Scrapbook helps you share the things you're working on every day! As a Hack Clubber, you are always learning and building things. Scrapbook allows you to share updates on the things you're doing with the rest of the Hack Club community, and keeps you motivated by recording each day you contribute, tallying that up onto a streak shown on your profile.
Scrapbook was made by the Hack Club community because many of us have found that showing up every day has been key to our success in learning. Even if we didn’t make something big or impressive, showing up consistently and making something was key.
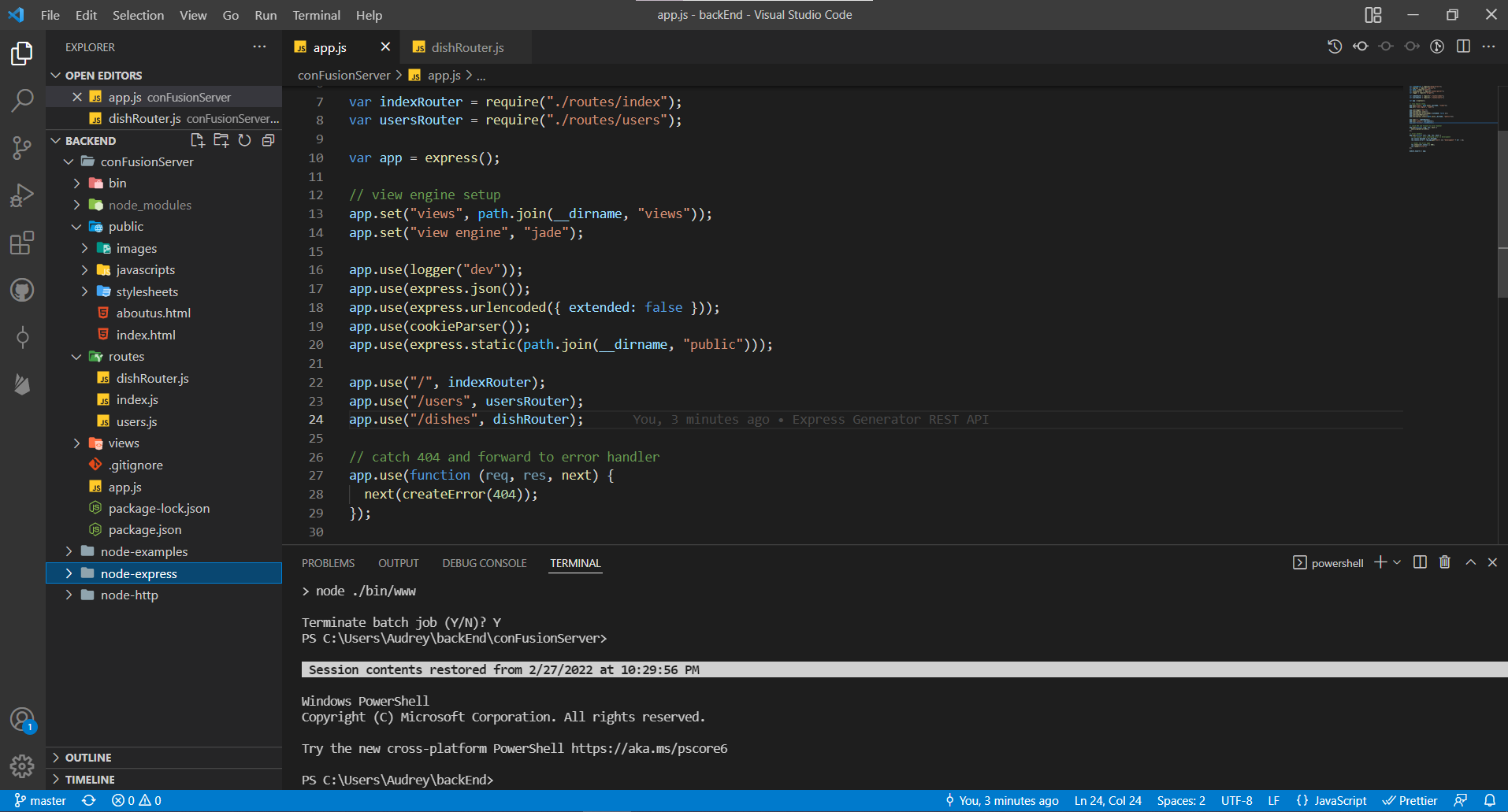
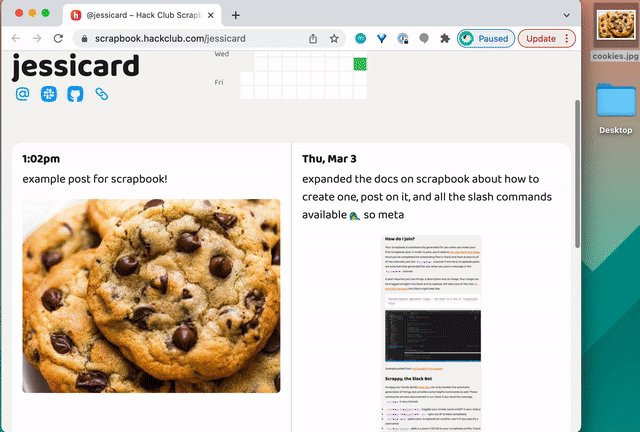
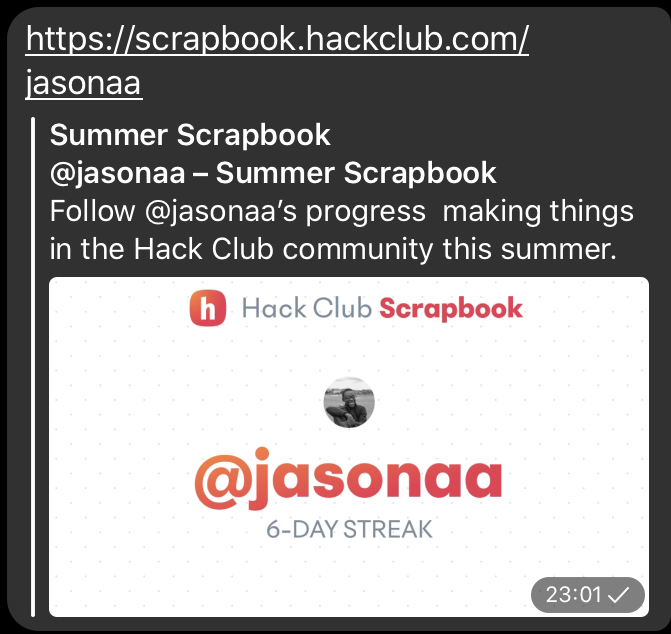
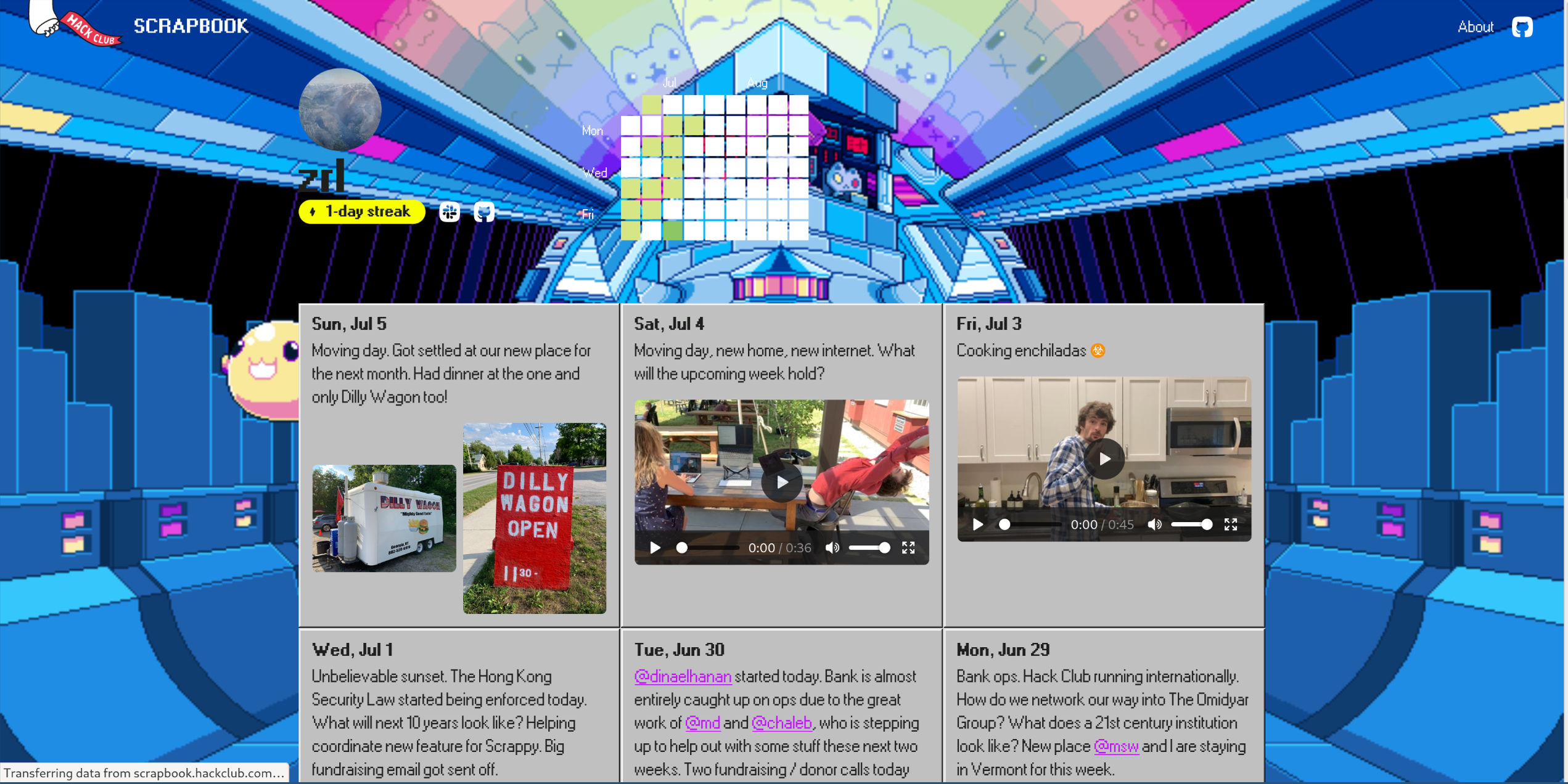
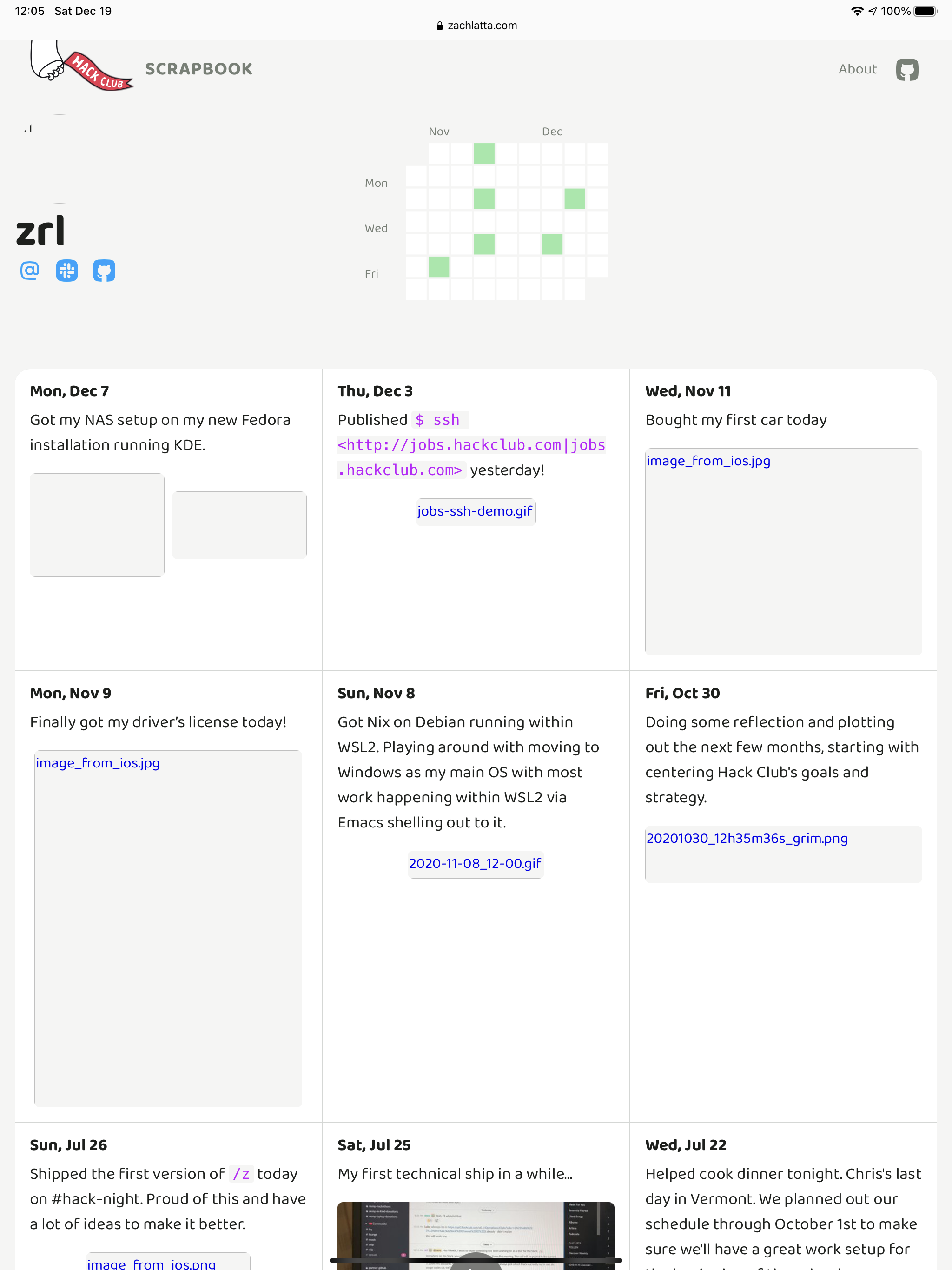
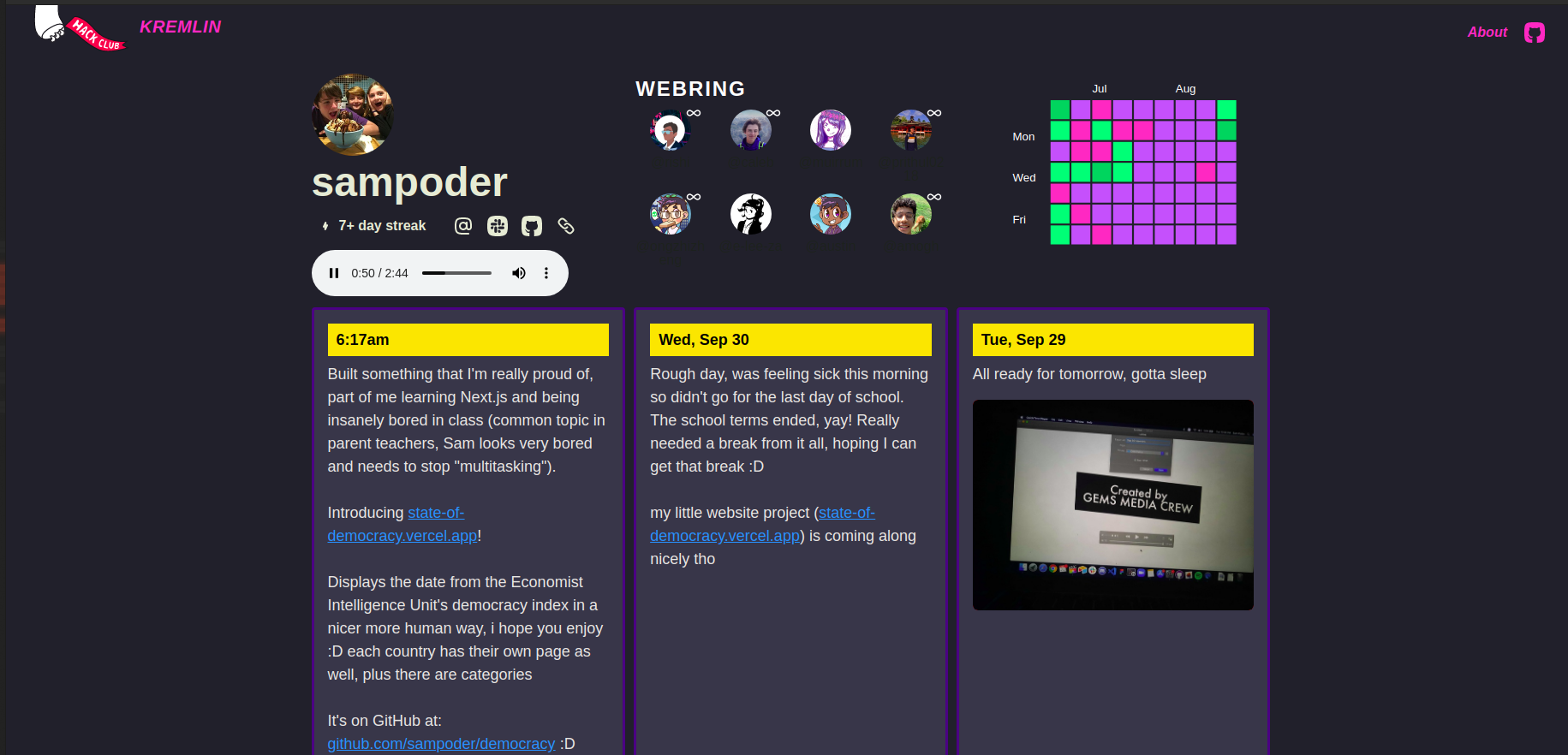
Your Scrapbook is automatically generated for you when you make your first Scrapbook post. A post requires just two things: a description and an image. Scrapbook will take care of the rest. A post looks like this:
