Attention: The full information about the project can be found on the project website.
Icreated Web Portal Frontend is a frontend application created as responsive angular / PrimeNG seed for your projects.
This plugin works in pair with server side Web Portal API that can be found here:
https://github.com/icreated/portal-api
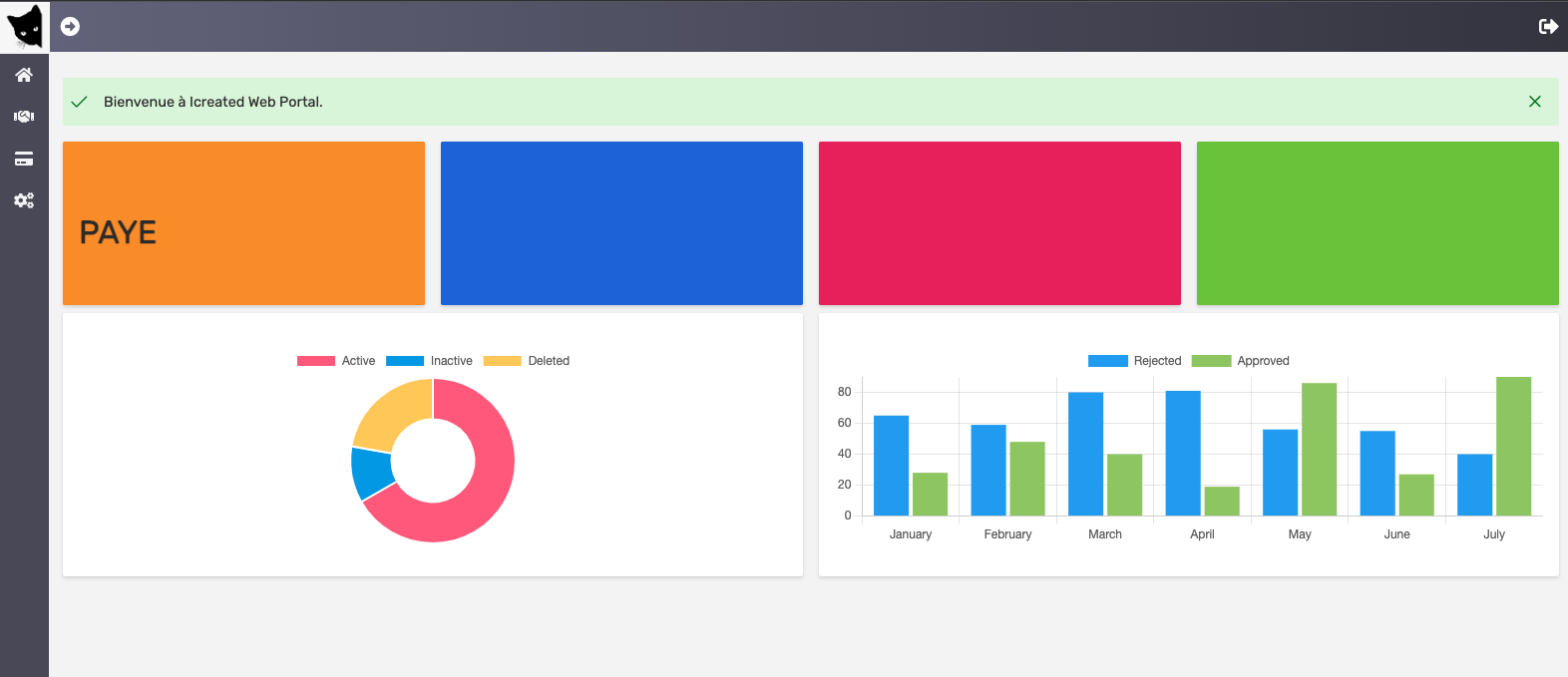
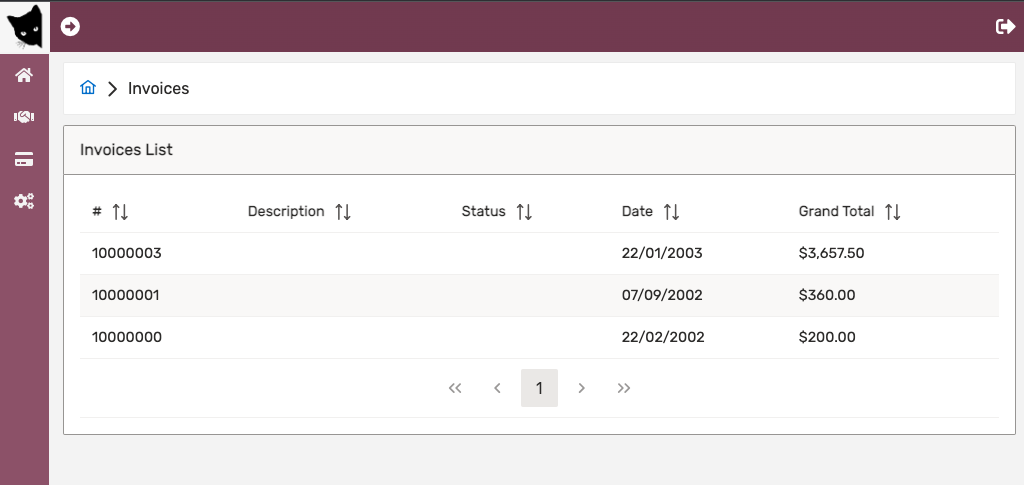
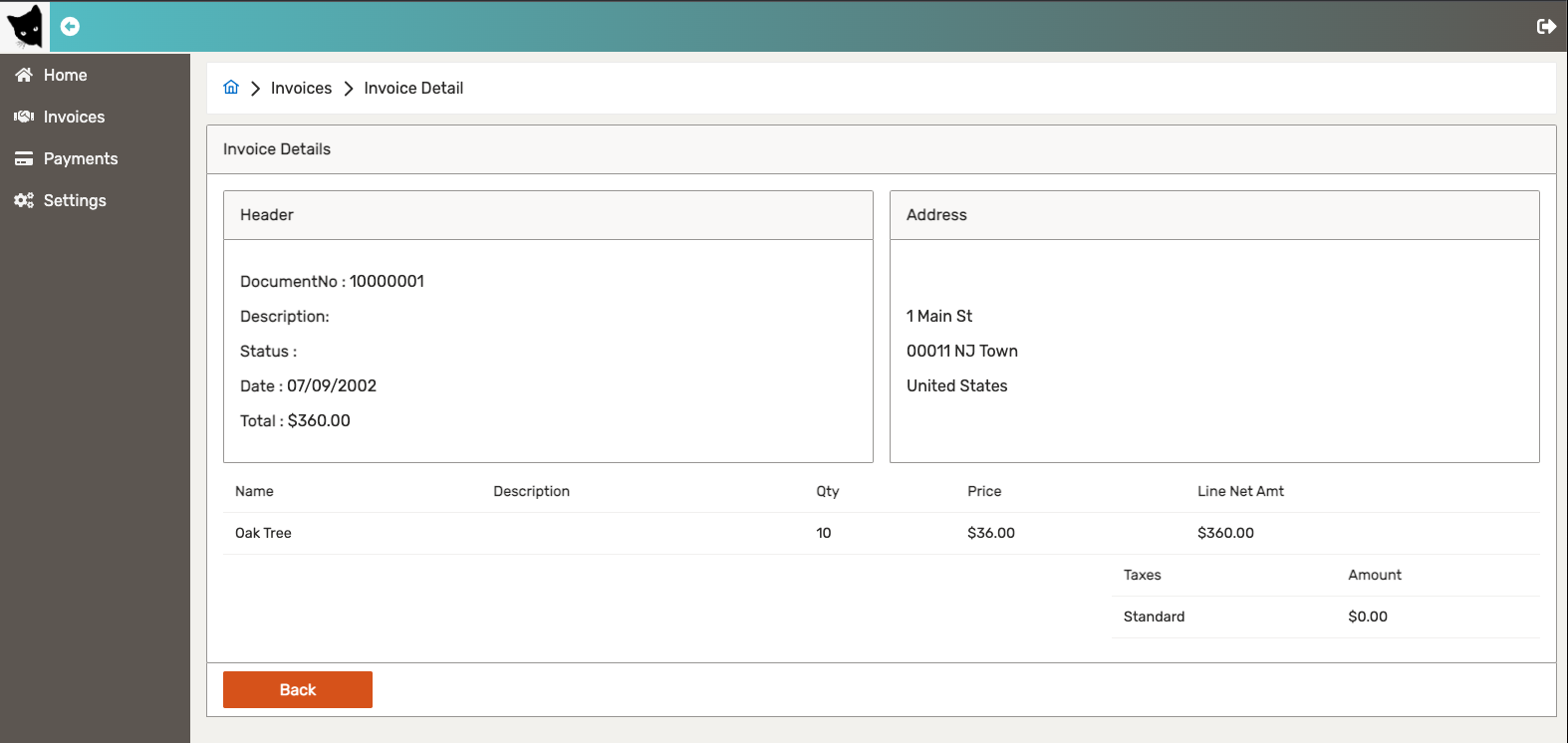
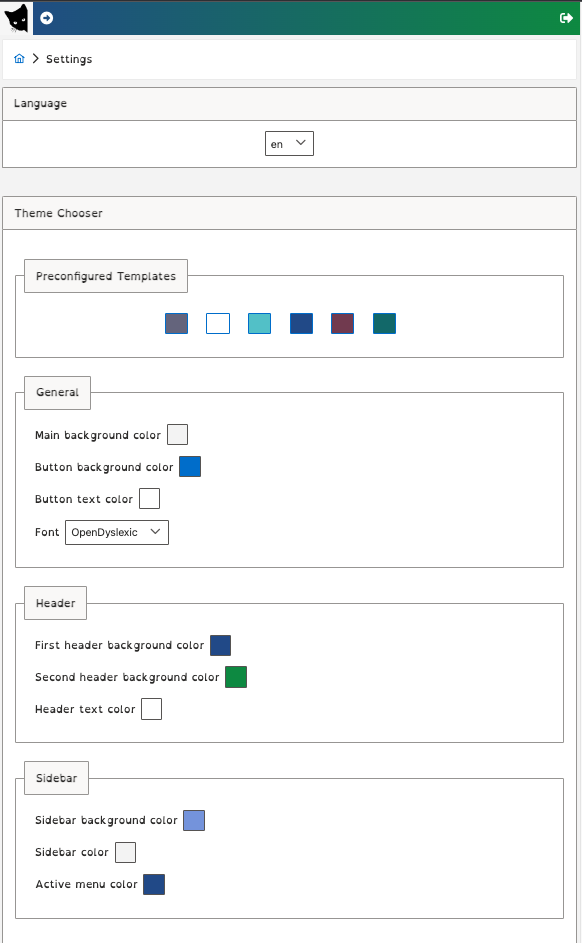
The demo is available here: https://webportal.icreated.co
The demo is connected to a fake json server backend. Source code is available here: https://github.com/icreated/portal-json-server
Run npm install.
This will create the node_modules directory in your current directory (if one doesn’t exist yet) and will download packages to that directory.
By default, Web Portal API REST endpoints are installed here:
http://localhost:8080/portal/api/
Change constant ApiUrl in environments/environments.ts if different
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
You are redirected to login page. To get started fill in the form with: gardenusr/GardenUser
Run ng test for testing. Services, components, pipes have corresponding specs with Jasmine & Karma.
Run ng lint to check if the code is clean.
If you'd like to contribute, please fork the repository and use a feature branch.
Pull requests are warmly welcome
GNU General Public License