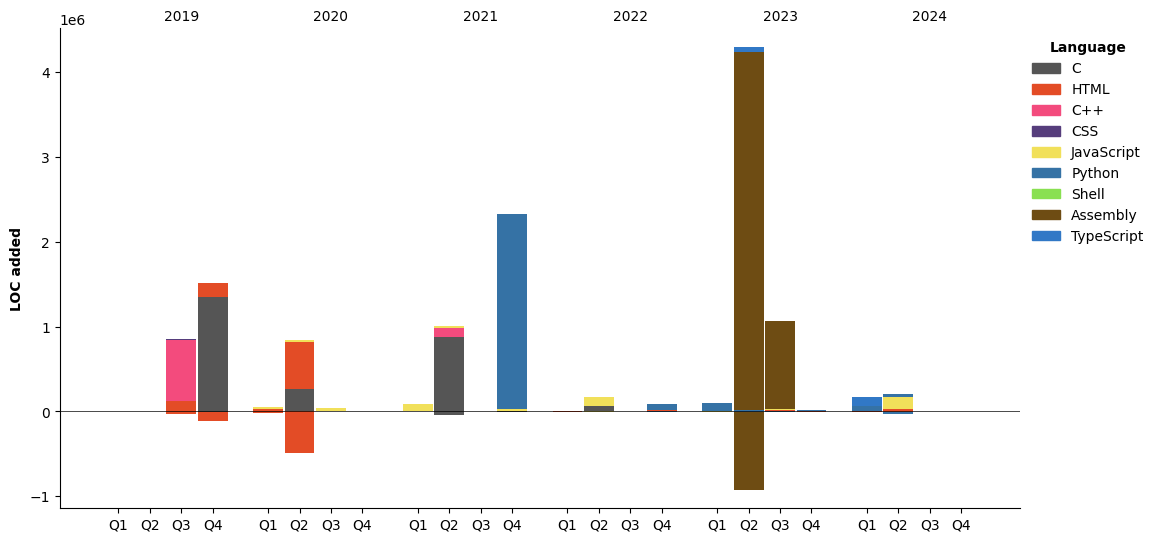
Timeline