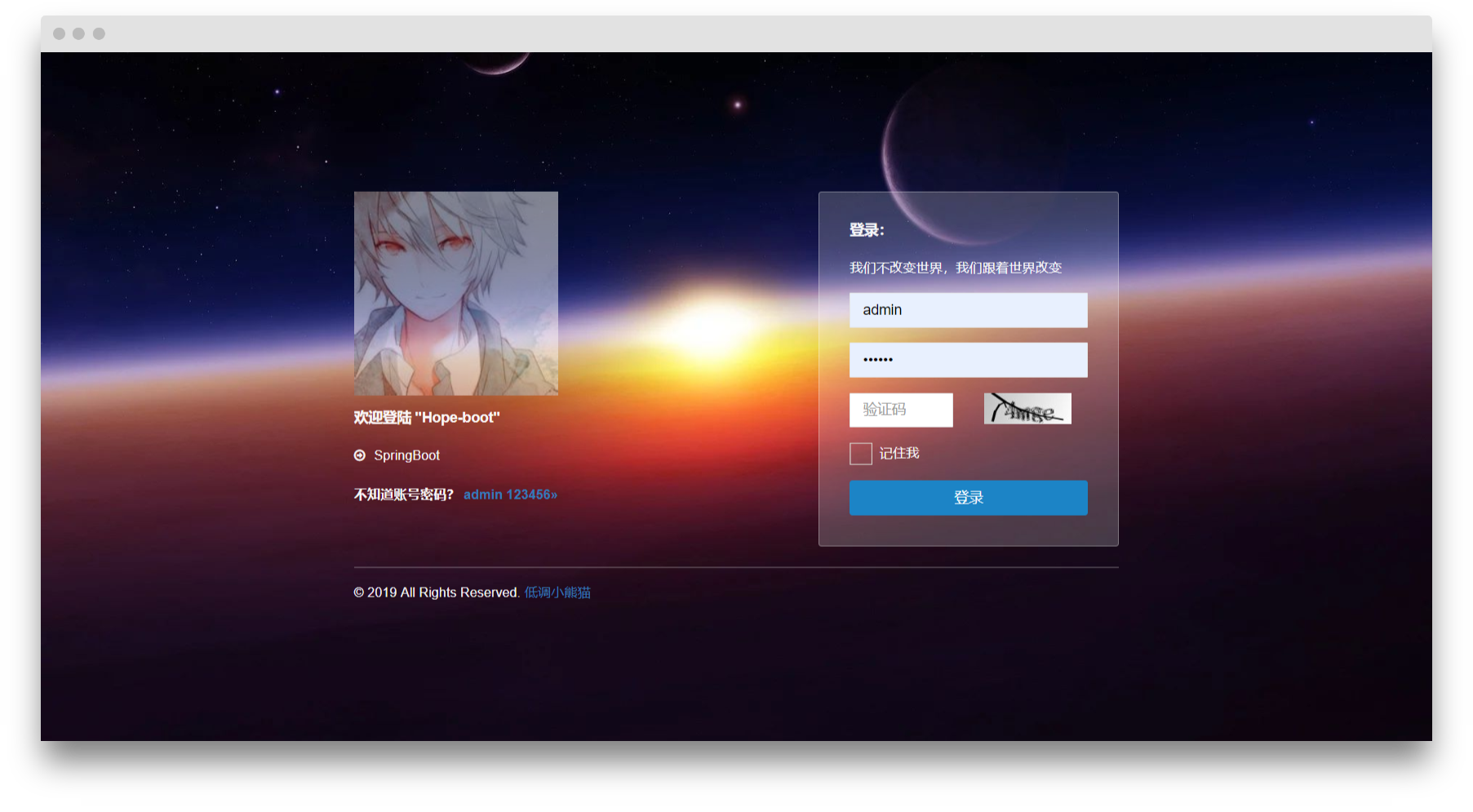
您是否一直在苦苦寻找一款适合自己的后台系统... 那么,现在Hope-boot来了。我也不知道为什么要做这样一个项目,或许是为了学习,或许是我一直没发现一款完美的系统。欢迎大家提问题,好让我一直完善下去
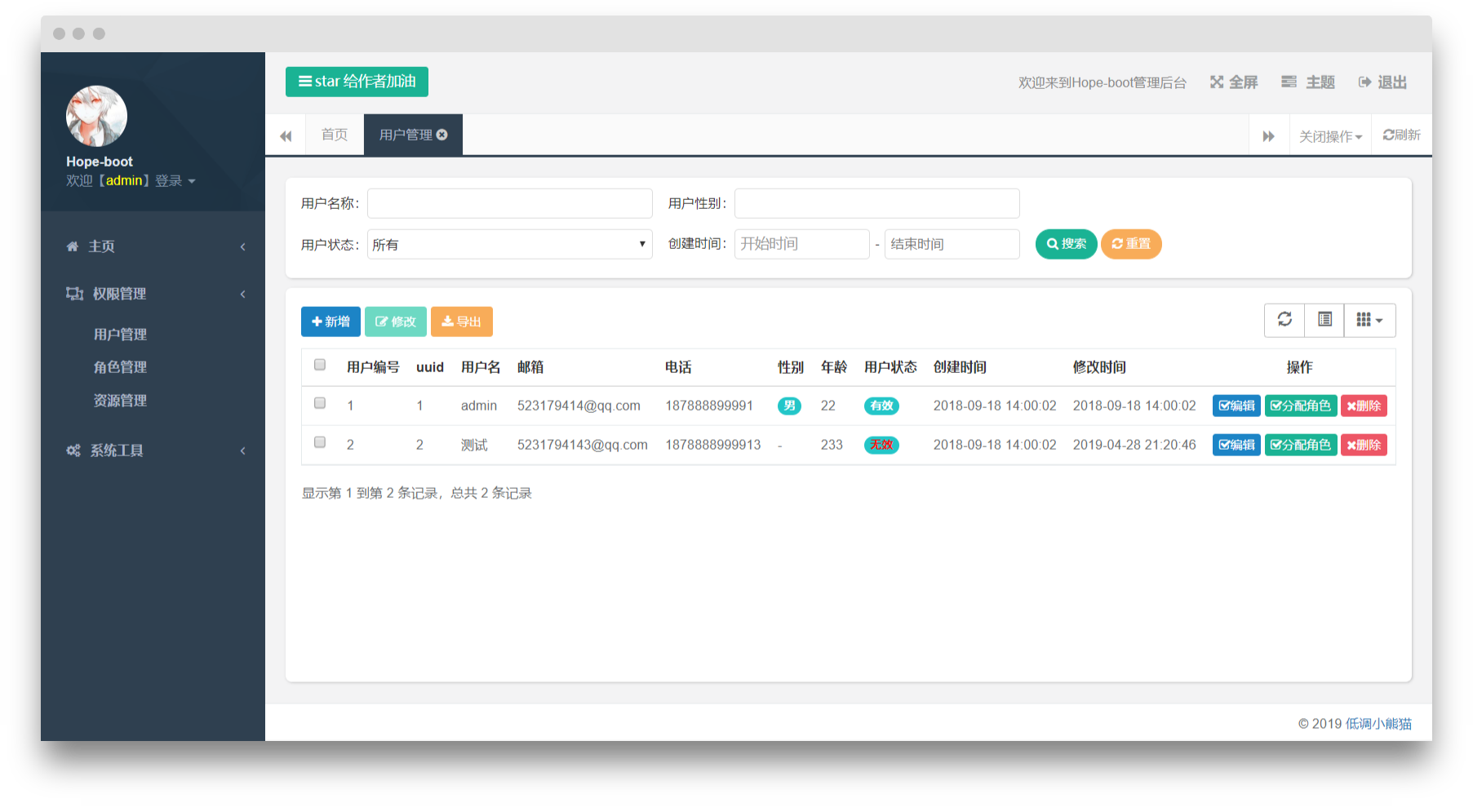
基于Spring Boot 2.x开发 整合:Spring Boot 2.x/Apache Shiro+JWT/Spring Data JPA+Mybatis+Tk.Mybatis+PageHelper/Redis/Flyway/Swagger/SSO/Thymeleaf 动态权限管理 AES+MD5+盐加解密 