PhWidgets is an Object-Oriented C++ library interface for the QNX 6 Photon Application Builder Widgets. Full support of PhAB for QNX 6.5 .
All classes of the library provide simple and convenient access to 'resources' of corresponding Photon Widgets as 'properties' with minimum or no overhead.
Also library implements easy raw access to 'resources' of Photon Widget and the Widget itself, its callbacks, etc as well. The classes of the library itself are lightweight proxies for standart C-functions of Photon Library (like PtSetResource, PtGetResource, ...). Use of the hierarchy of classes constructs userfriendly interface with less ways for "shooting yourself in the foot".
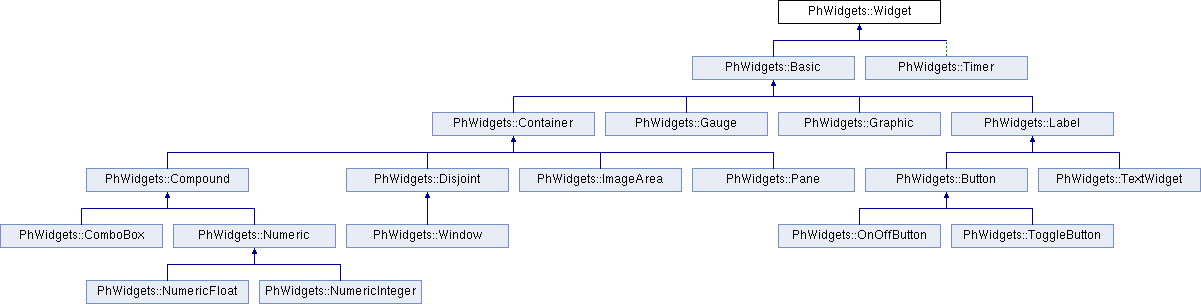
- Widget
- Basic
- Timer
- Container
- Graphic
- Label
- Compound
- Disjoint
- Button
- Text
- Numeric
- Window
- OnOffButton
- ToggleButton
- NumericFloat
- NumericInteger
Now if you have a pointer to standard Photon widget (PtWidget_t*) or it's ABN_ id then with this library widgets are now simple and convenient, just do:
PtWidget_t *label_widget;
PhWidgets::Label label(label_widget);// from now on you could manage 'label_widget' with this object 'label'instead of this:
PtWidget_t *label = widget;
PtArg_t arg;
PtSetArg( &arg, Pt_ARG_TEXT_STRING, 0, 0 );
PtGetResources( label, 1, &arg );
const char *text = (const char *)(arg.value);
const char *input_text = "test text";
PtSetResource(label, Pt_ARG_TEXT_STRING, input_text, 0);just write this:
std::string text = label.Text; //thats it!
label.Text = "test text"; //thats it!or in case you need a raw access to resource:
const char *text = label.resource.argument[Label::Arguments::text_string].get();
label.resource.argument[Label::Arguments::text_string].set("test text");for callbacks instead of:
int push_button_cb( PtWidget_t *, void *, PtCallbackInfo_t *);//callback is defined somewhere
PtCallback_t callbacks[] = { {push_button_cb, NULL} };
PtWidget_t *button = widget;
PtAddCallbacks(button, Pt_CB_ACTIVATE, callbacks, 1);just write that:
int push_button_cb( PtWidget_t *, void *, PtCallbackInfo_t *);//callback is defined somewhere
button.Activate += push_button_cb; //simple as that!or in case you need a raw access to callback:
int push_button_cb( PtWidget_t *, void *, PtCallbackInfo_t *);//callback is defined somewhere
button.resource.callback[Button::Callbacks::activate].add(push_button_cb);More complex use case:
// You have constructed somewhere PhWidgets::Button button1
{
using namespace PhWidgets;
Containter button1_containter = button1.Parent;
std::set<Widget> widgets = button1_containter.Widgets;
// turn all buttons of the button1 parent red
// except for button1
// change cursors of all buttons respectively
for(std::set<Widget>::iterator it = widgets.begin(); it != widgets.end(); ++it)
{
if(nullptr == dynamic_widget_cast<Button>(*it))
continue;
Button button = *it;
if(button != button1)
{
button.Color = Drawing::Colors::Red;
button.Cursor = Cursors::No;
}
else
{
button.Color = Drawing::Colors::Green;
button.Cursor = Cursors::Finger;
}
}
}PhWidgets library use default photon microGUI libraries (like 'Ap', 'ph' etc.) and photon microGUI 'phexlib' library.
To build lib execute '.makelib.sh' - directory slib will contain your library with all headers and source code needed.
- To install lib to PhAB project simply call '.exportlib.sh' with path to your project directory as 1st parameter.
- To install manually copy 'include' directory and 'AbWidgetsWrap.cpp' to your PhAB project destination ('AbWidgetsWrap.cpp' should be in the same dir as PhAB project headers 'ablibs.h' and 'abimport.h' to be compiled). Place library 'libphwidgets.a' where you store the lib-files (f.e. '$ProjectDir\x86\o' and '$ProjectDir\x86\o-g' for x86 platform).
Do not forget to include 'libphwidgets.a' and 'phexlib' to your project build!