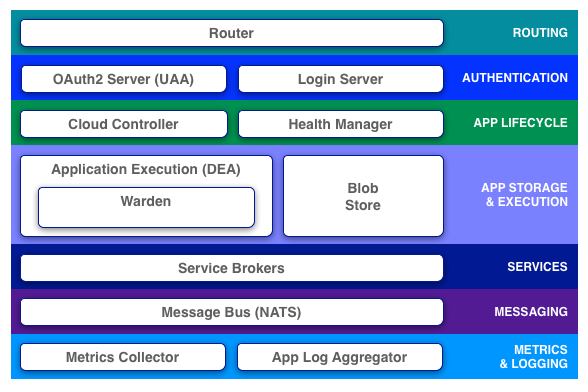
This project provides a simple client library to interact with the Cloud Foundry Architecture:
Using this library, you could interact with the following platforms: PWS , Bluemix or a Local Cloud Foundry instance:
The development doesn't cover the whole CloudController API. Main areas of development are:
App life cycle:
- Create an App
- Upload source code in .zip or .war (Support for Static, Python, PHP, Node.js & JEE)
- Create an User Provided Services
- Associate Apps with an User Provided Services
- Start | Stop an App
- Restage Apps
- Scale Apps
- Simple Logs management
- Remove Apps
- Remove User Provided Services
PaaS Management:
- Organization quota
- Organization
- Space
- Services, Service Instances, Service Plans, User provided Services & Service Binding
- UAA Users
- Users
If you need to interact with a Cloud Foundry platform try this online tool and use this example:
"use-strict";
const endpoint = "https://api.ng.bluemix.net";
const username = "BLUEMIX_USERNAME";
const password = "BLUEMIX_PASSWORD";
const CloudController = new (require("cf-client")).CloudController(endpoint);
const UsersUAA = new (require("cf-client")).UsersUAA;
const Apps = new (require("cf-client")).Apps(endpoint);
CloudController.getInfo().then( (result) => {
UsersUAA.setEndPoint(result.authorization_endpoint);
return UsersUAA.login(username, password);
}).then( (result) => {
Apps.setToken(result);
return Apps.getApps();
}).then( (result) => {
console.log(result);
}).catch( (reason) => {
console.error("Error: " + reason);
});Explore the library and if you like the features, use it on your App:
npm install cf-client --saveThis project has a test suite to ensure the readability of this project. Take a look the Tests cases developed with Mocha & Chai to understand some stuff about Cloud Foundry and the usage of this client. Besides, the project has invested some amount of time in testing phase to be the code with a nice coverage level.
The development has been tested with:
| Local Instance | PWS | Bluemix |
|---|---|---|
| 2.25.0 | 2.60.0 | 2.54.0 |
Last test: 2016/01/26
Testing against Bluemix:
export BLUEMIX_CF_API_URL=https://api.ng.bluemix.net && export BLUEMIX_username=$USERNAME && export BLUEMIX_password=$PASSWORD && npm run test:bluemixTest suite:
npm test
Code coverage:
istanbul cover node_modules/mocha/bin/_mocha -- -R spec
If you have any question or doubt, please create an issue.
Licensed under the Apache License, Version 2.0.
- API Docs: http://apidocs.cloudfoundry.org/
- Developer list: https://lists.cloudfoundry.org/archives/list/[email protected]/
- PWS Console: https://console.run.pivotal.io
- Bluemix Console: https://console.ng.bluemix.net/
- PWS Forum: https://support.run.pivotal.io/forums
- Bluemix Forum: https://developer.ibm.com/answers/
- CF for Beginners: From Zero to Hero http://slides.cf-hero.cloudcredo.io/