- C# for Unity
- Dart
- Java
- Javascript
- Javascript React
- Python
- Typescript
- Typescript react
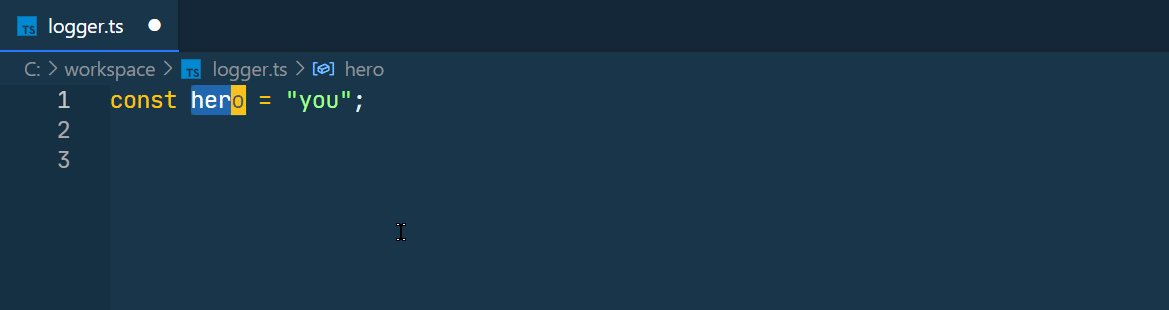
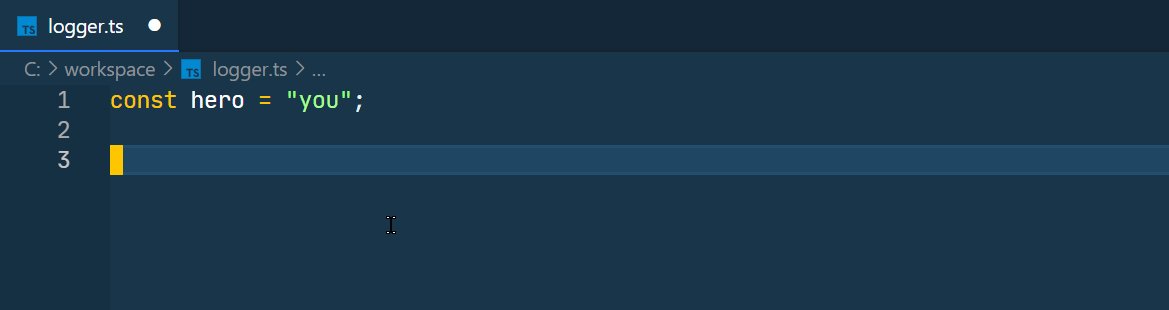
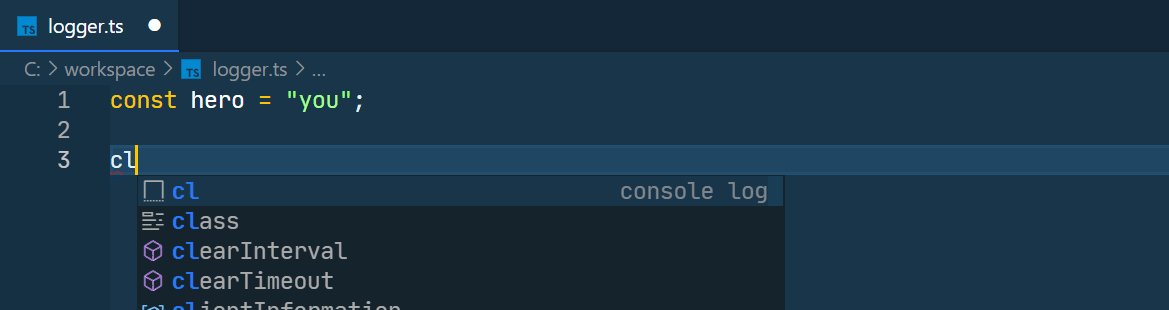
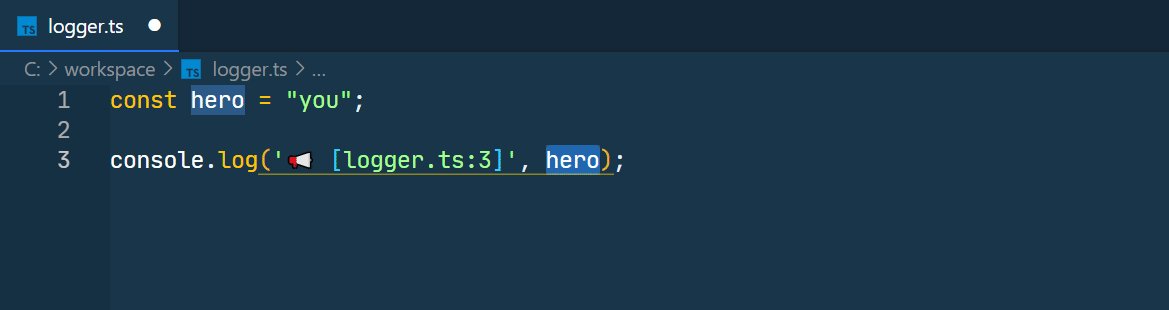
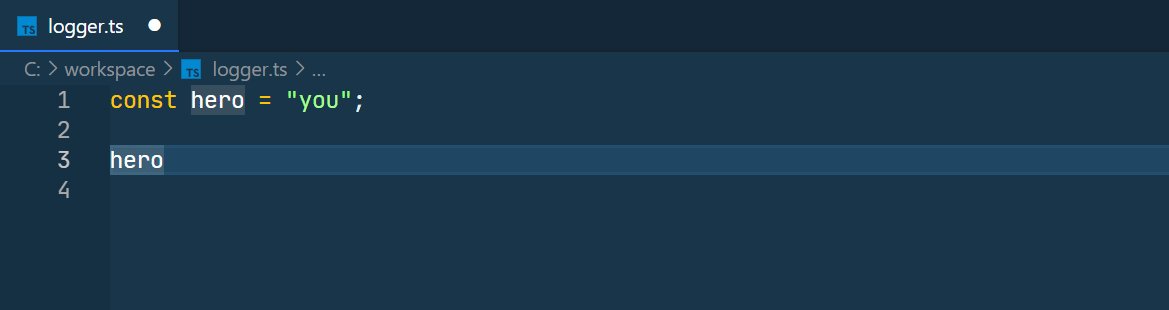
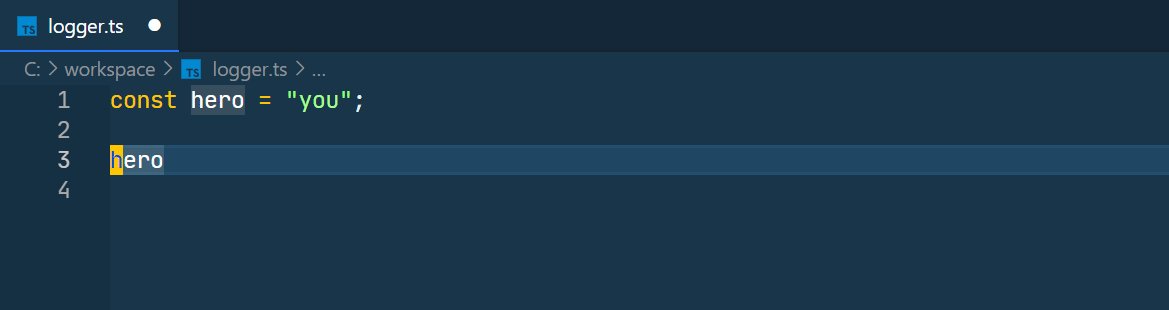
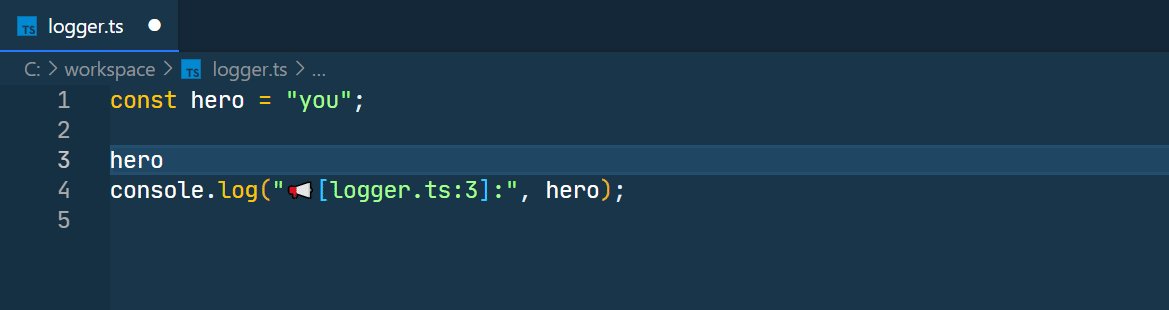
