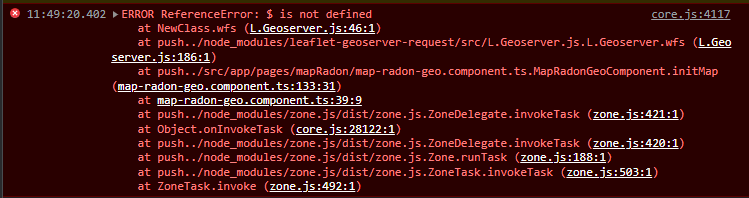
This is my call to L.Geoserver and I have an issue, with two different messages on Chrome and Geoserver
I'm using Leaflet.motion as well
var dataCoords = [];
function doMotion() {
var seqGroup = L.motion.seq([
L.motion.polyline(dataCoords, {
color: "MediumVioletRed",
weight: 10,
opacity: 0.8
}, {
easing: L.Motion.Ease.easeInOutQuad
}, {
removeOnEnd: false,
icon: L.divIcon({html: "<i class='fa fa-hiking fa-2x' aria-hidden='true'></i>", iconSize: L.point(27.5, 24)})
}).motionDuration(8000)
]).addTo(map);
seqGroup.on("click", function(){
seqGroup.motionStart();
});
seqGroup.on("dblclick", function(e){
seqGroup.motionToggle();
});
setTimeout(function () {
seqGroup.motionStart();
}, 1000);
};
var wfsLayer = L.Geoserver.wfs("https://mappingforyou.eu/geoserver/worldmap/ows", {
layers: "worldmap:debra",
});
wfsLayer.on('layeradd', function(evt) {
var coords;
var geometry = evt.layer.feature.geometry;
if (geometry.type = 'MultiLineString')
coords = geometry.coordinates[0];
else if (geometry.type = 'LineString')
coords = geometry.coordinates;
else {
return;
}
coords.forEach(function(coords) {
dataCoords.push([coords[1], coords[0]]);
});
doMotion();
});