代码生成 日志记录 Google验证码登录 单点登录 项目地址:https://github.com/hope-for/hope-boot 主语言[java]
🇨🇳简体中文 | 🇺🇸English | 更新日志 | 当前版本:label:0.0.1
| 模块 | 释义 |
|---|---|
| hope-admin | 后台管理模块 |
| hope-core | 核心业务类模块 |
| hope-framework | 框架模块,提供数据操作,工具处理,通用Mapper,通用Service等 |
| hope-sso-server | 单点登录-认证中心模块,支持集群 |
| hope-generator | 代码生成模块-提供sql生成代码 |
| hope-flyway | 数据库版本管理工具模块 |
# 1.使用命令拉取代码:
git clone https://github.com/hope-for/hope-boot.git
# 2.创建数据库(取名):hope, 字符集:utf8mb4;(注意:只需要你创建数据库即可,字符集不是utf8,而是utf8mb4)
# 3.使用IDEA导入该项目
# 4.修改配置
A.打开hope-flyway模块,配置数据库连接:
spring:
datasource:
url: 你的数据库地址
username: 你的数据库用户名
password: 你的数据库密码
B.打开hope-admin模块,配置数据库连接和redis连接:
a.数据库配置(可搜索datasource或定位到L.17)
b.redis配置(可搜索redis或定位到L.29,注:该项目必须安装redis服务才能启动)
# 5.运行项目(数据库管理模块)
a.直接运行hope-flyway目录下的HopeFlywayApplication.java
b.查看数据库是否自动生成表和初始化的数据
# 6.运行项目(后台管理模块)
a.直接运行hope-admin目录下的HopeAdminApplication.java
b.浏览器访问:http://127.0.0.1:8886
# 7.运行项目(单点登录模块)
a.直接运行hope-sso-server目录下的HopeSsoServerApplication.java
b.浏览器访问:http://127.0.0.1:8887