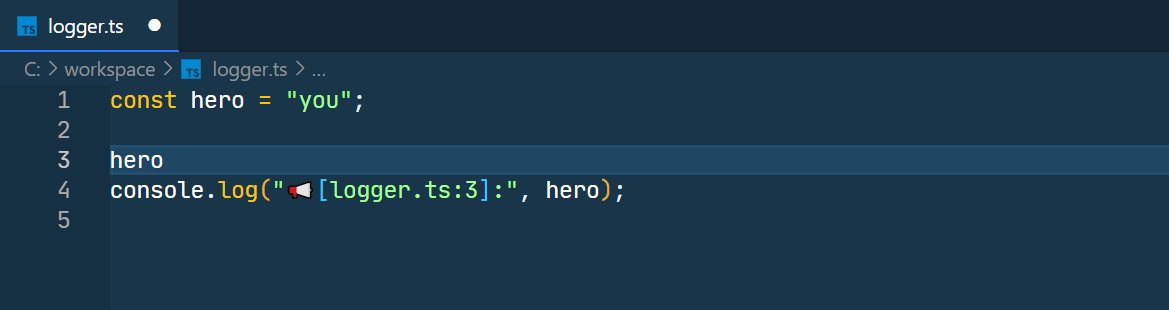
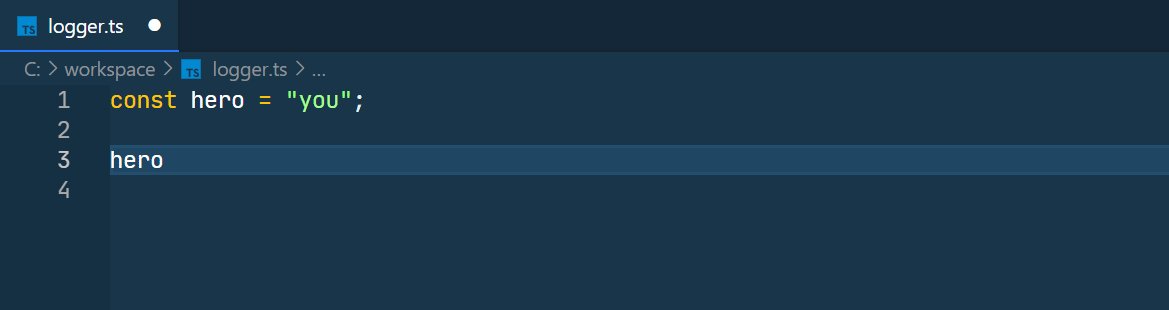
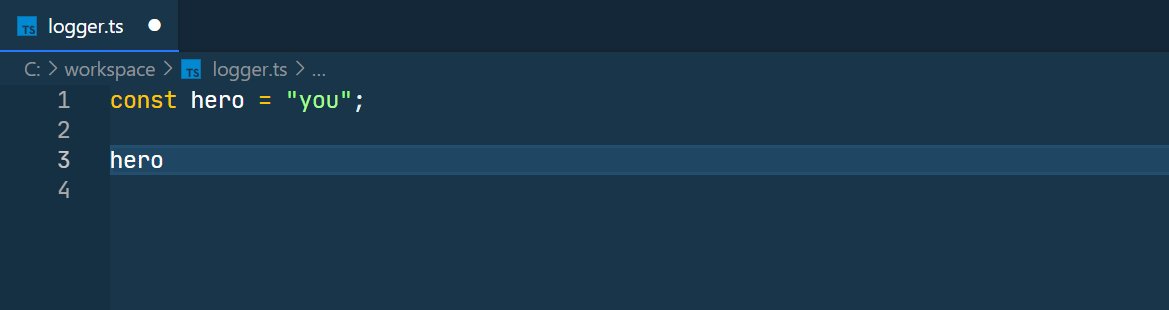
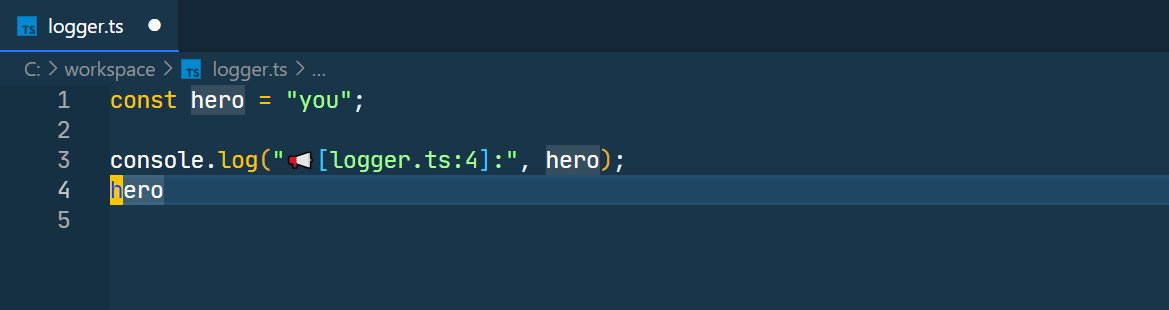
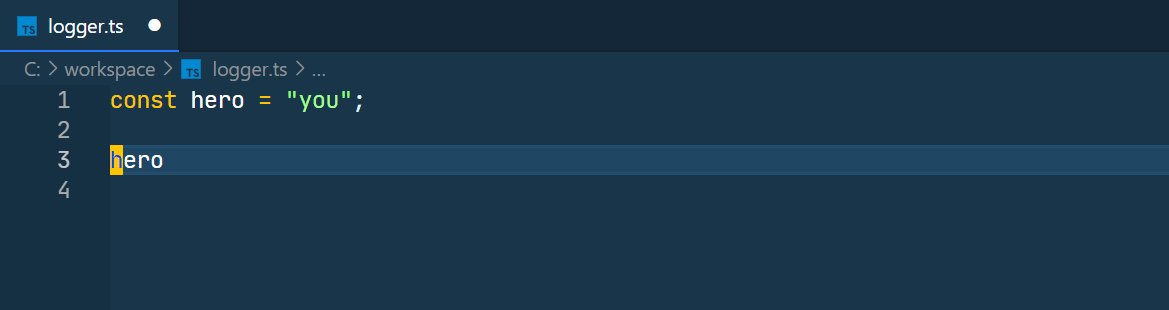
This extension prints a log using the text of your cursor or the selected sentence.
In Python, print is used instead of console.log.
ctrl+alt+l: Log output at the bottom of the sentence.

ctrl+alt+u: Log output at the up of the sentence.

ctrl+alt+v: Log output at the current by clipboard.
dl: Log output, only Unity c#
| key | type | default | description |
|---|---|---|---|
| logMessagePrefix | string | 📢 | The prefix of the log message. |
| addSemicolonInTheEnd | boolean | true | Whether to add or not a semicolon in the end of the log message. |
| quote | enum | " | Double quotes, single quotes or back tick |
| useAutoVariableLabel | boolean | true | Use auto variable label |
| useFullPath | boolean | false | Use full path of file name. |
| includeFileName | boolean | true | Whether to include the file name of the log message. |
| includeLineNumber | boolean | true | Whether to include the line number of the log message. |
| unityProject | boolean | true | Output Debug.Log() instead of Console.WriteLine(), only c# file |