Использован шаблон YII2 Basic по минимуму в рамках тестового задания.
По условию тестового задания разработано REST API.
Спецификация и сгенерированная документация по API лежит в папке /api/
Авторизация к API реализована по алгоритму HTTP Basic access authentication. Просматривать товары можно без авторизации.
Протестировано на виртуальной машине с Apache 2 + PHP 7.4 + MariaDB 10.4
Скачиваем проект в папку:
git clone https://github.com/gsomgsom/test2_rest_api.git .
В папке выполняем:
composer i
В конфигурации веб сервера указываем путь к папке /web/ внутри проекта и файлу index.php
Создаём базу данных:
reezonly_api
Настраиваем доступ к БД в файлах:
/config/db.php
Запускаем миграцию из корневой папки:
php yii migrate
Установка завершена.
Создаём базу данных:
reezonly_api_test
Настраиваем доступ к БД в файлах:
/config/test-db.php
Запускаем миграцию из корневой папки:
php tests/bin/yii migrate
Установить модуль REST:
composer req --dev codeception/module-rest
Для сборки:
php vendor/bin/codecept build
Установка завершена.
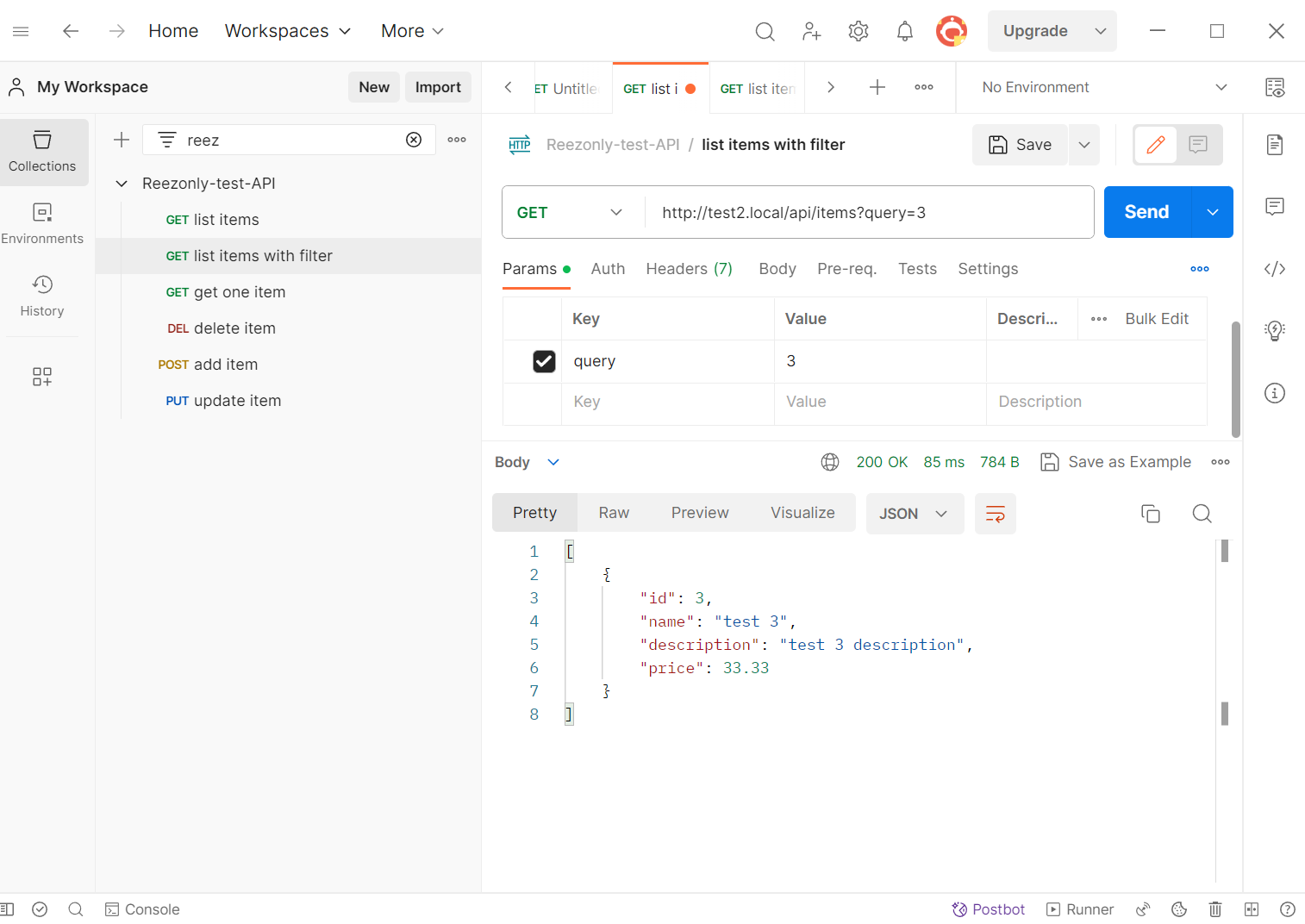
Полноценно пощупать API можно через Postman (например, проверить поиск).