# 8.运行项目(代码生成模块)
a.直接运行hope-generator目录下的HopeGeneratorApplication.java
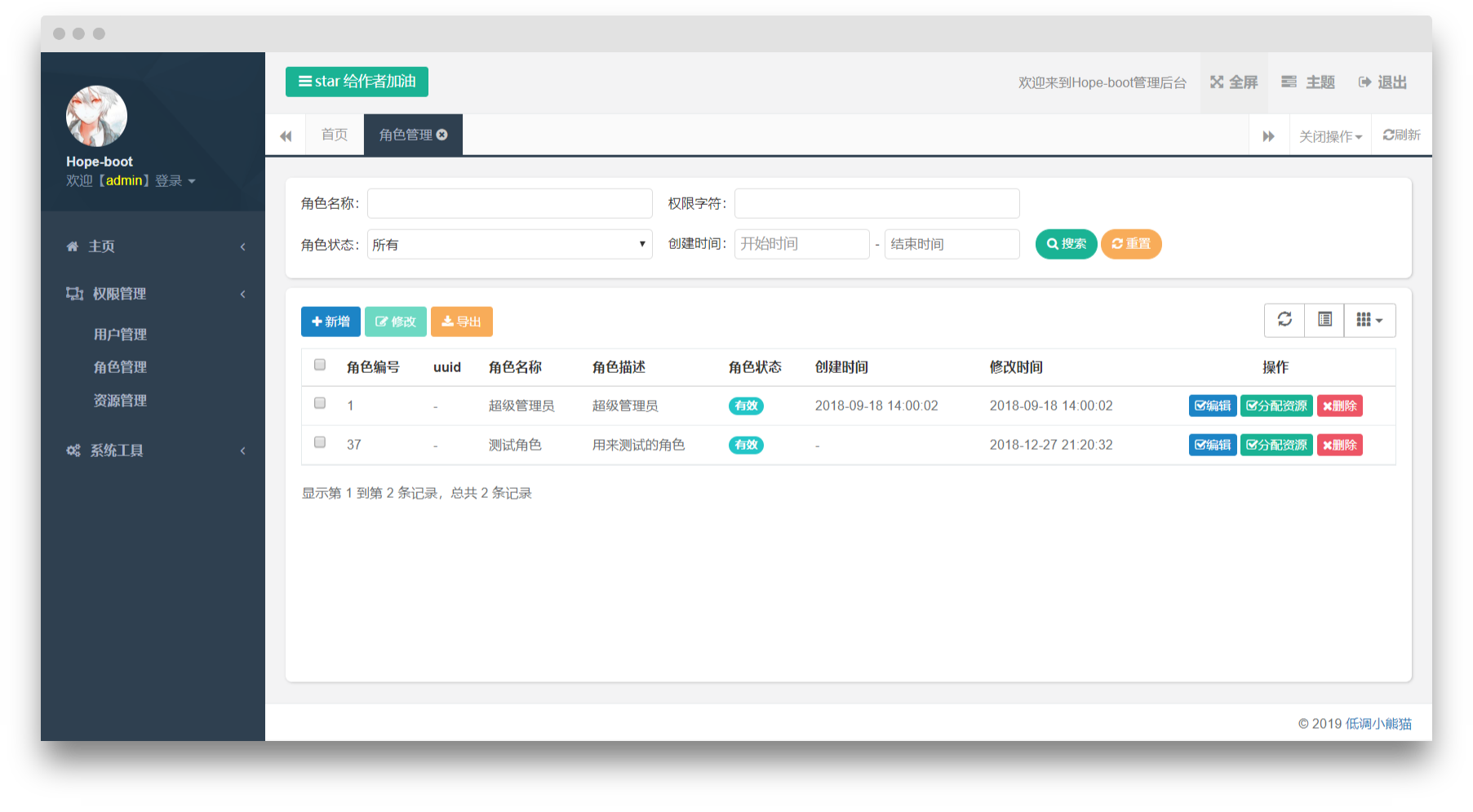
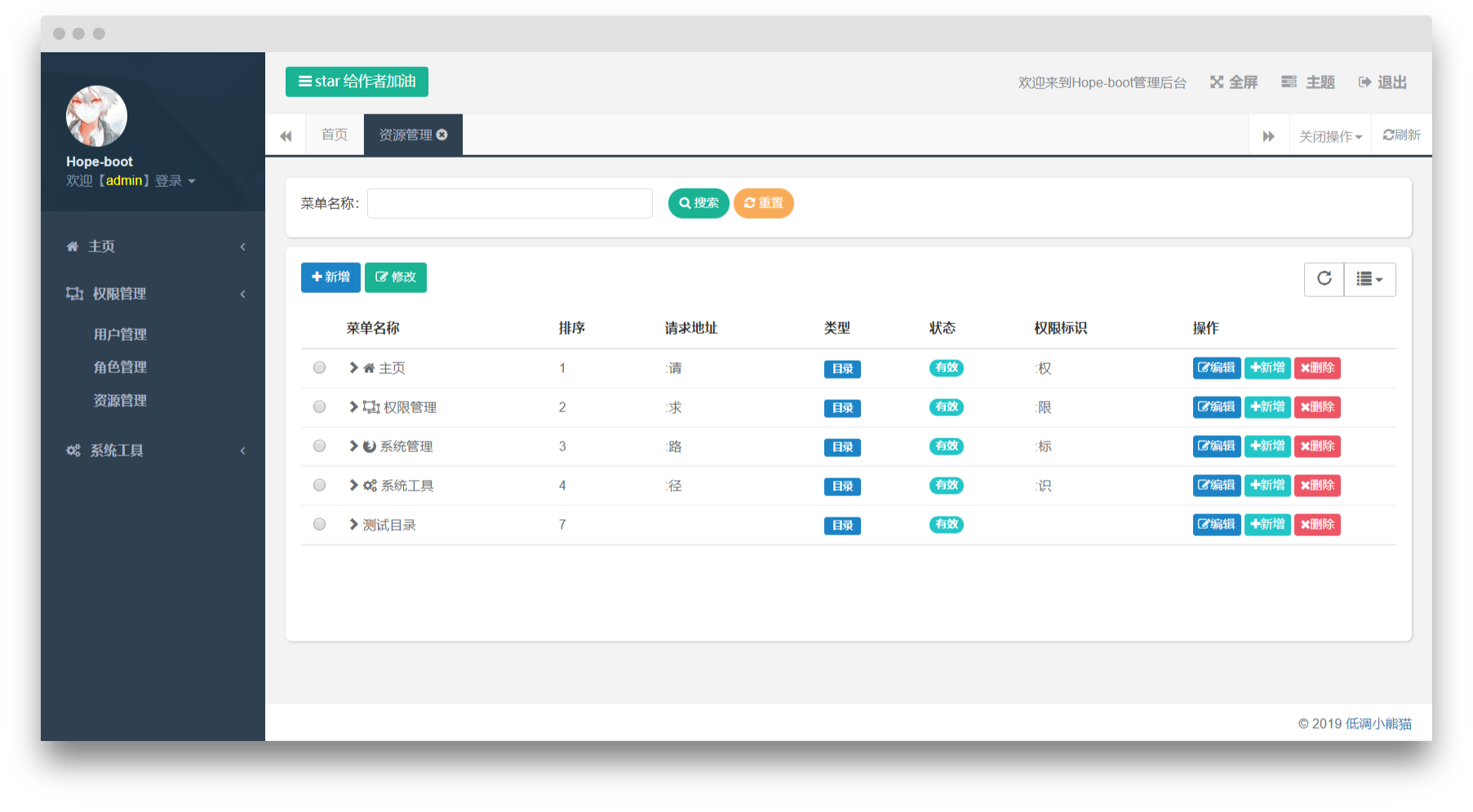
b.浏览器访问:http://127.0.0.1:8888后台登录:账号:admin 密码:123456
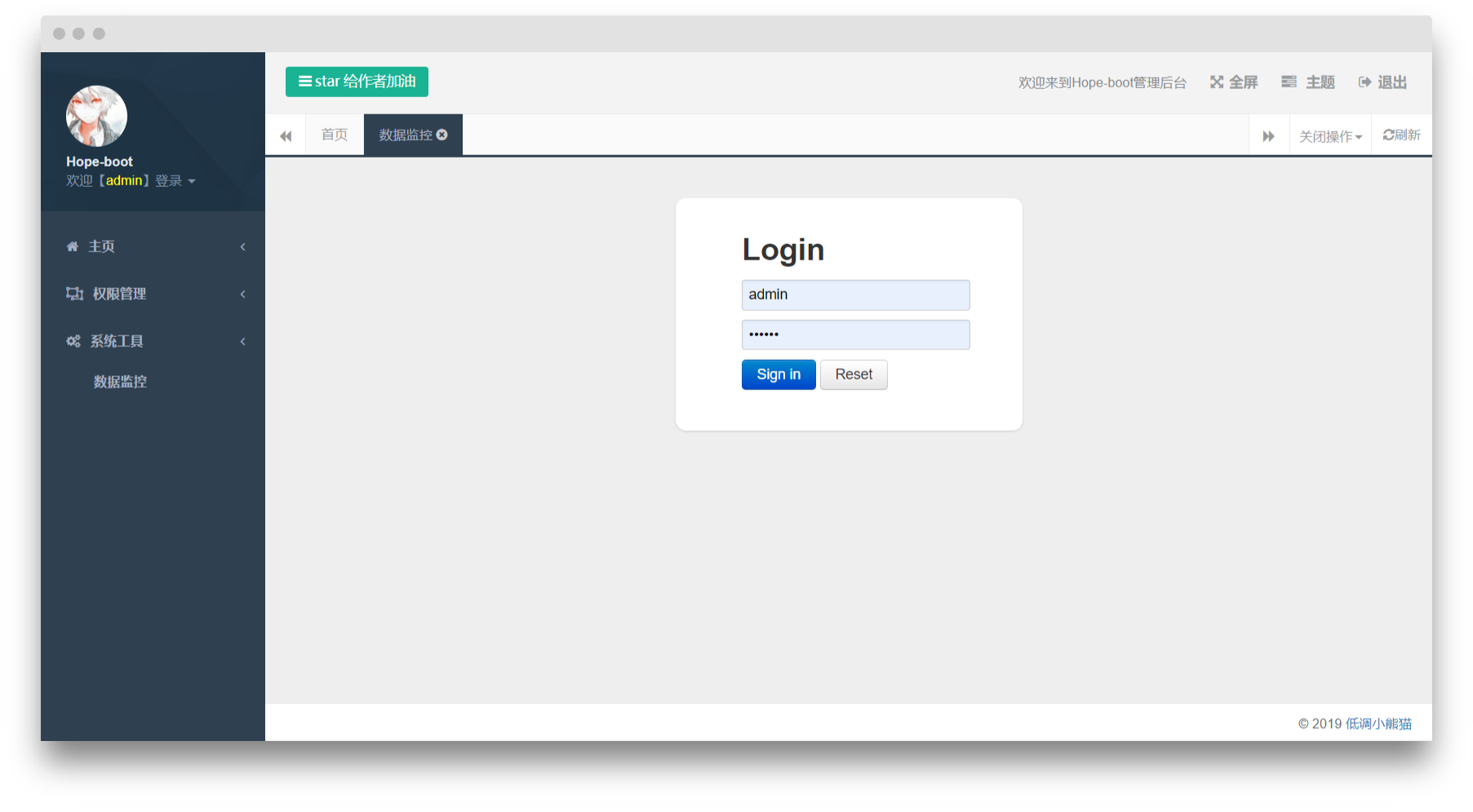
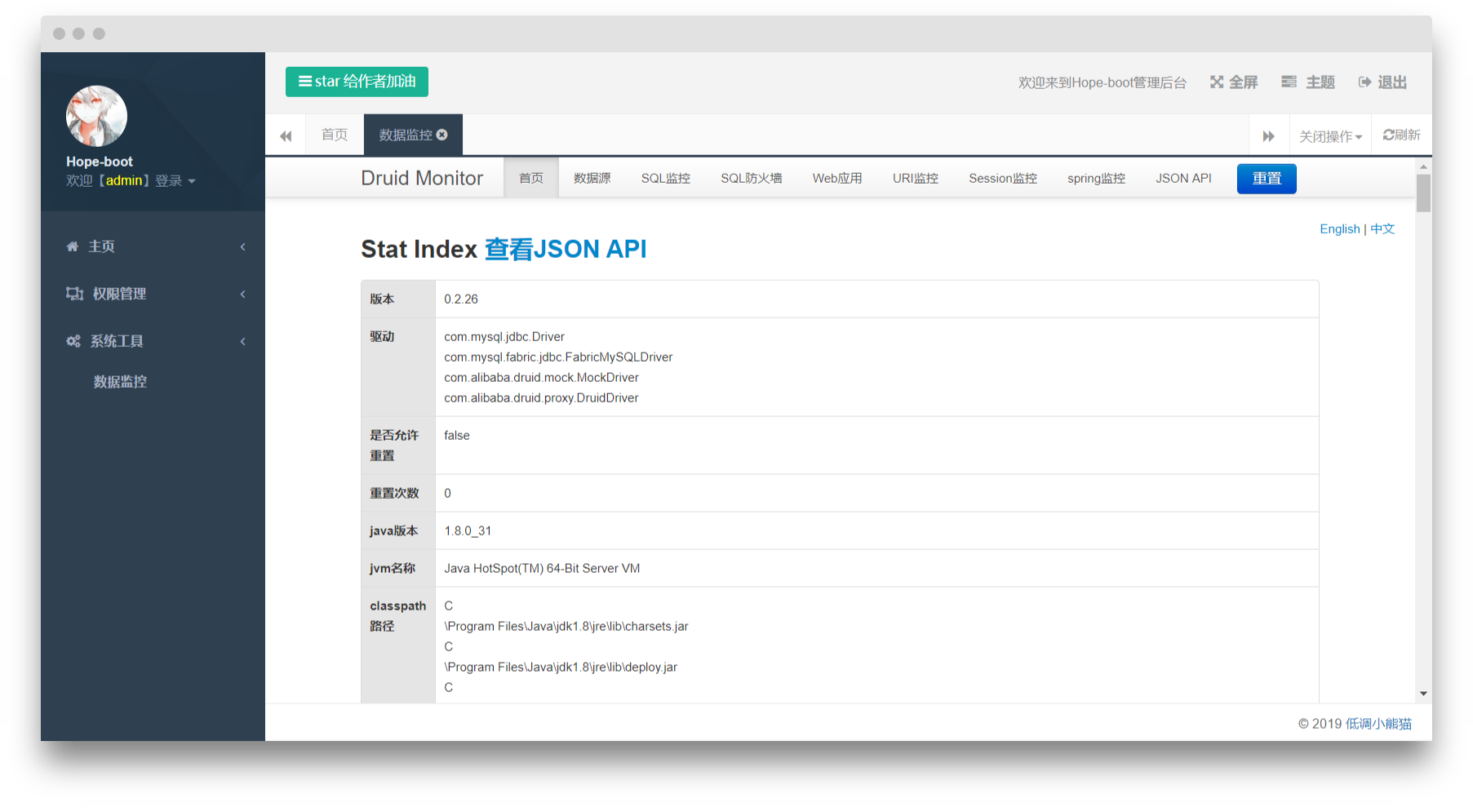
资源监控:账号:hope-druid 密码:hope-druid
