這是一個企業內部系統
行事曆有下列功能
1 . 建立活動 - 同一般行事曆功能
2 . 建立會議 - 包含會議室租借
會議 分為 "內部會議" 及 "外部會議"
內部會議必須選擇會議室
外部會議自行輸入地點
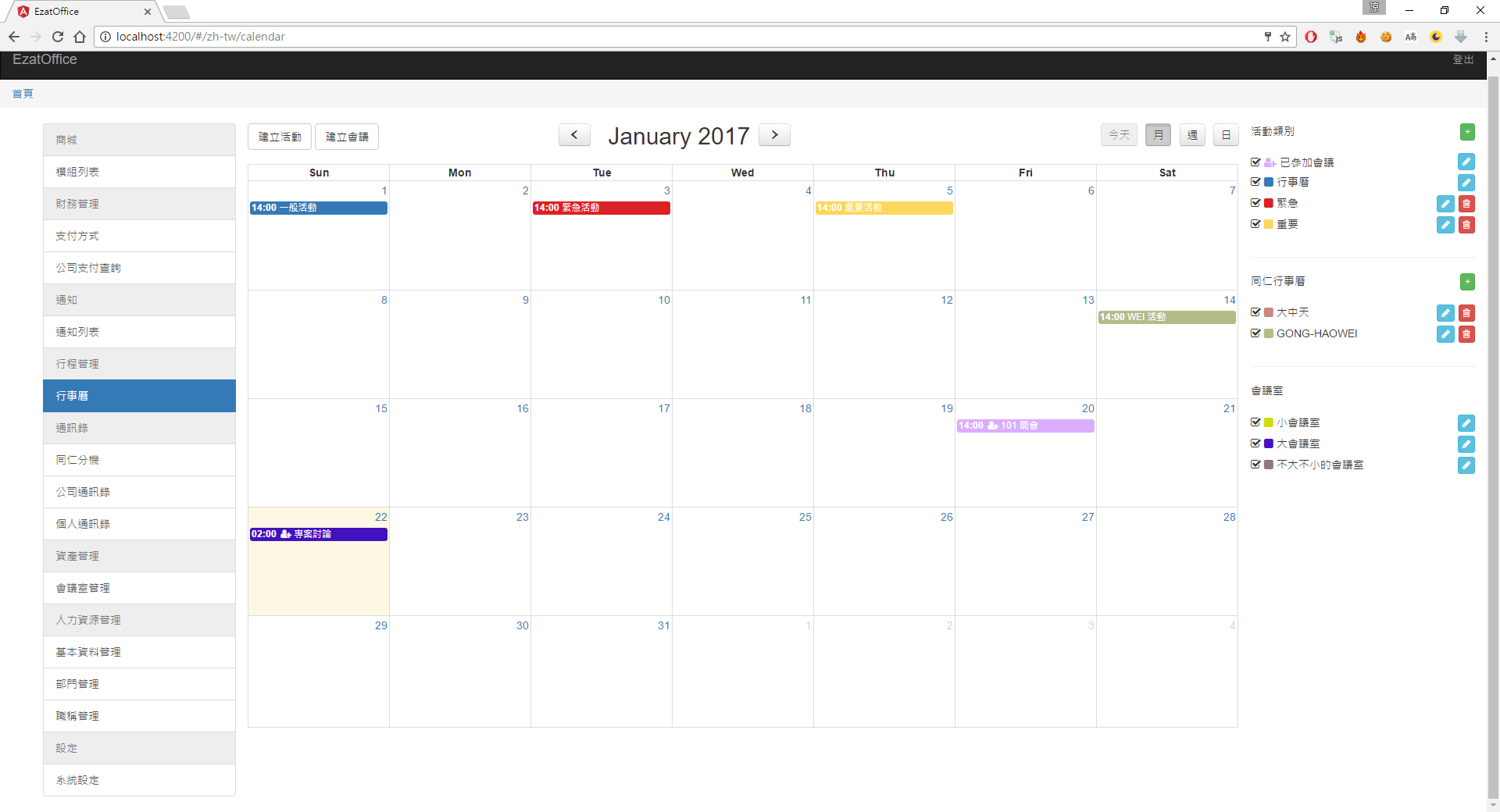
有打勾之標籤之會議才顯示於日曆上
各會議室舉行的會議 自有屬於自己的顏色
EX: 1/22 專案討論
已參加會議 會標記人頭 icon
EX: 1/22 專案討論
外部會議 無獨立的標籤 依照 "已參加會議 人頭圖示 之顏色(粉紫)" 顯示
若無參加該 外部會議 則不會於日曆上看到該會議
EX: 1/20 101 開會
設計概念:
"會議室"導向 所以 會議室區塊 只顯示公司內的會議室資訊
參加外部的會議室將無法顯示該會議室相關資訊
已參加會議屬於類別 僅將參加之會議標記人頭圖示
