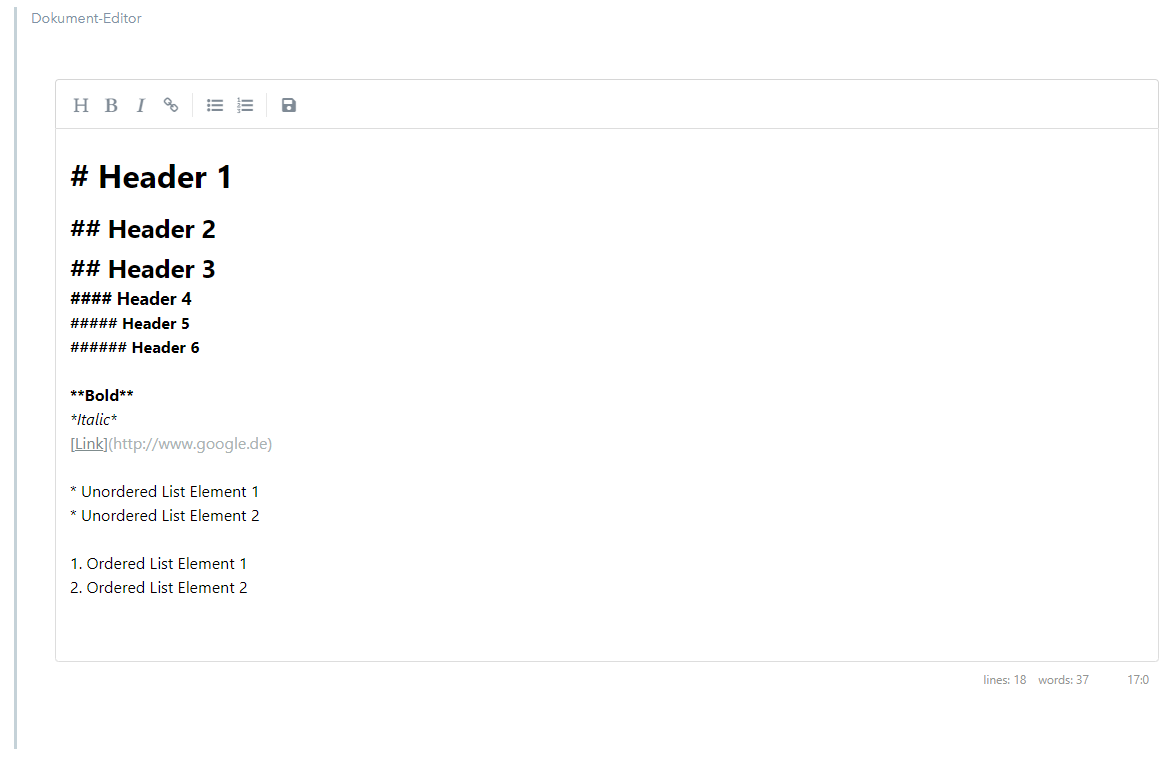
Small Markdown Editor as Contentful UI Extension
SimpleMDE as Markdown Editor
Easy to integrate and customize. I added a Save button which triggers Contentful SDK SaveValue-Function. Plus, a small Vue component uses Showdown for converting MD to HTML.
In this editor you insert keys from Phraseapp Localisation tool which then later will be replaced by the actual translation by a backend. For both Use Cases, I want translated MD and translated HTML, it is easier to have both MD and HTML in Contentful as single source of truth.
