Личный проект «Седона»
- Студент: Валерия Плюхина.
- Наставник: Сергей Артёмов.
Не удаляйте файлы настроек проекта:
.editorconfig,.gitattributes,.gitignore,.stylelintrc,gulpfile.js,package-lock.json,package.json,Contributing.md,Readme.md.
Памятка
1. Зарегистрируйтесь на Гитхабе
Если у вас ещё нет аккаунта на github.com, скорее зарегистрируйтесь.
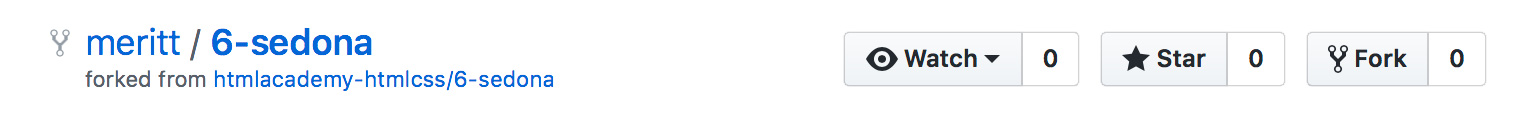
2. Создайте форк
Откройте мастер-репозиторий и нажмите кнопку «Fork» в правом верхнем углу. Репозиторий из Академии скопируется в ваш аккаунт.
Получится вот так:
3. Клонируйте репозиторий на свой компьютер
Будьте внимательны: нужно клонировать свой репозиторий (форк), а не репозиторий Академии. Нажмите кнопку «Clone or download», а затем «Open in Desktop», чтобы клонировать репозиторий через программу GitHub Desktop:
Программа клонирует репозиторий на ваш компьютер и подготовит всё необходимое для старта работы.
4. Установите зависимости проекта
В локальном репозитории уже можно писать разметку страниц, стили и создавать прочие файлы. Но разрабатывать проект будет удобнее с дополнительными инструментами (зависимостями). А для этого их установить.
4.1. Терминал
Для установки зависимостей понадобится терминал. В macOS и Linux он уже есть, а в Windows лучше установить git-bash, который идёт в комплекте с самим Git.
4.2. Node.js
Зависимости работают в среде node.js, которую тоже нужно установить, но лучше не с помощью установщика с официального сайта, а через менеджер версий ноды — nvm: для macOS и Linux и для Windows.
После установки nvm в macOS и Linux достаточно выполнить в терминале:
nvm install --ltsИ перезапустить терминал.
В Windows чуть сложнее. Нужно выполнить (без двойного дефиса):
nvm install ltsИ запомнить номер установившейся версии ноды. Затем закрыть терминал git-bash. Снова его запустить, но уже от имени администратора, и выполнить (версию подставьте ту, что установилась):
nvm use 16.17.0Закрыть небезопасный терминал.
4.3. Зависимости
Теперь, когда нам стал доступен менеджер пакетов ноды — npm (не путать с nvm!), наконец можем установить сами зависимости. Для этого в терминале, находясь в директории проекта, выполните (на предупреждения во время установки можно не обращать внимание):
npm ciПосле установки зависимостей, можно запускать локальный сервер разработки:
npm startПри этом некоторая рутинная обработка стилей будет производиться автоматически. А открывшаяся в брауезере страница будет обновляться при обновлении файлов в проекте.
5. Начинайте обучение!
Репозиторий создан для обучения на профессиональном онлайн‑курсе «HTML и CSS. Профессиональная вёрстка сайтов» от HTML Academy.