¡Hola! Soy Adrián "Icaruk" y te doy la bienvenida a mi tutorial de Javascript. Este tutorial te sirve si no sabes NADA de programación porque voy a empezar de 0.
Voy a intentar transmitir mis conocimientos y mi forma de hacer las cosas de la forma más efectiva posible.
La metodología que voy a seguir es la siguiente:
- Voy al grano.
- 90% práctica y 10% teoría.
- Ejemplos absurdos y divertidos que te ayudarán a memorizar las cosas.
- Repasaremos constantemente todos los conceptos ya aprendidos. Lo que aprendiste ayer te servirá hoy.
- Después de cada capítulo mandaré un ejercicio, que tendrá su resolución en el siguiente capítulo.
- Escribiremos código lo más útil posible, que puedas ver en la vida real.
Primero tenemos que descargar un IDE, es decir una movida donde podremos escribir nuestro código. En este tutorial usaremos Visual Studio Code que podremos descargar aquí.
Después instalaremos Node.js, que básicamente es para poder ejecutar Javascript fuera del navegador. Y lo podremos descargar aquí. (Durante la instalación no es necesario que instaléis Chocolatey y si dice algo de PATH decís que sí.)
Ahora pulsamos sobre la tecla Windows, escribimos cmd y pulsamos sobre Símbolo del sistema (sirve cualquier terminal).
Escribimos node -v y le damos a intro.
Debería salir v12.16.1 (o la versión que os hayáis bajado en ese momento). Esto quiere decir que está instalado correctamente.
Si aparece algo como No se reconoce el comando interno o externo escribís en google "node" seguido del mensaje de ese error... y hay miles de soluciones.
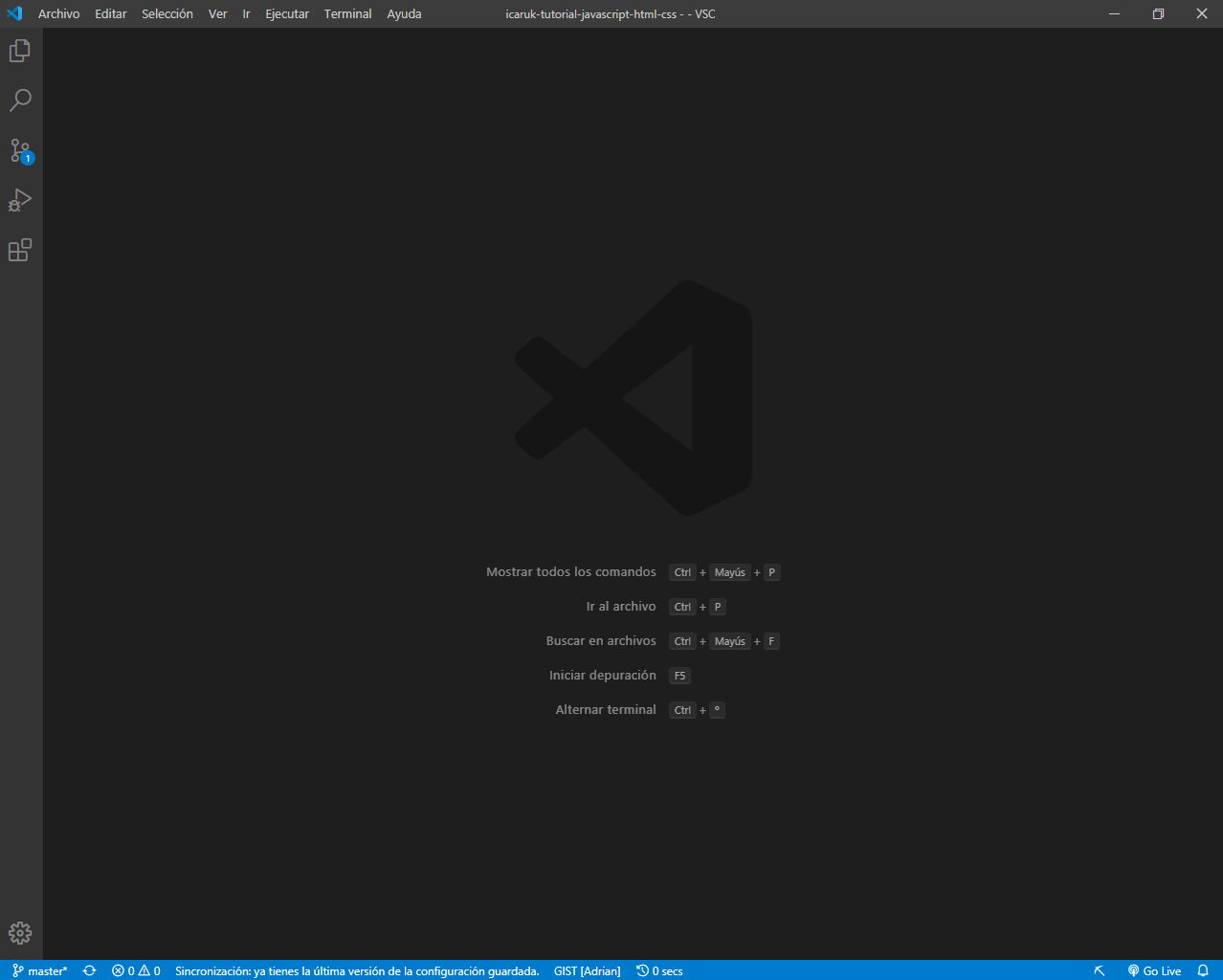
Cuando abramos VSC veremos algo así:
Para descargar extensiones vamos a la parte izquierda y hacemos click en este icono:
Y descargamos las siguientes extensiones:
Code runner
Sirve para ejecutar todo el código del documento actual, o sólo la selección que tengamos.
