An embed version of the built in help command for discord.py
Inspired by the DefaultHelpCommand that discord.py uses, but revised for embeds and additional sorting on individual pages that can be "scrolled" through with reactions.
pip install discord-pretty-help
Example of how to use it:
from discord.ext import commands
from pretty_help import PrettyHelp
bot = commands.Bot(command_prefix="!", help_command=PrettyHelp())color- Set the default embed colorending_note- Set the footer of the embed. Ending notes are fed acommands.Context(ctx) and aPrettyHelp(help) instance for more advanced customization.index_title- Set the index page name default is "Categories"menu- set a custom menu for navigating pages. Uses apretty_help.PrettyMenu()instance. Default ispretty_help.DefaultMenu()no_category- Set the name of the page with commands not part of a category. Default is "No Category"sort_commands- Sort commands and categories alphabeticallyshow_index- Show the index page or not
active_time- Set the time (in seconds) that the message will be active. Default is 30spage_left- The emoji to use to page leftpage_right- The emoji to use to page rightremove- The emoji to use to remove the help message
By default, the help will just pick a random color on every invoke. You can change this using the color argument:
from discord.ext import commands
from pretty_help import DefaultMenu, PrettyHelp
# ":discord:743511195197374563" is a custom discord emoji format. Adjust to match your own custom emoji.
menu = DefaultMenu(page_left="\U0001F44D", page_right="👎", remove=":discord:743511195197374563", active_time=5)
# Custom ending note
ending_note = "The ending note from {ctx.bot.user.name}\nFor command {help.clean_prefix}{help.invoked_with}"
bot = commands.Bot(command_prefix="!")
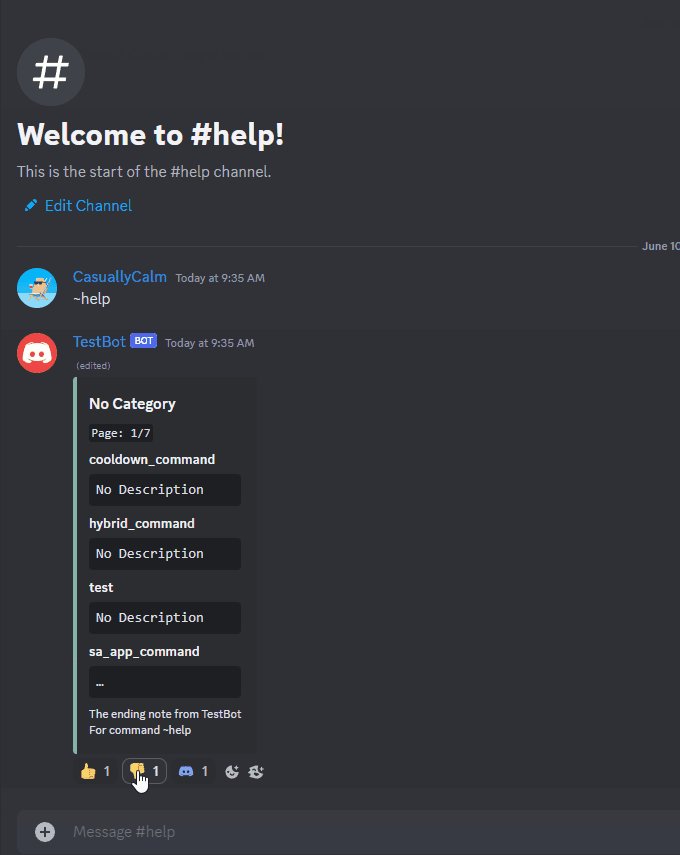
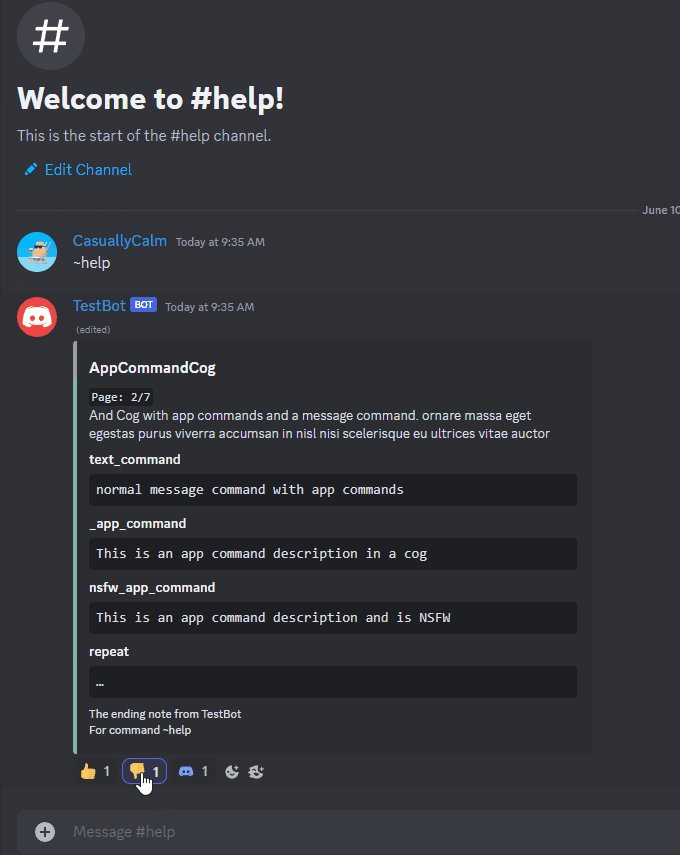
bot.help_command = PrettyHelp(menu=menu, ending_note=ending_note)The basic help command will break commands up by cogs. Each cog will be a different page. Those pages can be navigated with
the arrow embeds. The message is unresponsive after 30s of no activity, it'll remove the reactions to let you know.
- Replaced
NavigationwithDefaultMenu - Allowed for custom Menus to be used, should inherit from
PrettyMenuand must usesend_pages()method active_timeis now part of theDefaultMenuargs
- discord.py must already be installed to use this
manage-messagespermission is recommended so reactions can be removed automatically