learned Express generator today - now back to a ton of (organized) files
Example pulled from audreyolafz's scrapbook
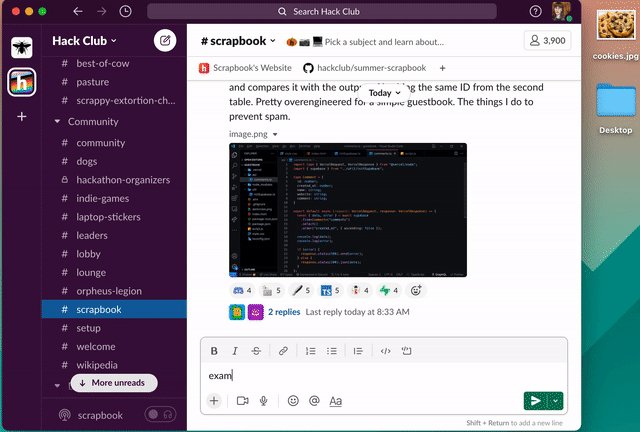
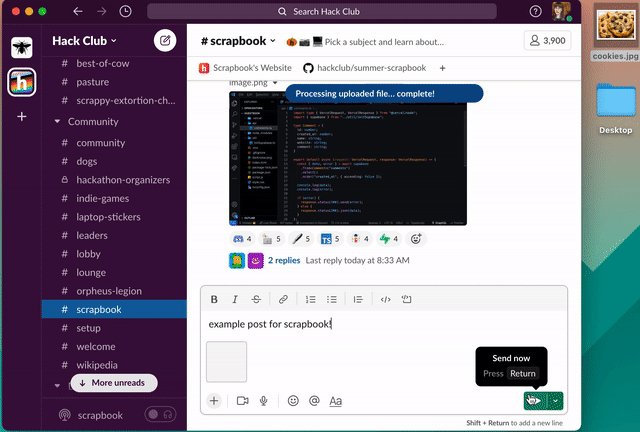
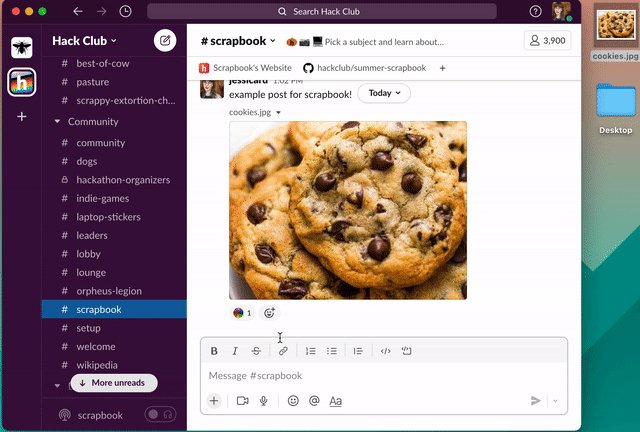
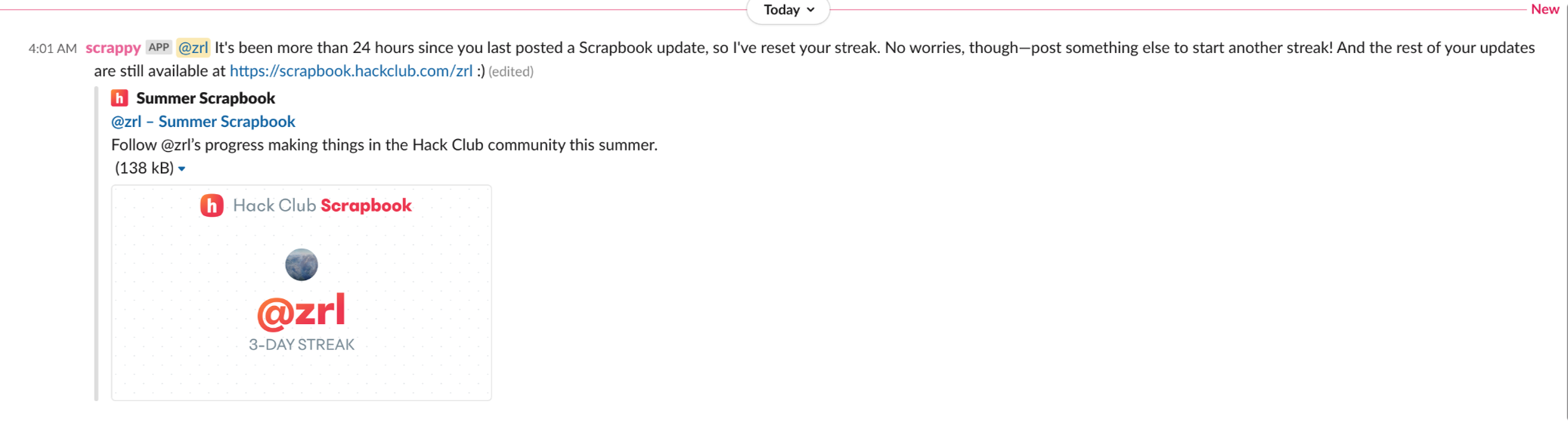
Hack Clubbers can also post from the Hack Club Slack. Once you've completed the onboarding flow in Slack and have access to all of the channels, join the #scrapbook channel. From here, Scrapbook posts are automatically generated for you when you post a message in the #scrapbook channel. As