Angular 2 клиент для api.knigopis.com.
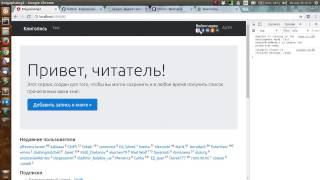
Есть такой сайт www.knigopis.com — дневник читателя и сервис учёта прочитанных книг. Его создатель - мой друг Роман. Клиентская часть сайта Книгописи написана на первом Ангуляре, а в данном проекте я пытаюсь написать клиентскую часть на Ангуляре 2 и параллельно изучаю его. Для работы с книгами использую прокси и api.knigopis.com.
Посмотреть рабочую версию этого репозитория можно тут: alpha.knigopis.com.
Чтобы самому попробовать запустить проект локально, нужно сделать следующее:
- Установить Angular cli (будет запускаться локальный сервер с прокси);
- Клонировать репозиторий:
git clone https://github.com/gurov/knigopis2; - Зайти в полученный резозиторий
cd knigopis2; - Установить зависимости
npm i - Запустить проект
npm run start
Ссылки на видео разработки доступны по клику для каждой части.
- О сайте книгописи
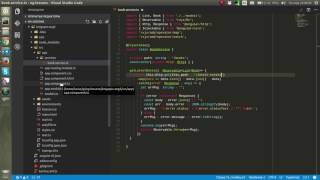
- Костяк проекта на Angular 2
- Настройка прокси
- Создаем bookService для обращения к api
- RxJs и Observable объекты
- Модели Book, User, интерфейс List
- Вывод списка
- Обработка ошибок для bookService
- Расширяем настройки прокси
- Добавляем UserService
- Выносим обработку запросов к http сервису в отдельный файл
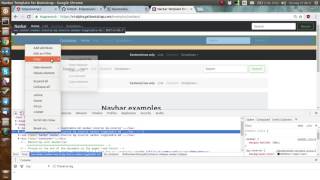
- Подключаем Bootstrap 4
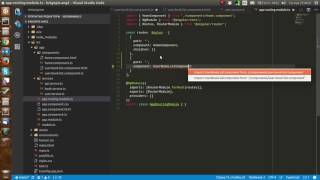
- Создаем HomeComponent
- Добавляем главное меню
- Создаем UserBookListComponent
- Добавляем getUserBooks функцию в UserService для получения списка книг
- Расширяем модель Book
- Прописываем роутинг на страницу пользователя
- Добавляем отписку от роута в UserBookListComponent
- Создаем BookComponent
- Добавляем getUserInfo в UserService
- Форматируем UserBookListComponent
- Форматируем HomeComponent
- Добавляем оглавление (Bootstrap 4: list groups)
- Адаптируем под широкие экраны и мобильные телефоны (Bootstrap 4:
.push-md-*and.pull-md-*) - Добавляем сортировку по годам (Angular 2 Pipe: yearSort)
- Добавляем поиск по книгам (BookSearchPipe)
- Добавляем анимацию загрузки книг (CSS3 лоадер)
- Выводим ошибку загрузки книг PS) Извините, немного замешкался во второй половине видео
- Добавляем виджет авторизации (uLogin)
- Добавляем initAuth функцию в window (RxJs Subject, AuthService)
- Получаем access-token (UserService, getCredentials, httpPost)
- Изменяем модели (Credentials, User)
- Добавляем заголовок авторизации к запросам (ApiSerivice)
- Записываем токен в localStorage (AuthService)
- Запоминаем авторизованного пользователя (AuthService)
- Прячем uLogin меню и показываем юзера (AppComponent)
- Добавляем в верхнее меню ссылки на свой список книг и на страницу добавления книги (AppComponent)
- Добавляем компоненту редактирования книги (BookEditComponent)
- Добавляем ссылку с книги на страницу редактирования (BookComponent)
- Добавляем метод put в ApiService
- Добавляем методы get и update в BookService
- Добавляем метод delete в ApiService
- Создаем общую функцию getRequestOptionsArgs для методов ApiService
- Добавляем метод remove а BookSerice и изменяем update
- Добавляем методы saveAndClose, saveAndAdd, remove в BookEditComponent