Theme to "Beautiful" Themes Lovers.
- (ES) Compatibilidad completa con la versión estable del navegador.
- (EN) Complete Compatibility with stable version of the browser.
You should install the themes from firefox add-ons web page: Here
- Main-Image - This configuration will simulate a image behind all the browser.
- OneLine - The tabs-bar will be next to the navbar.
- Left-sidebar - The bookmark-bar will display on the left of the window.
- Tree-tabs - Perfect match if you use tree-tabs extensions.
- Play/Pause icon button extension. - Enables the possibility to play or pause tabs with a click on the sound icon.
(ES) Pasos para configurar el tema:
- Descarga el tema con el gran botón verde:
Code>>Download.zip - Copia la carpeta chrome y el archivo user.js dentro de la carpeta de perfil de tu usuario de firefox.
- Usa el tema Beautiful GX Proton.
- Reinicia el navegador.
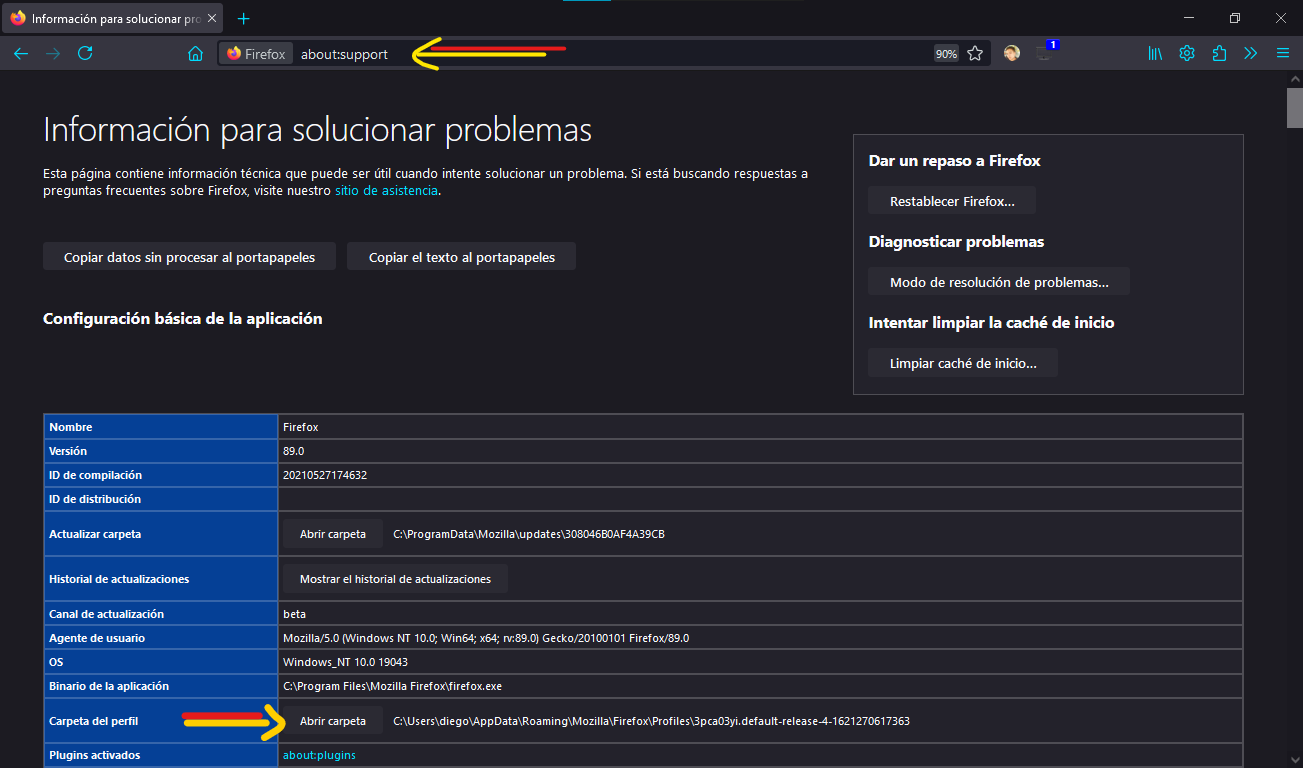
- Para encontrar el directorio de tu perfil ve a about:support or about:profiles.
(EN) Steps to config the theme:
- Download the theme with the big green button:
Code>>Download.zip - Copy the chrome folder and the user.js file into your Firefox profile directory.
- Use the theme Beautiful GX Proton.
- Restart the browser.
- To find out your profile directory go to about:support or about:profiles.
Personalizaciones Varias - Various customizations
The file
chrome>>components>>ch_root-personal.csscontain a very useful config rules to a better an easy custom of the wallpaper, height tabs, etc. There are descriptions on the right of each rule to you know what you can change.
(Option 1) Into the directory:
chrome>>images>>newtabthere is a set of wallpapers , the image that the theme will select by default is the one with the name: "wallpaper-dark.png" for dark themes, and "wallpaper-light.png" for light themes, you could rename the image you want with that name and the theme will select that one, you could add your own images. You can find more images in: This Gallery. If you don't want a wallpaper just delete the file with that name. A restart of the browser is necessary!.(Option 2) You could edit the file
chrome>>components>>ch_root-personal.csslines 5 and 11 for dark and light wallpaper.
- Windows 10 (Tested - Probado) ✔
- Linux - ManjaroKDE (Tested - Probado) ✔
- Windows 7 (Not tested - No probado)
⚠️ - Windows 11 (Not tested - No Probado)
⚠️ - MacOS (Not tested - No Probado)
⚠️