An R package for creating interactive web graphics via the open source JavaScript graphing library plotly.js.
Install from CRAN:
install.packages("plotly")Or install the latest development version (on GitHub) via devtools:
devtools::install_github("ropensci/plotly")If you use ggplot2, ggplotly()
converts your static plots to an interactive web-based version!
library(plotly)
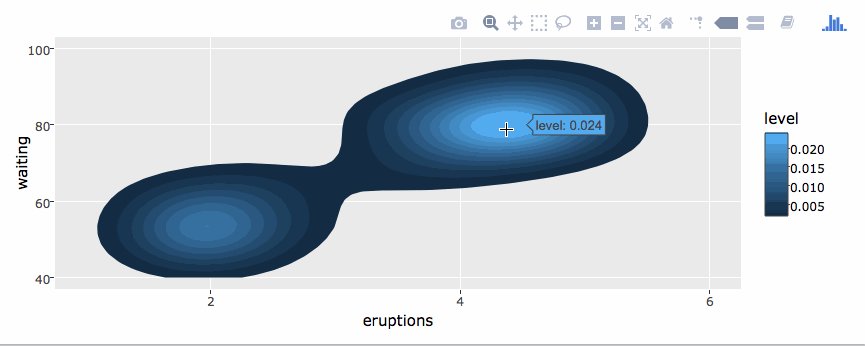
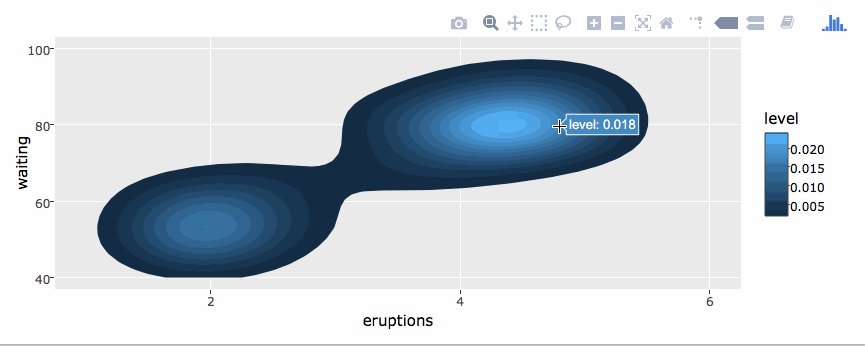
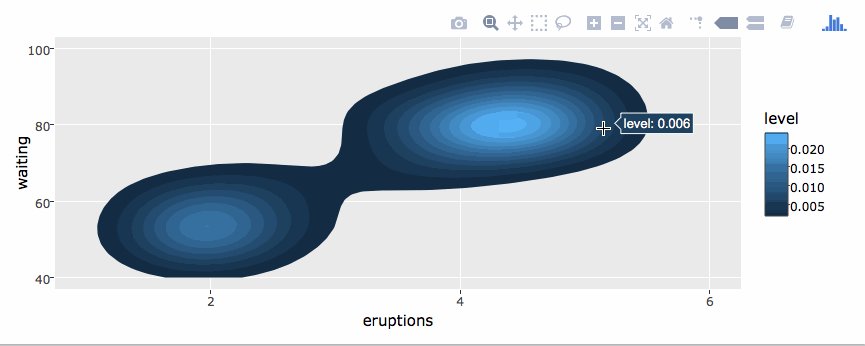
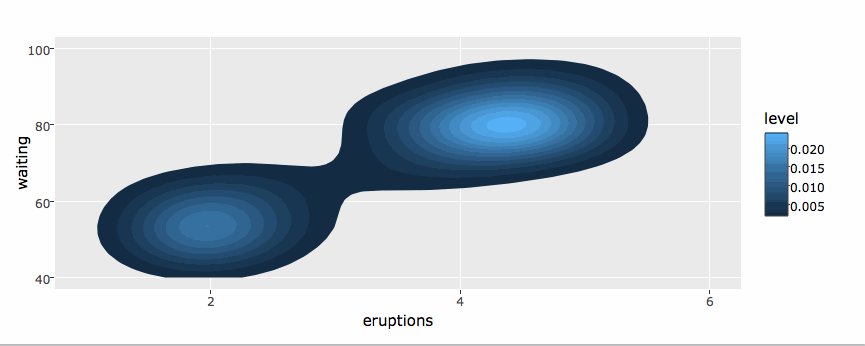
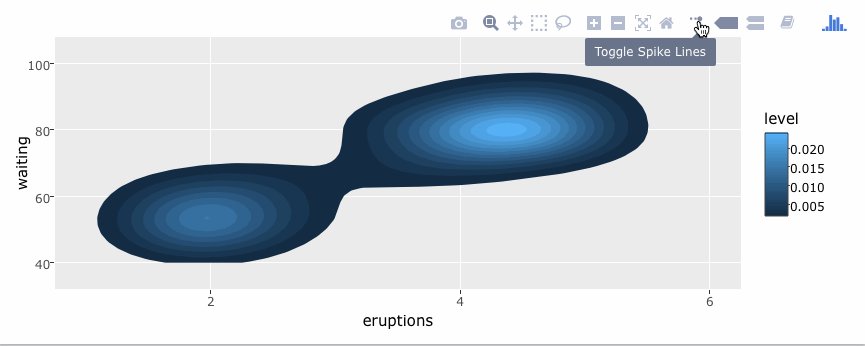
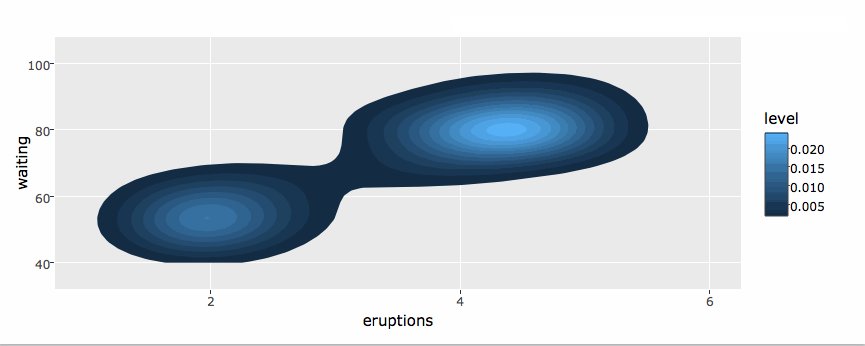
g <- ggplot(faithful, aes(x = eruptions, y = waiting)) +
stat_density_2d(aes(fill = ..level..), geom = "polygon") +
xlim(1, 6) + ylim(40, 100)
ggplotly(g)By default, ggplotly() tries to replicate the static ggplot2 version
exactly (before any interaction occurs), but sometimes you need greater
control over the interactive behavior. The ggplotly() function itself
has some convenient “high-level” arguments, such as dynamicTicks,
which tells plotly.js to dynamically recompute axes, when appropriate.
The style() function also comes in handy for modifying the
underlying traces
attributes used to
generate the plot:
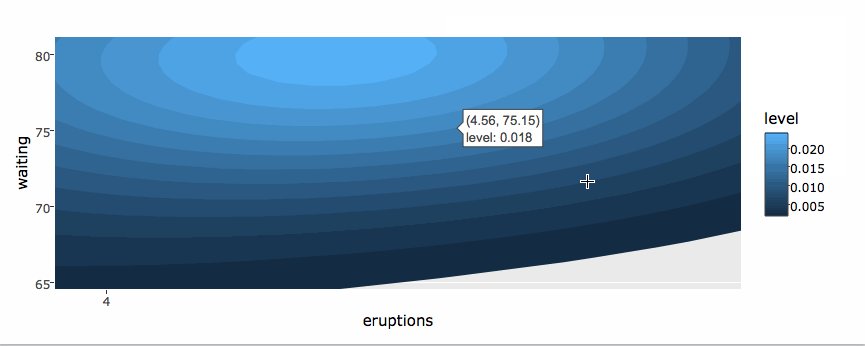
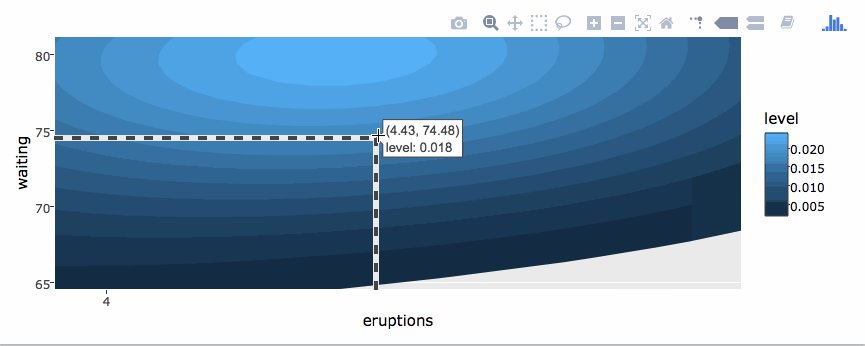
gg <- ggplotly(g, dynamicTicks = "y")
style(gg, hoveron = "points", hoverinfo = "x+y+text", hoverlabel = list(bgcolor = "white"))Moreover, since ggplotly() returns a plotly object, you can apply
essentially any function from the R package on that object. Some useful
ones include layout() (for customizing the
layout),
add_traces() (and its higher-level add_*() siblings, for example
add_polygons(), for adding new
traces/data),
subplot() (for combining multiple plotly