Bracket pair colorizer
Sirve para ver más fácilmente los inicios y finales de cada paréntesis, corchete y llave cuando están tal que así (()) [[]] {{}}.
Lo veremos cuando avancemos.
¿Cómo? Simplemente escribimos el nombre en la parte superior donde dice "Buscar extensiones en Marketplace" y pulsando el botón verde que dice "Install".
-
Archivo >>> Nuevo archivo
-
Abajo a la derecha del todo hacemos click donde pone "Texto sin formato". Escribimos Javascript y seleccionamos la opción.
-
Escribimos lo siguiente:
console.log("Todo funciona guay") -
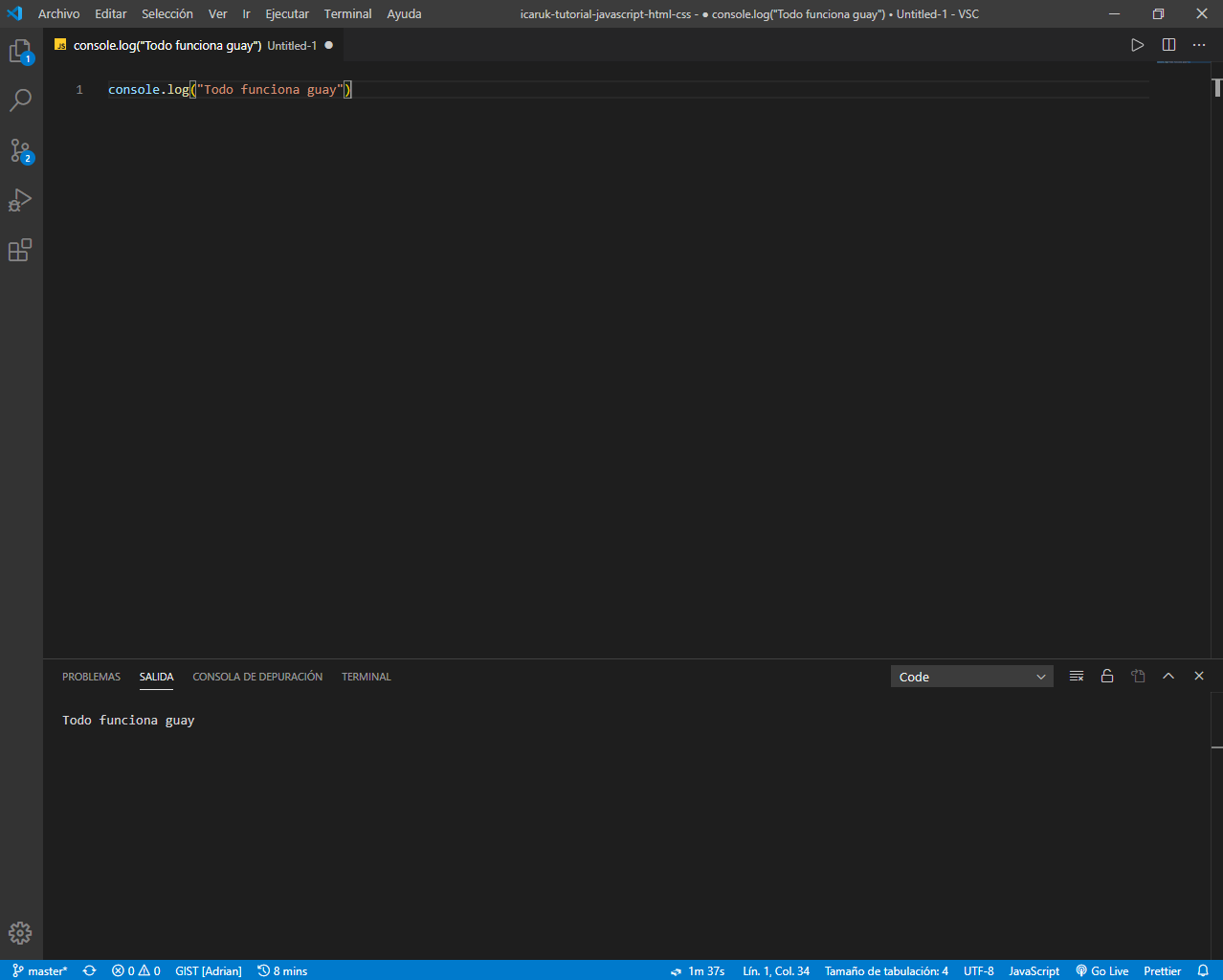
Hacemos click en el icono con forma de play arriba a la derecha del todo:
-
Deberíamos de ver el texto en la parte inferior tal que así:
Si algo ha salido mal comprueba si tienes Node.js intalado correctamente, reinicia VSC o reinicia el ordenador.