外部會議的表示由人頭圖示所代表以參加會議,因為已參加會議已包含內部與外部會議資訊。
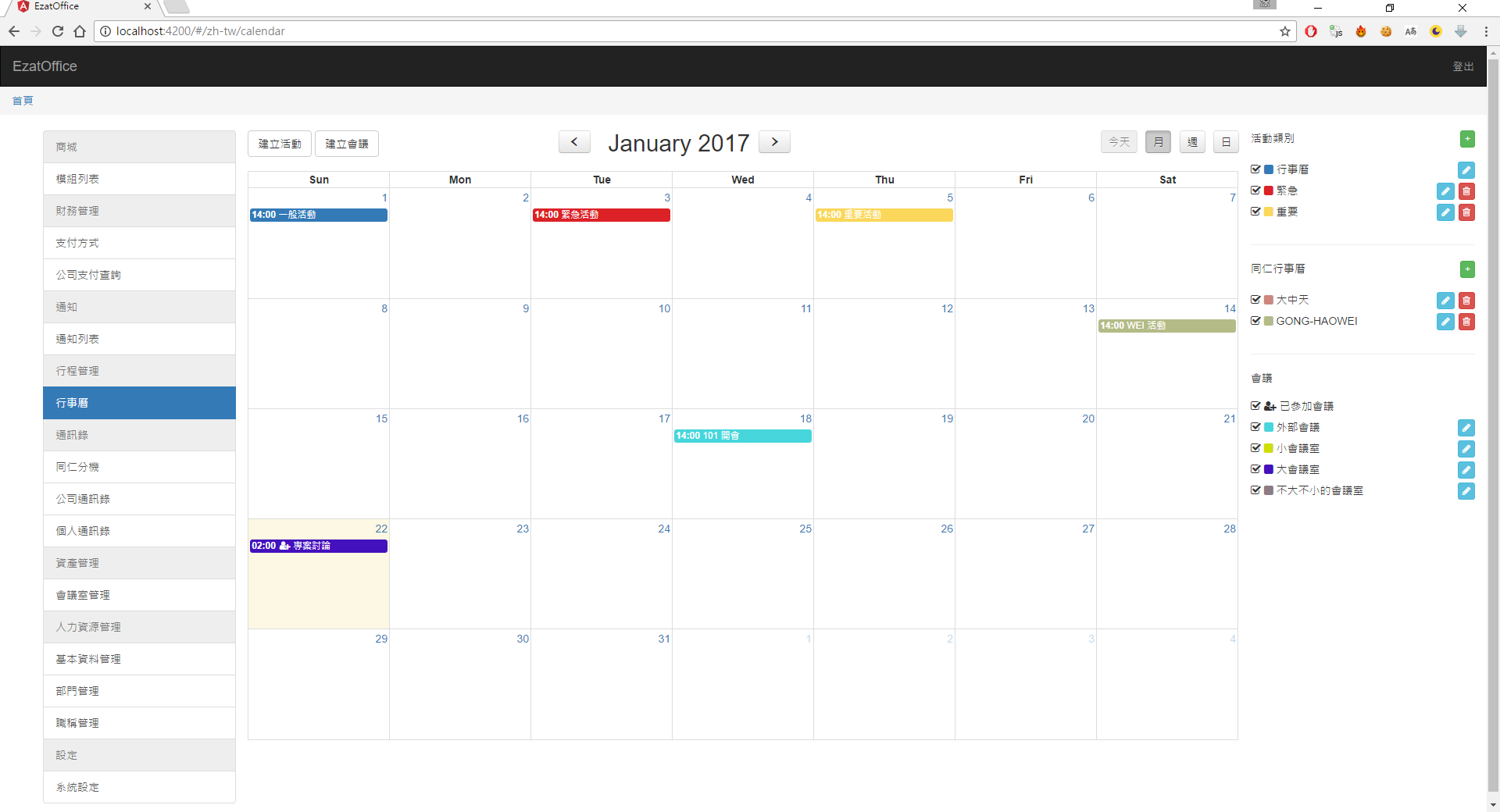
外部會議 具有獨立的標籤(青色)
不論有無參加該 外部會議 只要勾選 外部會議標籤 於日曆上看到外部會議
EX: 1/18 101 開會
設計概念:
**"會議"**導向
不論是會議室、外部會議還是已參加會議都屬於會議相關
於是放在 會議區塊
標籤具有獨立顏色 一個標籤一個顏色 避免混淆直覺
不論內外部會議 已參加會議 只差異在標記 人頭圖示
人頭圖示 本身不具顏色
共同的部分為
1 . 內部會議最單純 依照會議室標籤顏色顯示
2 . 是否參加會議 皆以 icon 表示
3 . 人頭圖示表示已參加會議 不論內外部會議
不同部分
A. 外部會議無獨立標籤 顯示顏色依照人頭圖示顏色
B. 外部會議具有獨立標籤及顏色 人頭圖示本身不具顏色