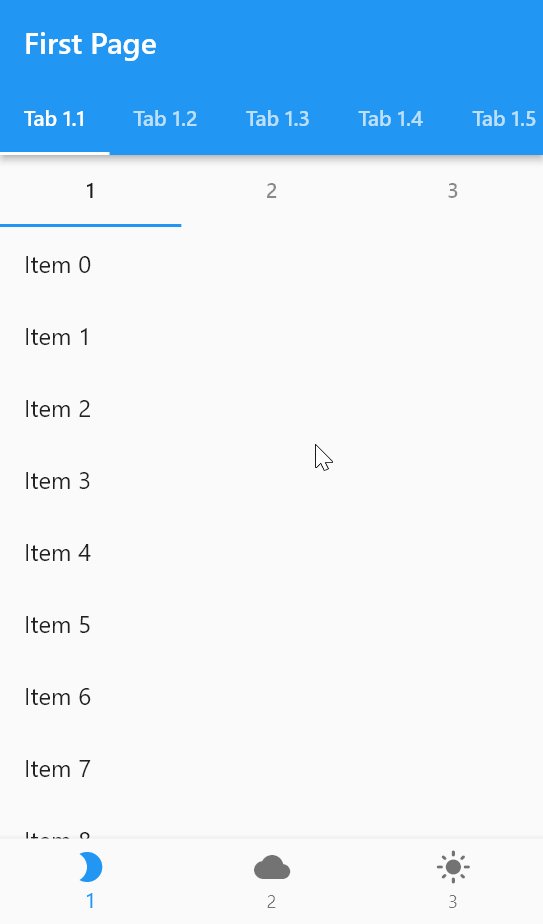
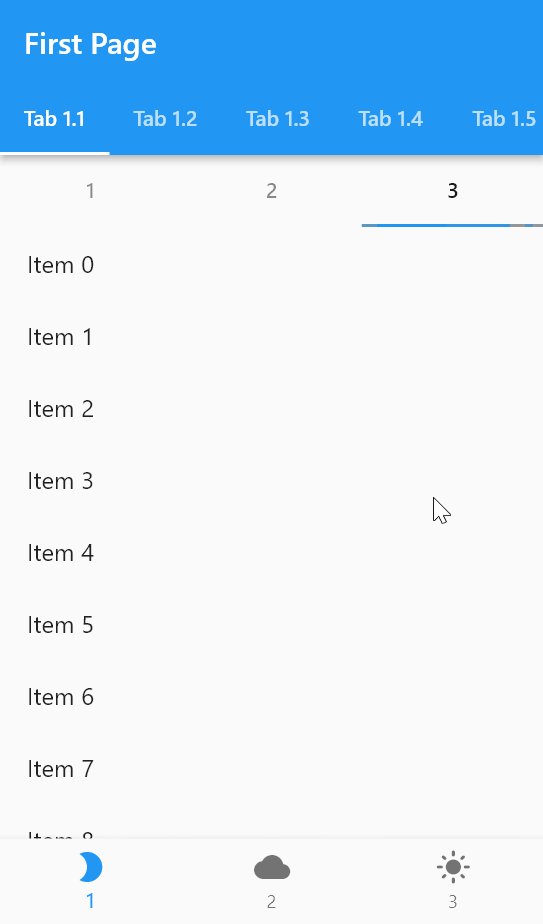
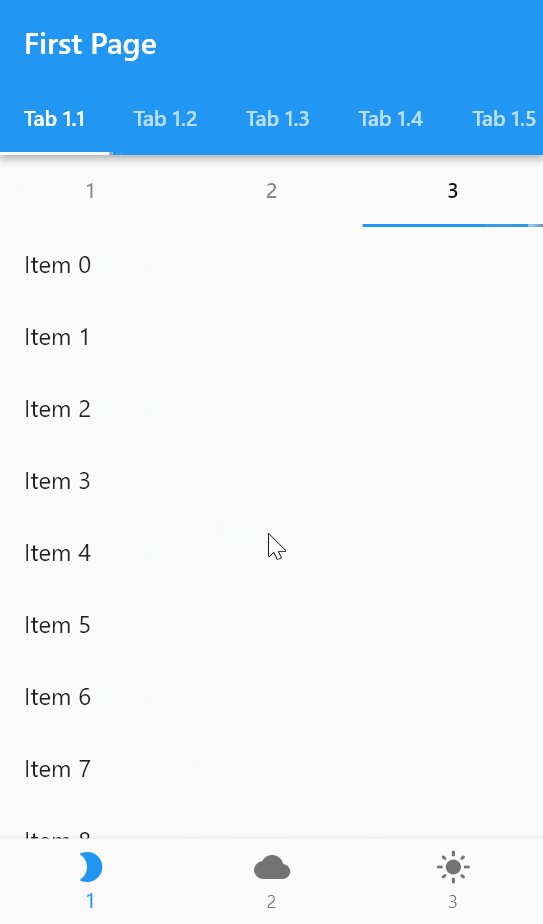
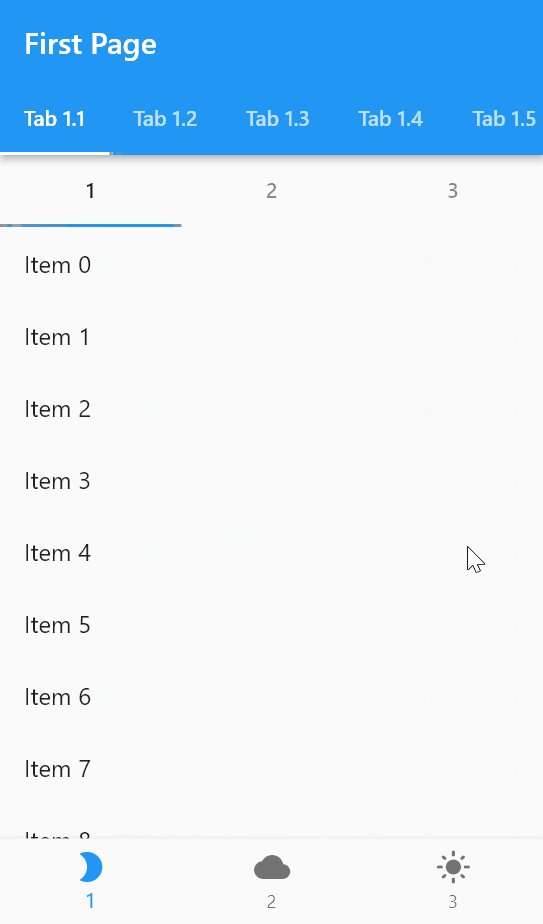
Flutter nested scrolling views.
 |
 |
 |
Replace flutter's views with the following views and use them nested.
| Flutter | Nested |
|---|---|
| PageView | NestedPageView |
| TabBarView | NestedTabBarView |
| ListView | NestedListView |
| GridView | NestedGridView |
| CustomScrollView | NestedCustomScrollView |
| SingleChildScrollView | NestedSingleChildScrollView |
- Nested non-nested views with the same scroll direction will result in weird scrolling.
- Nested views are kept alive by default, you can set
wantKeepAliveto false, which may lead to loss of gesture events because the page is destroyed.
-
flutter:Flutter makes it easy and fast to build beautiful apps for mobile and beyond
-
union_tabs:A nested TabBarView overscroll unites outer TabBarView scroll event
-
primary_page_view:FLutter Nested Primary PageView