Node & NPM
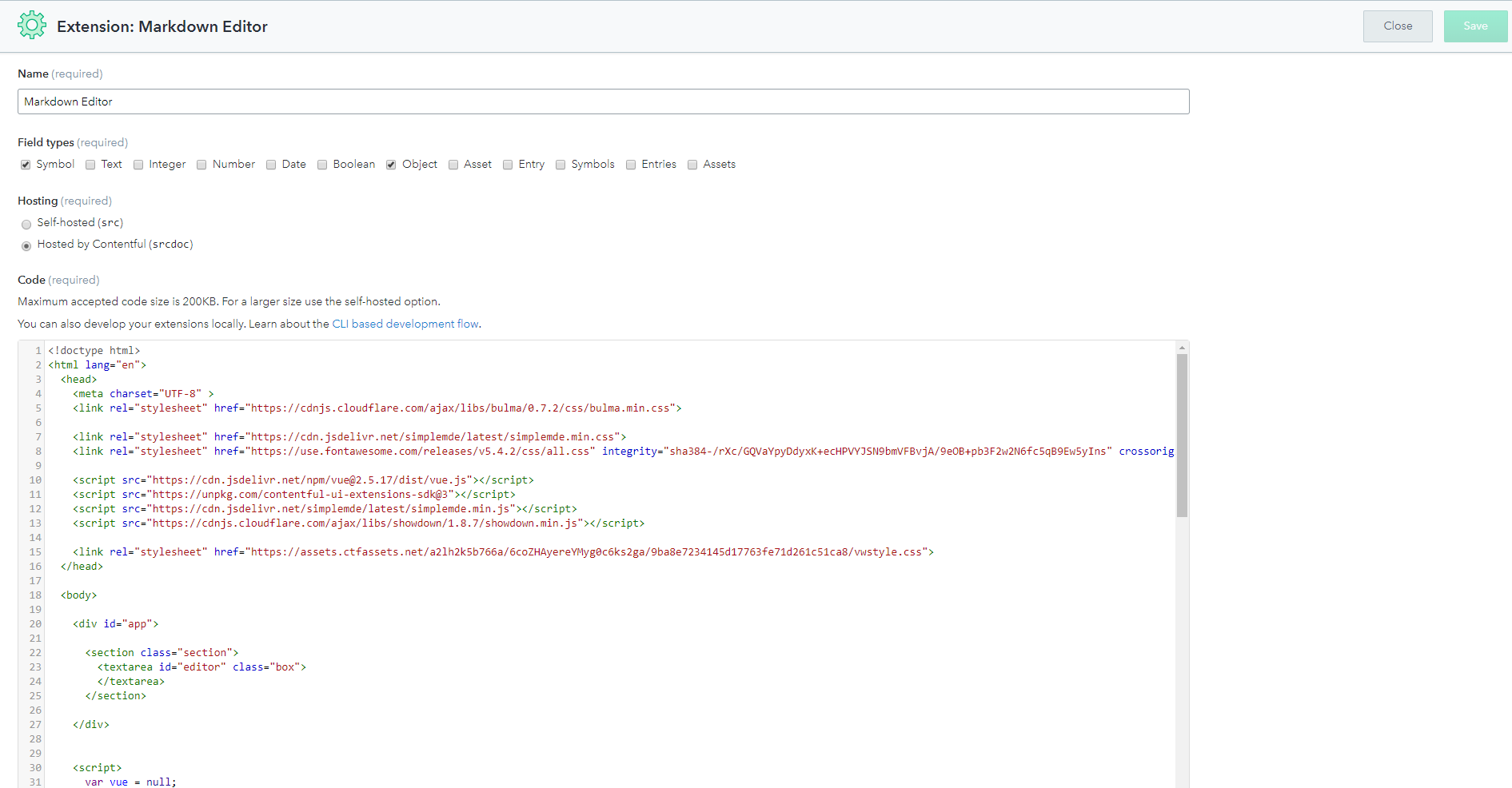
Just copy the index.html file into the Code Block in Contentful Web-App or use Contentful CLI.
Alternativly, you can use the script to create, deploy/update and delete the extension.
Edit config attribute in package.json to insert your Contentful Space ID and the name and field type of the UI extension.
In the project directory, you can run:
Fetches a Contenful management token after login via browser UI. This token will be stored and used for further requests.
Initial setup of a UI extension.
Updating the existing UI extension.
Throws an error if the extension has not been created by npm create or via Contentful Web UI.
Deleta a existing UI extension.
Throws an error if the extension has not been created by npm create or via Contentful Web UI.
Check out Contentful UI Extension SDK for more Information of building a Contentful UI Extension on your own and Check out their GitHub Page.