objects),
and plotly_json() (for inspecting the underlying JSON sent to
plotly.js).
The ggplotly() function will also respect some “unofficial”
ggplot2 aesthetics, namely text (for customizing the
tooltip),
frame (for creating
animations),
and ids (for ensuring sensible smooth transitions).
The plot_ly() function provides a more direct interface to plotly.js
so you can leverage more specialized chart types (e.g., parallel
coordinates or
maps) or even some visualization that the
ggplot2 API won’t ever support (e.g., surface,
mesh,
trisurf, or sankey diagrams). The
cheatsheet
is a nice quick reference for this interface, but the plotly
cookbook
has more complete overview of the philosophy behind this “non-ggplot2”
approach.
plot_ly(z = ~volcano, type = "surface")The R package has special support for linking/highlighting/filtering views that is not (yet) available outside of the R package. This functionality is built upon the crosstalk package, which distinguishes between two event classes: select and filter. The plotly package interprets these classes in the following way:
- Select: add new “selection” trace(s) (i.e., graphical marks) and dim the other traces. Some people refer to this as “brushing” or “highlighting”.
- Filter: retain “selection” trace(s), but remove other traces, and update the layout accordingly. Some people refer to this as “crossfilter” or “drill-down”.
The following gif helps to demonstrate the difference – see here for the code used to generate it.
Like other crosstalk enabled widgets, plotly responds to filter events, but you can’t (yet) emit a filter event via direct manipulation of a plotly graph. Unlike (some) other crosstalk enabled widgets, plotly has advanced support for select (a much more broad class than