ACT-OverlayPlugin skin for FF14. pronounced as /ka-ge-row/ (not j-like g).
Modern, Material Design, easily configurable, cloud-hosted and always up-to-date.
If you are using older version, settings WILL NOT saved!
If there's 2 buttons: you are on legacy. Get Latest here.
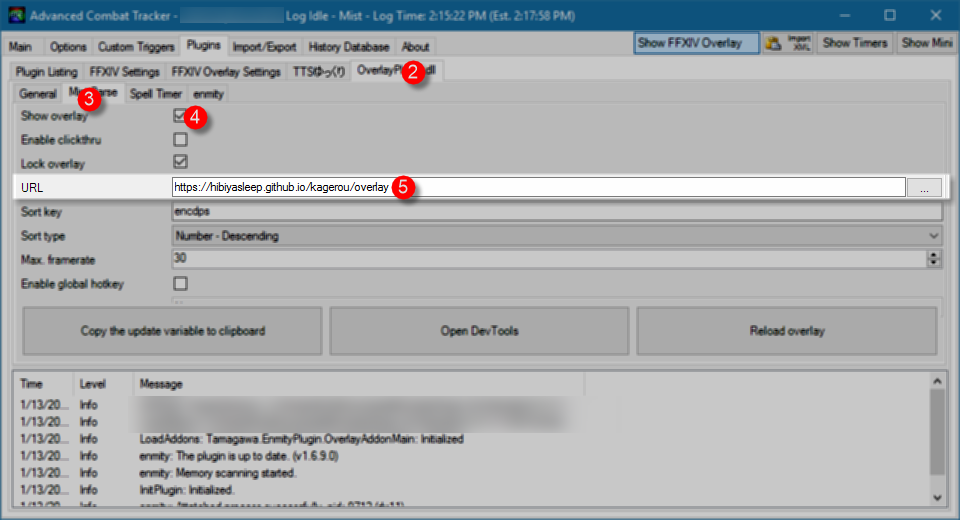
There should be 3 buttons, named like this: Copy, Open DevTools, Reload. See screenshots below.
No download needed, please first read Warning above.
Use this as overlay URL:
https://hibiyasleep.github.io/kagerou/overlay
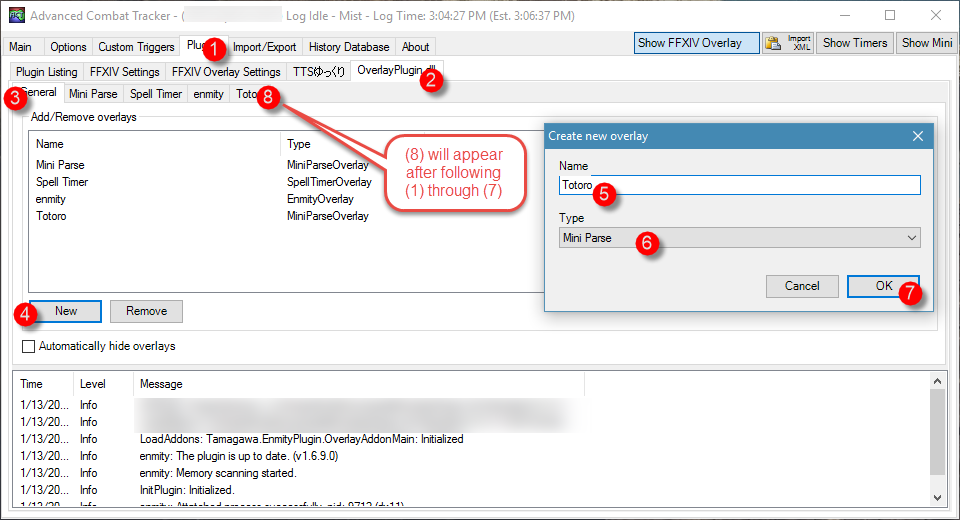
- Open ACT.
- Plugins > OverlayPlugin.dll > Add 'Mini Parse' with any name (e.g. Totoro).
- Read warning below.
- Go to the new tab (e.g. Totoro), and set url as above.
- RDPS/RHPS
- Solo Mode
- History lookup
- Merge/Unmerge Pet stats
- Blur/Unblur other user's name
- Configurable info table (column width, ordering, colors, etc.)
- (WIP) Display abbreviated name, instead of full long name
- Localization: Korean, English, or Add your language!
- Fully configurable, no Notepad! (Settings require
OverlayPlugin 0.3.3.11to Save)
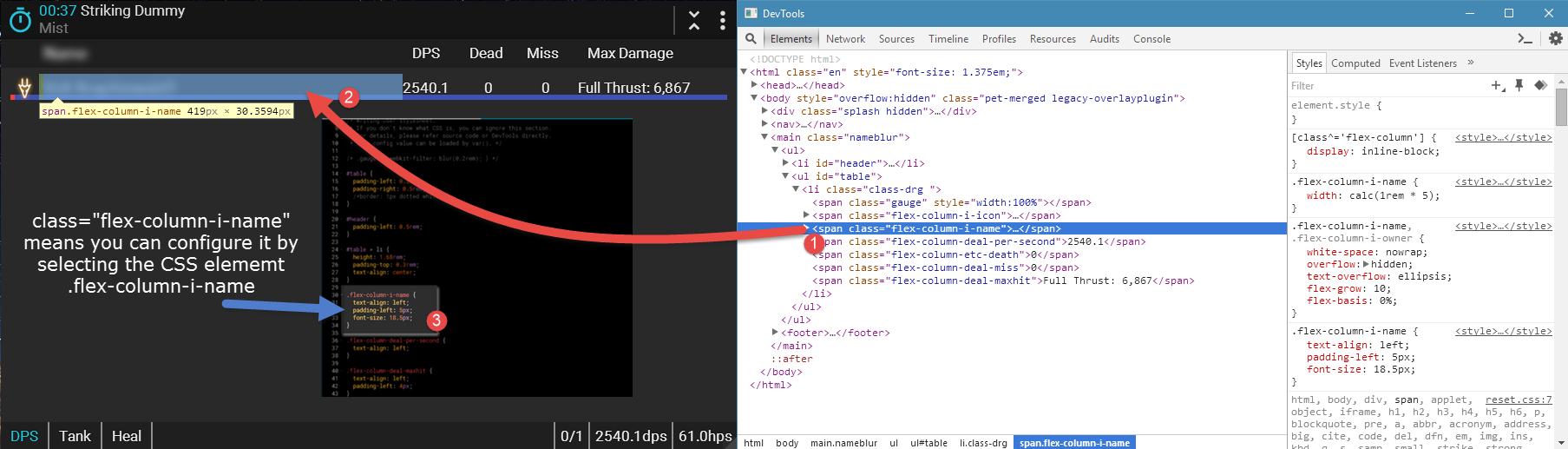
- Custom CSS: Setting isn't enough? Expand as you want!
Use the DevTools to find the CSS selectors that you wish to modify.
Since I only play on Korean server, I need your feedback and suggestion for Global server support.
Pending features:
- ?
- Pull Requests is welcome, but please keep this code clean as possible.
- 2 spaces.
- NO semicolon in Javascript, except
;(function. - 80 char per line. Inline SVG is an exception, keep them in one line.
- No raster images; exclude job icons, use SVG.
- Target is Chrome 45, when support of other platform is needed and code should follow that; then I'll use Babel.
- Locale file is in
share/lang.
GPLv3.