That's thirty minutes away. I'll be there in ten.
— Winston Wolfe, a.k.a. The Wolf
A person who solves problems - usually with brilliant, lucid thinking under pressure and stylish charisma for galvanizing other people into action.
— Lior Bar-On
A productivity dashboard for the Raspberry Pi inspired by Jean-Luc's project. In his blog post he describes the hardware and his architecture, but doesn't provide code. This is an attempt at making the software starting point easier for anybody who would like to set up such a productivity dashboard.
Disclaimer: Even though this is a best effort, I am no expert at any of the technologies involved. I am no designer and no web developer. Use this project at your own risc. If you are an expert and know how to do all of these things properly, pull requests are definitely welcome!
To avoid the complications with security and setting up an internet-facing service I decided to run everything locally on the Raspberry Pi. This has the drawback that you lose all data in the database if the SD card fails and you have no synchronization across multiple devices. I'll postpone these issues for now.
I set up apache to serve static files: html, css, and javscript code. Most features are either directly used from third party services (Trello, Google calendar, dark sky) or handled by python code that is running in apache through wsgi and that saves everything into a mysql database.
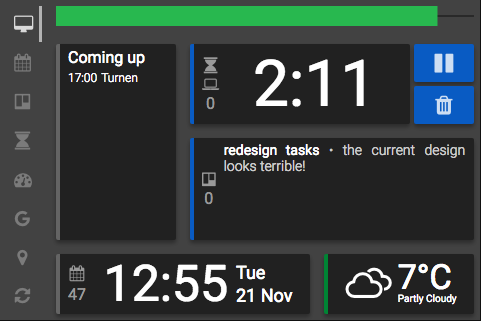
- Time, date
- Weather
- Calendar events
- Trello Todo/Doing/Done list
- Pomodoro timer with plan
- Bookkeeping of past pomodoro sessions and finished tasks
I bought the Kuman SC11-3.5INCH-UK (https://www.amazon.de/gp/product/B01FX7909Q/). I am not sure I would recommend it. The display is a little loose in the case and basically only supported by the GPIO pins, so I don't have long life expectations. The display is a little slow, which may be normal. I was able to install the drivers into a Raspbian Lite installation, so at least I didn't have to use the shipped image (which would probably break after a dist-upgrade.
Please let me know if you find a better one!
The Raspberry Pi page has a lot of useful information if you want to know more, for example general Linux help.
- Download and extract raspbian stretch light
- Figure out which device number the SD card has, then write image to the card:
sudo dd bs=1m if=2017-09-07-raspbian-stretch-lite.img of=/dev/rdiskN conv=sync - Configure localisation and keyboard layout with
sudo raspi-config - Boot from card, log in with user
piand passwordraspberry - Change root password:
sudo passwd - Create your own user and get rid of the default user
sudo adduser winston- Add new user to the sudoers config:
sudo visudo(or change the files in/etc/visudo.d/) sudo userdel -r pi- Switch to the new user: logout and login again
- Configure wifi:
wpa_passphrase "essid" "password" | sudo tee -a /etc/wpa_supplicant/wpa_supplicant.conf, then edit the file and remove the plaintext password - Reconfigure interface:
wpa_cli -i wlan0 reconfigure(now you should be in your network) - Update packages:
sudo apt updateandsudo apt upgrade - Install necessary packages:
sudo apt install lightdm lxde unclutter chromium-browser python3.5 python3.5-dev virtualenv apache2 libapache2-mod-wsgi-py3 mysql-client mysql-server default-libmysqlclient-dev git - Configure the grafical interface
sudo vim /etc/xdg/lxsession/LXDE/autostartand append the following:
xset s off # don't activate screensaver xset -dpms # disable DPMS (Energy Star) features. xset s noblank # don't blank the video device @unclutter -idle 1 @chromium-browser --incognito --kiosk http://localhost/static/dashboard.htmlsudo raspi-config: underBoot Options > Desktop/CLIchooseB4 Desktop Autologin
- Connect to mysql server:
sudo mysql - Create database:
CREATE DATABASE thewolf; - Create user:
CREATE USER 'thewolf'@'localhost' IDENTIFIED BY 'somepassword'; - Grant access:
GRANT ALL PRIVILEGES ON thewolf.* TO 'thewolf'@'localhost'; - Logout with C-d
- Get the code:
git clone https://github.com/hosang/thewolf.git - Create the config file:
cp config-example.py config.py - Fill API keys in the
config.py- Dark Sky: get your secret key
- Trello: get you key and token; get the key of the board you want to use by visiting it, adding .json to the end of the URL and look it up in the "id" field
- Google: Generate an API key and a client ID, you can specify localhost as the requesting hostname if you want. You should add the following APIs to the project: Calendar API, Maps Geolocation API, Maps JavaScript API
- Database information: In the
Deployclass setDATABASE_URIto something likemysql://thewolf:somepassword@localhost/thewolf(according to what you have created in the previous section).
- Prepare the wlan scanning script, will use sudo:
make
- Create virtual env:
virtualenv -p python3.5 ~/env/py35-virtualenv - Activate it:
source ~/env/py35-virtualenv/bin/activate - Install dependencies:
pip install -r thewolf/requirements.txt
- Create apache configuration:
sudo vi /etc/apache2/sites-available/thewolf.conf
The file should look something like this:<VirtualHost localhost:80> ServerName localhost Alias /static/ /home/winston/thewolf/thewolf/static/ WSGIProcessGroup thewolf WSGIApplicationGroup %{GLOBAL} WSGIDaemonProcess thewolf user=winston group=winston threads=2 python-home=/home/winston/env/py35-thewolf python-path=/home/winston/thewolf WSGIScriptAlias / /home/winston/thewolf/thewolf.wsgi WSGIScriptReloading On <Directory /home/winston/thewolf/> Require all granted </Directory> <Directory /home/winston/thewolf/thewolf/static/> Require all granted </Directory> </VirtualHost> - Enable it:
sudo ln -s /etc/apache2/sites-available/thewolf.conf /etc/apache2/sites-enabled/thewolf.conf - Restart apache to load the config:
sudo /etc/init.d/apache2 restart
git clone https://github.com/goodtft/LCD-show.gitsh LCD35-show- rotate screen, change line at end of file to
dtoverlay=tft35a:rotate=270,swapxy=1in/boot/config.txt - also change
/etc/X11/xorg.conf.d/99-calibration.confto the following:Section "InputClass" Identifier "calibration" MatchProduct "ADS7846 Touchscreen" Option "Calibration" "3936 227 268 3880" Option "InvertX" "true" Option "InvertY" "true" EndSection Section "Device" # WaveShare SpotPear 3.5", framebuffer 1 Identifier "uga" driver "fbdev" Option "fbdev" "/dev/fb1" Option "ShadowFB" "off" EndSection Section "Monitor" # Primary monitor. WaveShare SpotPear 480x320 Identifier "WSSP" EndSection Section "Screen" Identifier "primary" Device "uga" Monitor "WSSP" EndSection Section "ServerLayout" Identifier "default" Screen 0 "primary" 0 0 EndSection
Start run.py in your virtualenv and it will start a webserver in debug mode
on localhost:5000.
- Python3
- virtualenv with requirements.txt installed
- mysql server
I used the following products/services/projects and I am grateful for their work. Without them thise kind of project would be impossible. If you're one of them and require anything from this project (for example a specific license) please let me know!