filter) events, like persistent/dynamic brushing, brushing via indirect manipulation, and even ways to completely control the appearance new selection traces. In other words, these “special” brushing features work when linking multiple plotly graphs, but may not when linking to other crosstalk enabled widgets.
To date, this slide
deck is the most
comprehensive, yet somewhat thorough, walk-through of this framework,
but the linking views without
shiny
chapter of the plotly book
provides even more background. There are also numerous demos shipped
with the package which provide nice examples (list all the demos via
demo(package = "plotly")).
plotly’s crosstalk functionality aims to provide tools for interactively exploring subsets of your data with a fixed definition from data to plot. If you need more flexibility, you can always embed crosstalk plots within a larger shiny app, or even access and respond to any plotly event within shiny, but adding shiny into the equation comes with a cost – the result is no longer standalone HTML (harder to share/host) and linking views requires fairly sophicated knowledge/use of shiny’s reactive programming framework.
We have numerous online examples on https://plot.ly/r/ and
https://plot.ly/ggplot2/, but a more comprehensive write-up is also
available at https://plotly-book.cpsievert.me/. The package itself
ships with a number of demos (list them by running demo(package = "plotly")) and shiny/rmarkdown examples (list them by running
plotly_example("shiny") or plotly_example("rmd")).
Carson also keeps numerous slide
decks with useful examples and concepts.
Please read through our contributing guidelines. Included are directions for opening issues, asking questions, contributing changes to plotly, and our code of conduct.