Keras impementation of BiseNet Image Segmentation Model (Paper : Link)
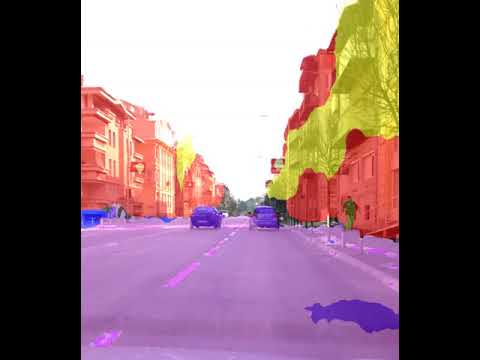
| Image | Semantic Segmentation | Semantic_Video_Segmatnation(Youtube) |
|---|---|---|
 |
 |
 |
Pretrained Model Download (Link)
Download CamVid dataset from Semantic-Segmentation-Suite
Thanks GeorgeSeif for his great job!
Once you download pretrained model and dataset, please follow this project structure:
├── "data"
| ├── train
| ├── train_labels
| ├── val
| ├── val_labels
| ├── test
| ├── test_labels
|── "model.h5"
Prediction supports the following file formats : (Video : Mp4, Picture : .png)
3 <= Python < 3.6 (Please note that python serialization algorithm is changed from v3.6+, and you can't load the pretrained model if you use Python 3.6+)
mandatory arguments:
-media MEDIA_DIR, --media_dir MEDIA_DIR
Media Directorium for prediction (mp4,png)
optional arguments:
-save SAVE_DIR, --save_dir SAVE_DIR
Save Directorium
-model MODEL_DIR, --model_dir MODEL_DIR
Model Directorium
python predict.py -media test_img.png
python predict.py -media test_video.mp4
optional arguments:
-eph EPOCHS, --epochs EPOCHS
Number of epochs
-lr LEARNING_RATE, --learning_rate LEARNING_RATE
Learning rate
-save MODEL_DIR, --model_dir MODEL_DIR
Save checkpoints directory
-batches BATCH_SIZE, --batch_size BATCH_SIZE
Number of batches per train
python train.py