long as you use the same email for Slack and scrapbook.hackclub.com, the two will be synced up!
Here's how it would look on Slack to create a post:
Scrappy, our handy dandy Slack bot, not only handles the automatic generation of things, but provides some helpful commands as well. These commands are also documented in our Slack if you send the message /scrappy in any channel.
Available commands
/scrappy-togglestreaks: toggles your streak count on/off in your status/scrappy-togglestreaks all: opts out of streaks completely/scrappy-open: opens your Scrapbook (or another user's if you specify a username)/scrappy-setcss: adds a custom CSS file to your Scrapbook profile. Check out this cool example!/scrappy-setdomain: links a custom domain to your Scrapbook profile, e.g. scrapbook.maggieliu.dev/scrappy-setusername: change your profile username/scrappy-setaudio: links an audio file to your Scrapbook. See an example here!/scrappy-setwebhook: create a Scrappy Webhook we will make a blank fetch request to this URL every time you post/scrappy-webring: adds or removes someone to your webring- Remove a post: delete the Slack message and Scrappy will automatically update for you
- Edit a post: edit the Slack message and it will automatically update for you
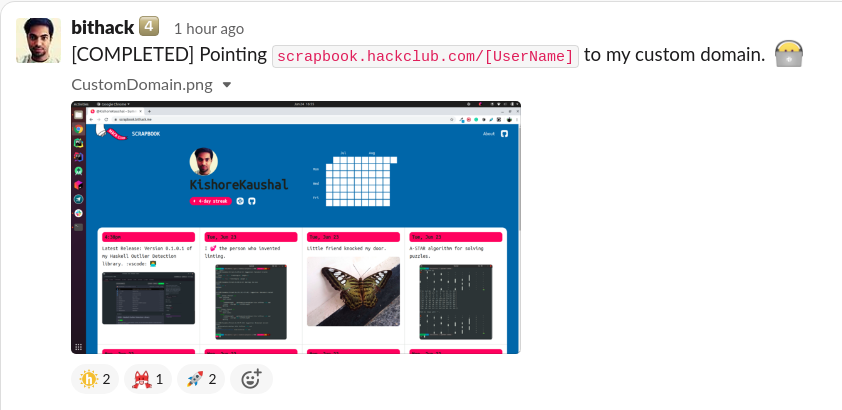
To put your profile on your own domain, edit the field in your profile or run /scrappy setdomain <domain> in Slack, giving your website’s hostname (e.g. scrapbook.maggieliu.dev). Then, add a CNAME record on your DNS provider, pointed to cname.vercel-dns.com. If you’re curious how this works, it’s open source right here.