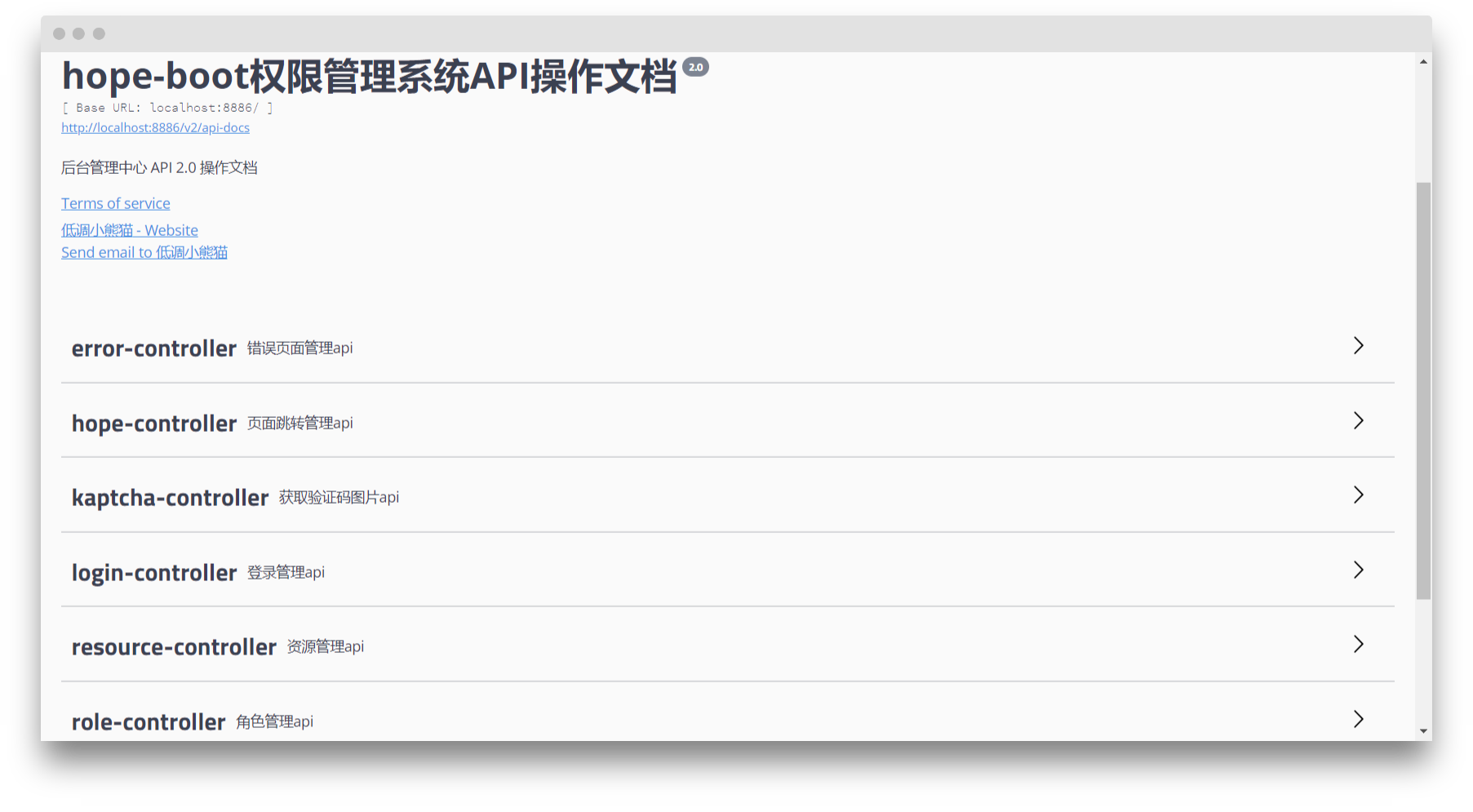
后端API文档:http://localhost:8886/swagger-ui.html
Hope-boot的诞生离不开下面这些项目(取之开源,用之开源):
- Spring Boot:核心框架
- Apache Shiro:权限框架
- Redis:缓存框架
- Thymeleaf:模板引擎
- MyBatis:用于Java的MyBatis SQL Mapper框架
- jpa:我也不知道为什么要把这个加上
- PageHelper:分页插件
- tk.mybatis:通用Mapper
- alibaba/druid:数据库连接池
- alibaba/fastjson:用于Java的快速JSON解析器/生成器
- Apache Maven:依赖管理
- shiro-redis:一个可以由shiro使用的redis缓存工具
- Lombok:让代码更简洁
- Hutool:一个Java工具包,也只是一个工具包,它帮助我们简化每一行代码,减少每一个方法,让Java语言也可以“甜甜的”
- Bootstrap:使用最广泛的前端 ui 框架
- JQuery:使用最广泛的 JavaScript 框架
- Layer:弹出层组件
- kaptcha:Google验证码
- jrebel:热部署
- swagger:Swagger(丝袜哥)是世界上最流行的 API 表达工具。
- flyway:Flyway by Boxfuse • Database Migrations Made Easy.
- xxl-sso:A distributed single-sign-on framework.
- xxl-code:A code generator for "controller/service/dao/mybatis/model" layer.
请作者吃个肉夹馍 :) 作者博客:https://aodeng.cc(我们不改变世界,我们跟着世界改变)微信公众号:低调小熊猫
- RESTful APIs 构建成前后端分离项目
- Swagger接口管理
- sso单点登录
- shiro-JWT实现token鉴权
- 数据权限分离
- 支付模块
- 定时服务
- 第三方授权登录
- J2Cache缓存
- 代码生成
- 前端使用Ant重构