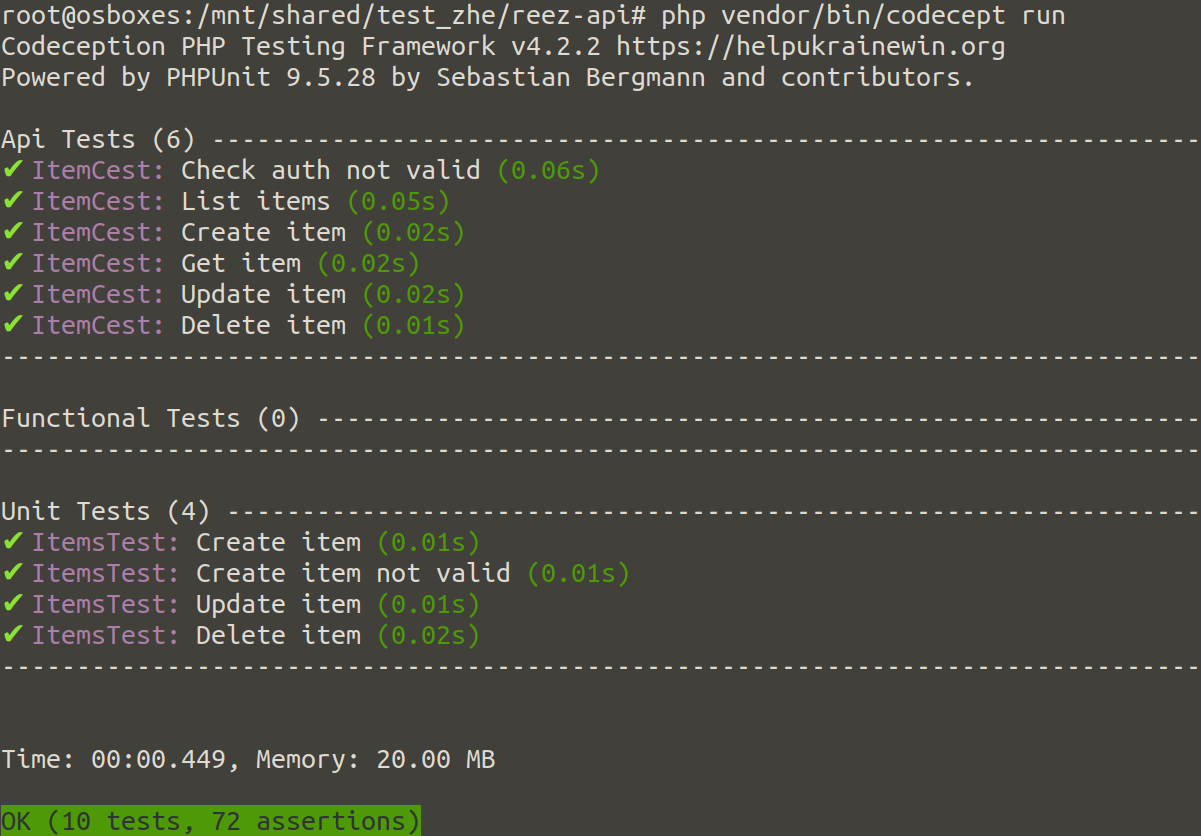
Реализованы базовые тесты REST API и Unit-тесты к модели Item
Для запуска:
php vendor/bin/codecept run
В папке /view-app/ расположены исходники фронт-части проекта на Vue.JS с инструкциями для пересборки.
Для работы проекта этого делать не обязательно. Всё уже собрано.
