Slack Notification task with advanced slack message customization for Azure DevOps. The task includes the ability to send optional attachments with the standard slack messages. Visual Studio Marketplace: Slack Notification
Follow the instructions below to configure the Slack Notification task to send messages to a slack channel or a user.
You will need to generate an API token and include it as a secure variable in Azure DevOps build/release definition. You can generate the API token using the Slack Token Generator.
Install the Slack Notification task in to your Azure DevOps account and Search for the task and add it to your build/release definition.
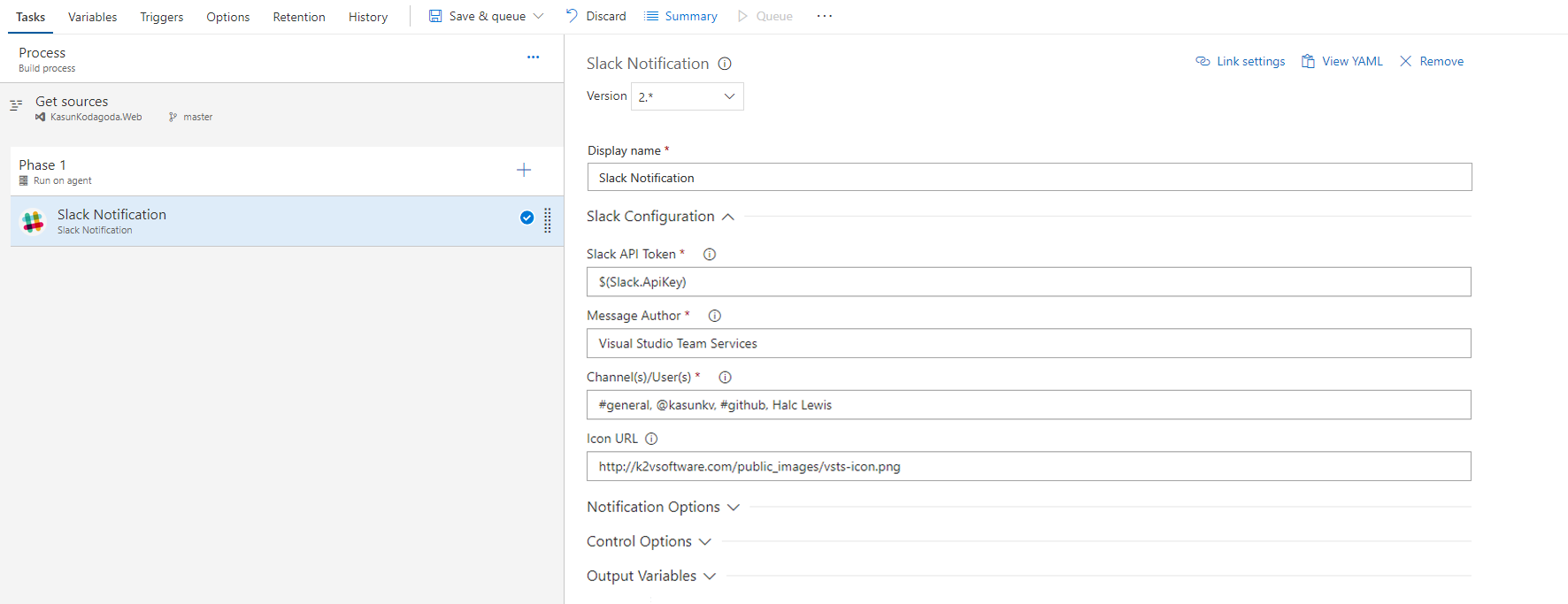
Send Slack Notification section contains some required configuration options.
- Message Author: Text shown as the author of the message in Slack.
- Channel or User: A comma (,) separated list of channel names and/or user's name, real name or display name. Can be any combination. Channel names must be prefixed with # and user's names must be prefixed with @. If # or @ is not used, the value is considered as either a real name or a display name. You can use any combination of channel name, user's name, real name and display name. (e.g. #general, @johnd, #build, @janedoe, John Doe).
- Slack API Token: Slack API Token generated from the Slack Token Generator. Save the token in a secure build variable.
- Icon URL: (Optional) The icon that will be shown along side the message.
Slack Notification task provides support for sending attachments along with the message. Sending attachments is optional. There are several configuration options provided, as described below.
- Notification Type: Select the type of notification. Use Send Chat Message to send a message to a slack Channel. Use Upload File to upload a file to a slack channel
- Message: (Optional) Text shown as the author of the message in Slack. Messages can be formatted similar to the markup formats used in Markdown
- Author Name: (Optional) Small text used to display the author's name.
- Author Link: (Optional) A valid URL that will hyperlink the Author Name text mentioned above. Will only work if Author Name is present.
- Title: (Optional) The Title is displayed as larger, bold text near the top of a message attachment.
- Title Link: (Optional) A valid URL will hyperlink the Text mentioned above.
- Attachment Pre-Text: (Optional) This is optional text that appears above the message attachment block.
- Attachment Text: (Optional) This is the main text in a message attachment, and can contain Standard Slack Message Markup.
- Border Color: (Optional) Color of the border along the left side of the message attachment. Value that can either be one of good, warning, danger, or any hex color code (eg. #439FE0)
- Image URL: (Optional) A valid URL to an image file that will be displayed inside a message attachment. Supports gif, jpeg, png, & bmp formats.
- Footer Text: (Optional) Contextualize footer text for the attachment. Limited to 300 characters.
- Footer Icon: (Optional) Publicly accessible URL string that render a small icon beside your footer text.
- File to Upload: Set the path to the file to upload. Use the file selector dialog to select the file or use VSTS built in variables to set the path.
- File Title: (Optional) Set the title of the file.
- Comment: (Optional) Set the initial comment for the uploaded file.
The following is a sample slack message sent to the #general slack channel.
All contributions from the GitHub community are welcome.
- Fork the repository
- Create a feature branch:
git checkout -b new-feature - Commit your changes
- Push to the branch:
git push origin new-feature - Submit a Pull Request
Navigate to the \buildtask\SlackNotification folder which contains the package.json
# install dependencies listed in package.json
$ npm installA npm script is configured to compile the TypeScript code to JavaScript (ES201)
# compile the TypeScript code
$ npm run buildMIT © Kasun Kodagoda