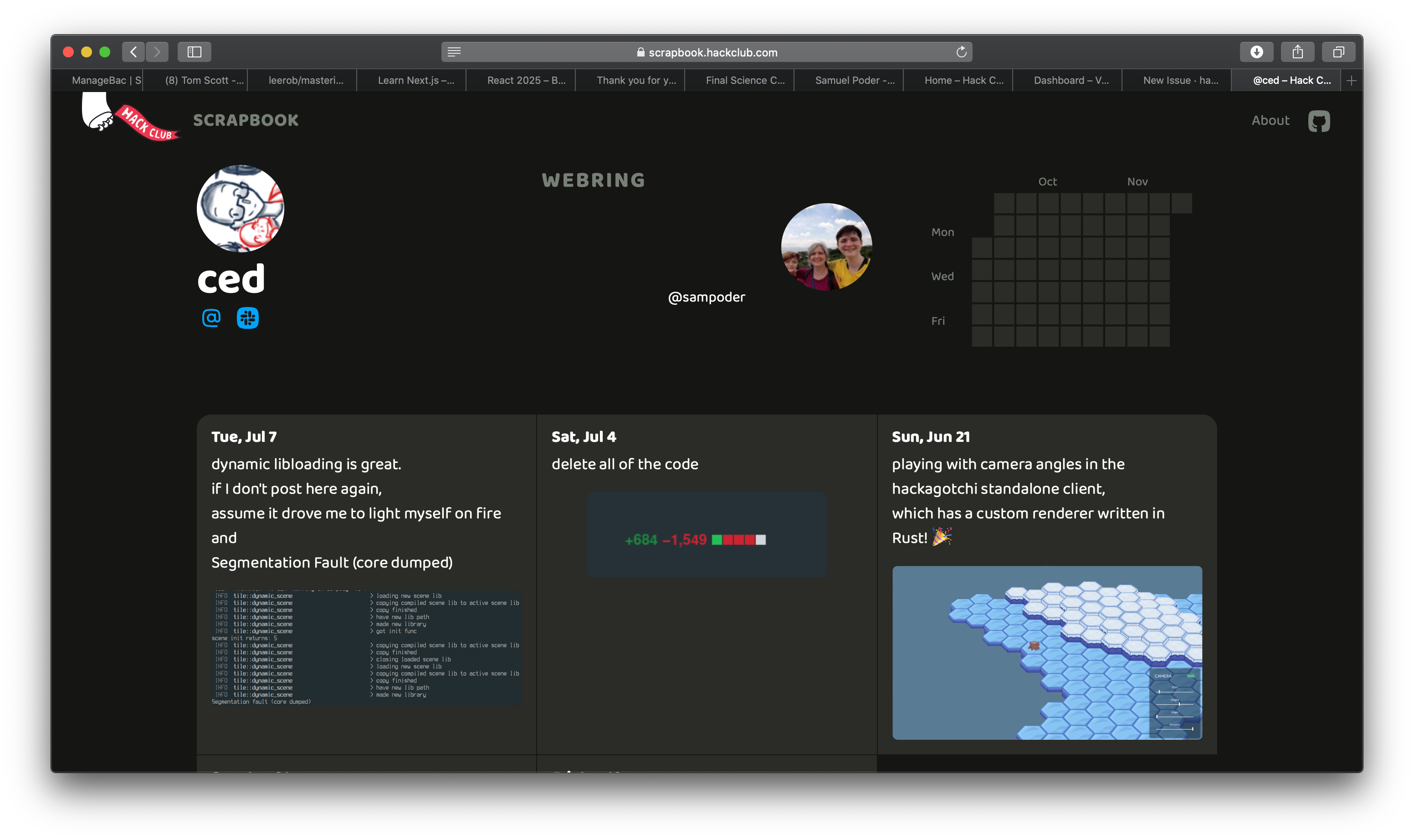
To customize the CSS on your profile page, edit the field in your profile or run /scrappy-setcss <link> in Slack, giving a link to a CSS file or a GitHub Gist. Here’s the default CSS, for your overwriting pleasure.
