The current release is 2.1.0
A module for SilverStripe which will automatically create customisable JSON/XML feeds
for your data objects (including pages), and provides a modular security token that
can be used for other applications.
- SilverStripe 3.0.X or 3.1.X
- Place the module under your root project directory.
- Define any custom JSON/XML data object exclusions/inclusions through project configuration.
/dev/build- Select
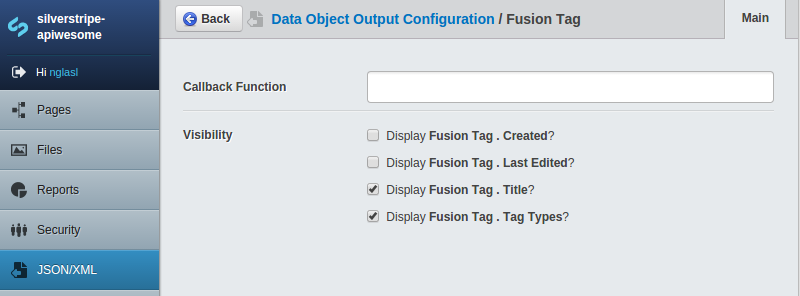
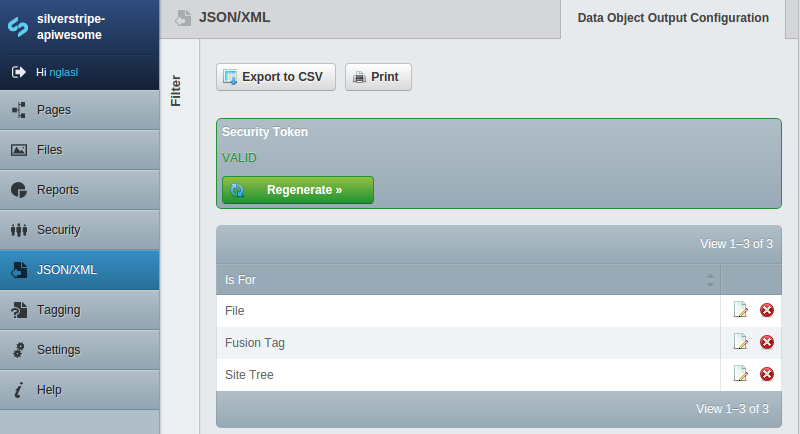
JSON/XMLthrough the CMS. - Configure attribute visibility.
Regeneratethe security tokenx:y/apiwesome/retrieve/data-object-name/json?token=x:y/apiwesome/retrieve/data-object-name/xml?token=x:y
ALL data objects are included by default (excluding some core), unless disabled or inclusions have explicitly been defined.
DataObjectOutputConfiguration::customise_data_objects('exclude', array(
'DataObjectName'
));DataObjectOutputConfiguration::customise_data_objects('include', array(
'DataObjectName'
));To completely disable the JSON/XML:
DataObjectOutputConfiguration::customise_data_objects('disabled');The JSON/XML feed will only be available to data objects with attribute visibility set through the CMS. Any has_one relationships may be displayed, where attribute visibility is determined recursively.
These are enabled by default, however will greatly impact performance if many nested relationships are visible.
To disable the recursion:
Injector:
APIwesomeService:
properties:
recursiveRelationships: falseA JSON/XML feed request will require the current security token passed through, where this may be regenerated by an administrator (invalidating the previous security token).
The security token generation (and validation) is modular, and can still be used when the JSON/XML is completely disabled (more below):
SecurityAdmin:
extensions:
- 'APIwesomeTokenExtension'A JSON/XML feed request may have a number of optional filters applied, where the &filter will only apply to visible attributes:
&limit=5&sort=Attribute,ORDER&filter1=value&filter2=value
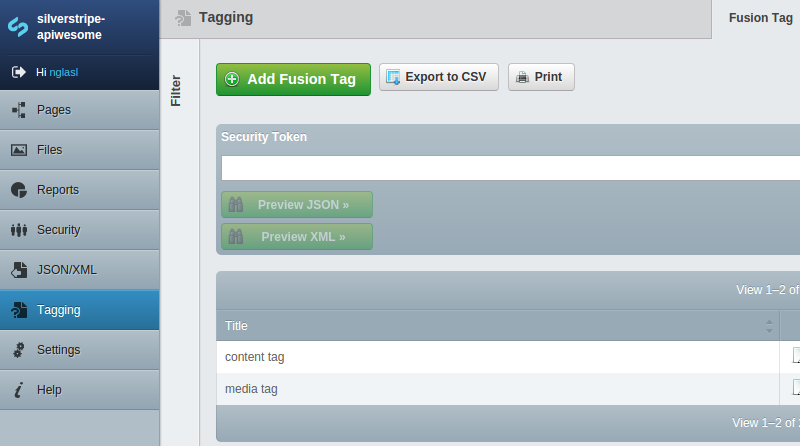
It may also be previewed through the appropriate model admin of your data object.
This is enabled by default, however will slightly impact performance if many nested relationships are visible.
To disable the pretty printing:
Injector:
APIwesomeService:
properties:
prettyJSON: falseAccessing the service:
$service = Singleton('APIwesomeService');The methods available may be programmatically called to generate JSON, with optional filters:
$JSON = $service->retrieve('DataObjectName', 'JSON');
$JSON = $service->retrieve('DataObjectName', 'JSON', 5, array(
'Attribute',
'ORDER'
), array(
'Attribute1' => 'value',
'Attribute2' => 'value'
));$objects = DataObjectName::get()->toNestedArray();
$JSON = $service->retrieveJSON($objects);XML, with optional filters:
$XML = $service->retrieve('DataObjectName', 'XML');
$XML = $service->retrieve('DataObjectName', 'XML', 5, array(
'Attribute',
'ORDER'
), array(
'Attribute1' => 'value',
'Attribute2' => 'value'
));$objects = DataObjectName::get()->toNestedArray();
$XML = $service->retrieveXML($objects);JSON/XML for a versioned page (though the CMS may not correctly preview XML), with regard to the respective stage in index():
return $service->retrieveStaged($this->data()->ID, 'JSON');They may also be used to parse JSON/XML from another APIwesome instance. Therefore, this module may be used as both an API and external connector between multiple projects.
$objects = $service->parseJSON($JSON);$objects = $service->parseXML($XML);The security token validation (and generation) is modular, and can be used for other applications (more above):
$validation = $service->validateToken($this->getRequest()->getVar('token'));
switch($validation) {
case APIwesomeService::VALID:
// The token matches the current security token.
break;
case APIwesomeService::INVALID:
// The token does not match a security token.
break;
case APIwesomeService::EXPIRED:
// The token matches a previous security token.
break;
}JSON example:
;(function($) {
$(window).load(function() {
$.getJSON('//ss3.1/apiwesome/retrieve/data-object-name/json?token=' + token(), function(JSON) {
// Iterate over each data object.
if(JSON['APIwesome'] !== undefined) {
$.each(JSON['APIwesome']['DataObjects'], function(index, object) {
// The JSON feed security token is no longer valid!
if((index === 'Expired') && (object === true)) {
return false;
}
// Iterate over each visible attribute.
$.each(object, function(type, attributes) {
$.each(attributes, function(attribute, value) {
});
break;
});
});
}
})
// The JSON feed has either not yet been configured, or no data objects were found.
.fail(function() {
});
});
})(jQuery);Nathan Glasl, [email protected]