silverstripe-aviary
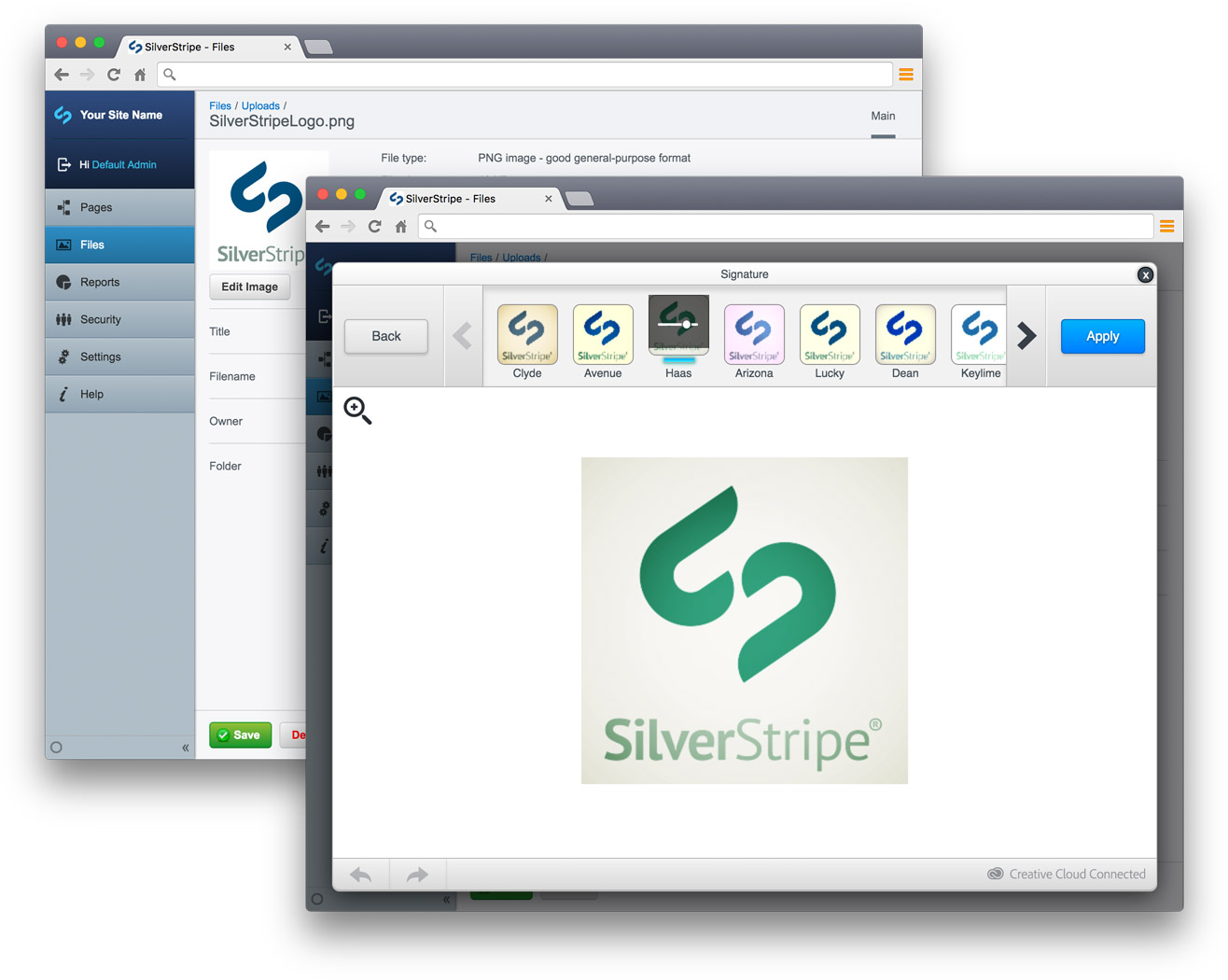
A SilverStripe Image editor, built with the Aviary Photo Editor (or Adobe Creative SDK Image Editing component). The editor is usable in the Assets Admin & in the HtmlEditorField Image component.
Requirements
SilverStripe >= 3.1
Installation
Composer
composer require novatio/silverstripe-aviary- Add your aviary configuration (see below)
- Run a dev/build?flush=1
Manual
- Save into folder named 'aviary/' in the root of your SilverStripe installation.
- Add your aviary configuration (see below)
- Run a dev/build?flush=1
Configuration
- Create a new application on the Adobe Creative SDK site
- Add your ClientID to
mysite/_config/config.yml:
Aviary:
ClientID: '<your client id>'By default this aviary module will use the default Adobe Creative SDK Image Editing flow:
It will use the default onSave method, which will save the generated image to the Creative Cloud
and then sync this file you your own filesystem.
This method imposes two limits: Editing/output is limited to 1 megapixel and 250.000 saves a month.
This module provides a config setting so that all image logic is processed locally, on your own server. Processing all saves locally will probably enable you to handle larger files without a save limitation.
To enable this add the following to your config:
Aviary:
LocalProcessing: trueNote: With this setting the Adobe Creative SDK library (JavaScript) is still loaded from Adobe's servers. If you also want to load this from your own server add the following config directive:
Aviary:
LocalProcessing: true
UseLocalLibrary: truePlease check the Adobe Creative SDK Terms of Use to be sure local processing and loading the library from your own server is allowed.
Attribution
- Adobe Creative SDK Image Editing component and any Adobe images/badges/buttons, licence & copyright: Adobe (Terms of Use)