Want to preview your CSS before adding it to your profile? Check out ’s Scrapbook Customizer.
If you are a beginner at coding and need a more in depth guide on how to work with CSS, check out @sampoder’s workshop on the topic, this covers different useful areas like CSS variables, fonts and making custom animations. You can access it from here.
If you’d like to change the page-wide fonts or colors, you can change yours with CSS Custom Properties. Here’s the values the site uses by default:
:root {
--colors-pink: #ff62dc;
--colors-orange: #ff5b00;
--colors-yellow: #f7ff00;
--colors-green: #28ff00;
--colors-cyan: #00ffff;
--colors-blue: #00a4ff;
--colors-purple: #c210ff;
--colors-darker: #151613;
--colors-dark: #20201d;
--colors-darkless: #2b2b27;
--colors-black: #1d201d;
--colors-slate: #3b413a;
--colors-muted: #777f76;
--colors-smoke: #d5d8d5;
--colors-snow: #f5f5f4;
--colors-white: #ffffff;
--fonts-body: 'Baloo 2', system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI',
Roboto, sans-serif;
--fonts-display: 'Shrikhand', system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI',
Roboto, sans-serif;
--fonts-mono: 'SF Mono', 'Roboto Mono', Menlo, Consolas, monospace;
}Some “relative” colors use these colors for various components:
--colors-background– page background color--colors-text– page text color--colors-elevated– “elevated” content, like the posts--colors-sunken– “sunken” content--colors-progress– the color of the progress bar
Our dark mode is powered by prefers-color-scheme: dark.
Want to showcase your streak on your personal website? We’ve created a small widget that you can put on your website with two lines of code. It shows up in the bottom right corner. Just replace username with your Scrappy username. Here’s the code snippet:
<script src="https://summer.hackclub.com/scrapbookwidget.js"></script>
<script>displayScrapbookUsername('username')</script>If you have a custom domain, you can optionally link the scrapbook widget to it! Do it like this:
<script src="https://summer.hackclub.com/scrapbookwidget.js"></script>
<script>displayScrapbookUsername('username', 'https://scrapbook.example.com')</script>Want to get an RSS feed of your Scrapbook posts? Just append .rss to the end of your Scrapbook profile's URL, like so: https://scrapbook.hackclub.com/(username).rss
Hack Clubbers using a Mac can post directly from their menu bar using Scrapple, an app built by @LinusSkucas! From the menu bar, type in the update, select the attachments for the post and send it off into the interweb…
You can download the app here, and check out the open source code here.
To install using Homebrew Cask:
brew tap LinusSkucas/homebrew-taps
brew install --cask scrapple
This site exposes a public JSON API powered by Next.js API routes. The live site runs entirely on this API.
/api/posts– Get all posts (used on the homepage)/api/users– Get all users/api/users/:username– Get a specific user’s profile + posts/api/users/:username/mentions– Get a specific user’s mentions/api/r/:emoji– Get all posts tagged with a specific emoji/:username.png– Get a user's avatar as an image URL
Contributions are encouraged and welcome! There are two GitHub repositories that contain code for Scrapbook: the Scrapbook website and Scrappy the Slack bot.
Development chatter happens in the #scrapbook-dev channel in the Hack Club Slack.
- Clone this repository
git clone https://github.com/hackclub/scrapbook.git && cd scrapbook
- Install dependencies
yarn
- Send a message mentioning
@credsin Hack Club's Slack asking for the.envfile - Start server
yarn dev
- View your server
open http://localhost:3000/
Those with access to HQ's Vercel account can also generate their own .env file:
- Install Vercel's CLI (if you haven't already)
yarn global add vercel
- Link Vercel to your account for deployment
vercel
- Pull environment variables from Vercel
vercel pull
Behind the scenes, the site runs on Next.js, React.js, & SWR for data fetching. All pages are static-rendered, hosted on Vercel. Videos are hosted by Mux. The custom domains use a Vercel serverless function. The Slack integration runs on Express.js, hosted on Heroku. All the data is stored in a PostgreSQL database, fetched using Prisma.
Scrapbook was originally built in a week while preparing for the 2020 Summer of Making. To support makers, Hack Club distributed $50,000 in free electronics to 28 different countries. Scrapbook was made to help Hack Clubbers showcase the things they were doing during this event, but grew into a tool that the community uses every single day.
Hack Club, 2023. MIT License.