Si todavía tienes problemas y Code Runner no lanza el código, vamos a hacer lo siguiente:
-
Vamos a Archivo >> Preferencias >> Configuración
-
En la barra de búsqueda escribimos
code runner -
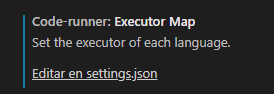
Buscamos esta configuración y hacemos click en Editar en settings.json
-
Copiamos esto:
"code-runner.executorMap": { "javascript": "node" }, -
Pegamos en la configuración de forma que quede algo como:
{ "code-runner.executorMap": { "javascript": "node" }, } -
Volvemos a intentar lanzar lo que no nos funcionaba con Code Runner, ya debería funcionar.
Ya hemos ejecutado código con la extensión Code Runner. Ahora vamos a ejecutar sólo el código seleccionado. Primero escribimos lo siguiente:
console.log("Hola");
console.log("Adiós");
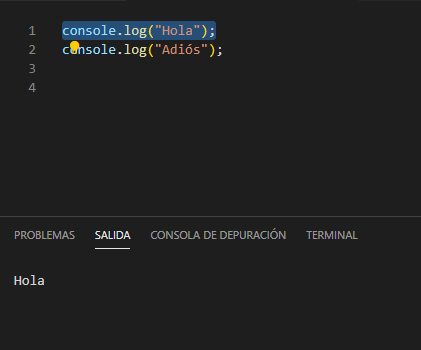
Después seleccionamos la primera línea y le damos al play de antes para ejecutar el código, y deberíamos ver lo siguiente:
Después hacemos lo mismo para ejecutar la segunda línea.
De esta forma podremos ejecutar código selectivamente, lo que nos servirá para seguir el tutorial.
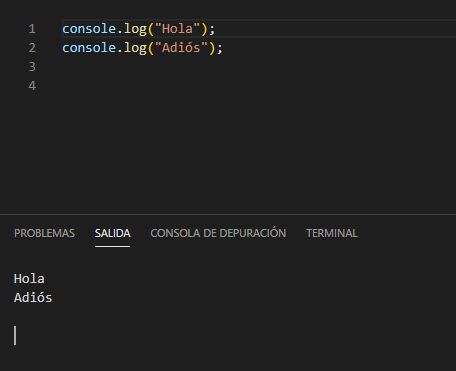
Si no seleccionamos nada y ejecutamos, veremos Hola y Adiós con un solo click:
Porque hemos ejecutado TODO el código y no una selección.
Para superar esta aventura necesitarás paciencia y perseverancia. Te vas a equivocar, mucho y vas a cometer errores, muchos. A veces va a ser frustrante y no vas a tener ni puta idea de qué coño está ocurriendo ni cómo seguir. Es parte del aprendizaje, permítete equivocarte y hacer las cosas mal, no pasa nada. Los "sabios" conocen millones de formas de cómo NO hacer las cosas, por eso son sabios.
Así que... ¡tu aventura empieza en el capítulo 1!
Para empezar descarga este repositorio, si no sabes cómo, simplemente busca en la parte superior un botón tal que así:
Una vez descomprimido abre la carpeta con el capítulo 01 y abre el archivo con extensión .js. Tendrás que abrirlo con VSC (Visual Studio Code).