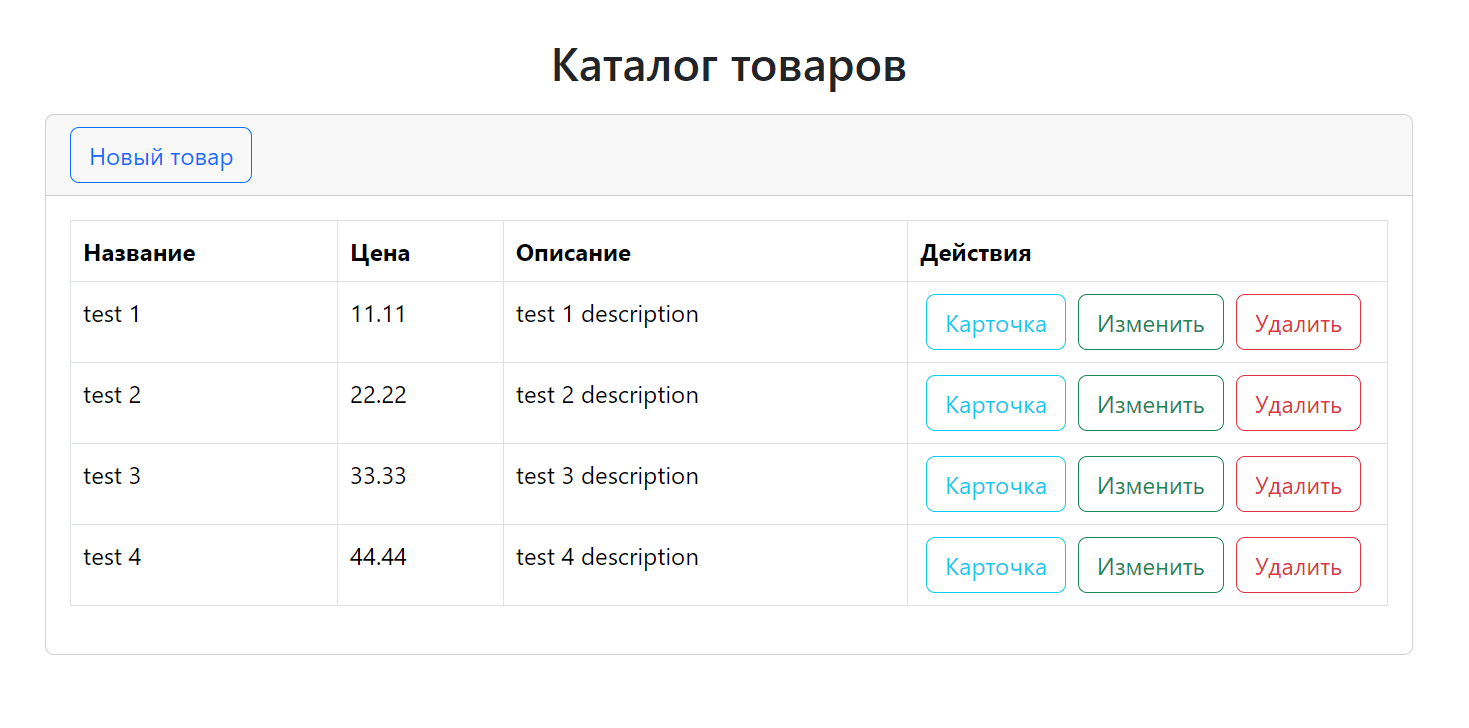
Разработать простое веб-приложение "Каталог товаров" через REST API, с использованием фреймворка Yii2. Приложение должно позволять просматривать список товаров, добавлять новые товары и редактировать существующие. Для каждого товара должны быть доступны следующие данные:
- Название товара
- Описание товара
- Цена товара
- Приложение должно быть разделено на отдельные модули (каталог товаров, административная панель и т.д.).
- Каталог товаров должен отображать список всех товаров с возможностью сортировки и поиска по названию.
- При добавлении и редактировании товара должна быть валидация данных (название обязательно, цена - числовое значение больше нуля).
- Административная панель должна быть доступна только авторизованным пользователям.
- В приложении должны быть методы, позволяющие в дальнейшем написать юнит тесты для проверки основных функций (например, добавление и редактирование товара). Сами тесты писать не нужно.
- Код должен быть хорошо организован, читаем и соблюдать принципы SOLID.
- Необходимо использовать git для контроля версий.
Приложение разделено на два модуля - фронт часть, обращающаяся к REST API в модуле admin и бэк часть, непосредственно сам REST API в модуле api.
Бэк часть реализована полностью по ТЗ (с авторизацией, разделением прав и поиском).
Фронт часть написана как SPA на VueJS 3, использует бэк часть и авторизуется по HTTP Basic access authentication для работы с данными.