Cafe 主题旨在追求简约、操作简单、阅读舒适度。 英文版介绍 Read in English
灵感来自 Landscape,参考@ruanyf博客调整了整体的样式,一些布局细调,以及新增一些 widge t等,后期会在使用的过程中不断进行调整。
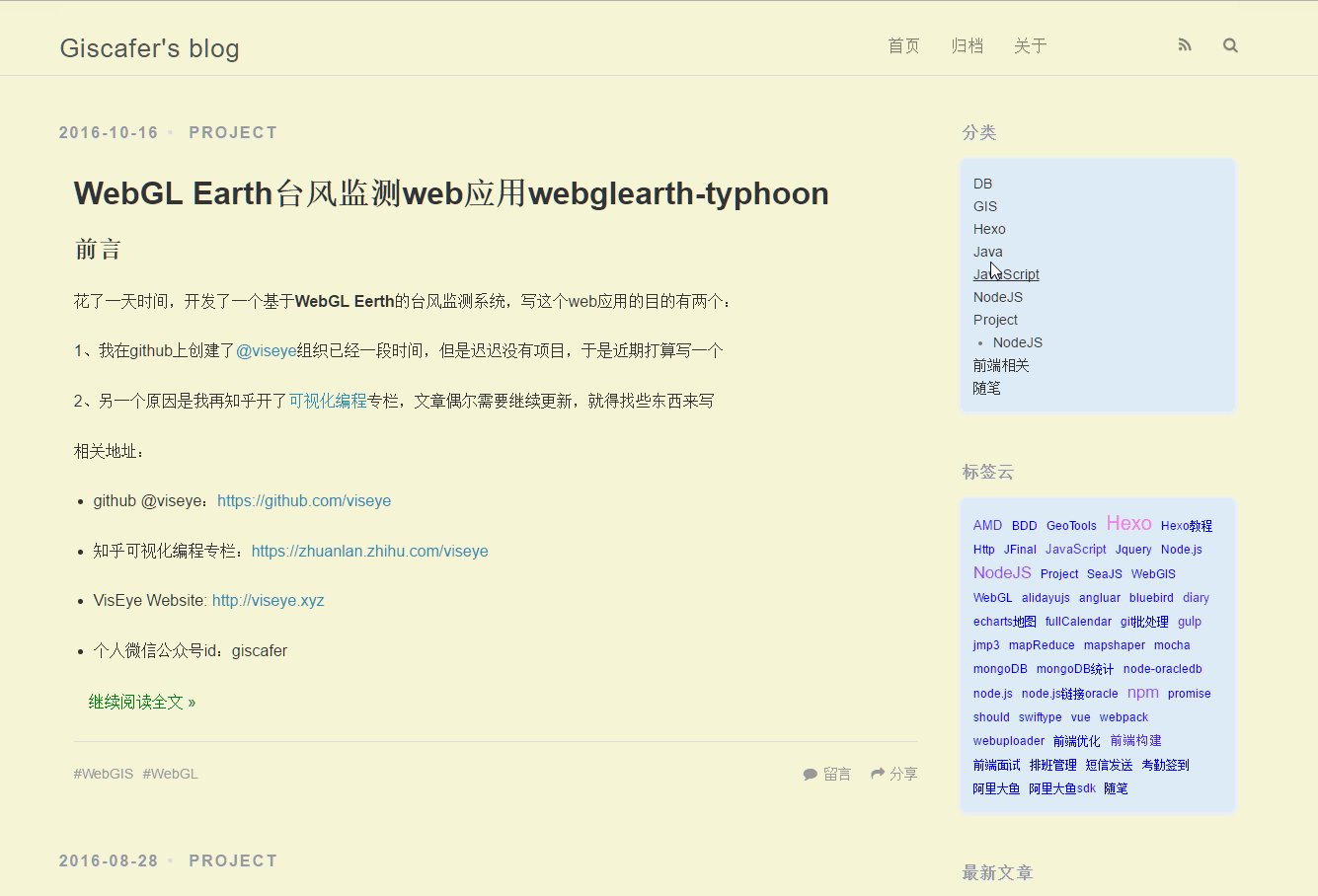
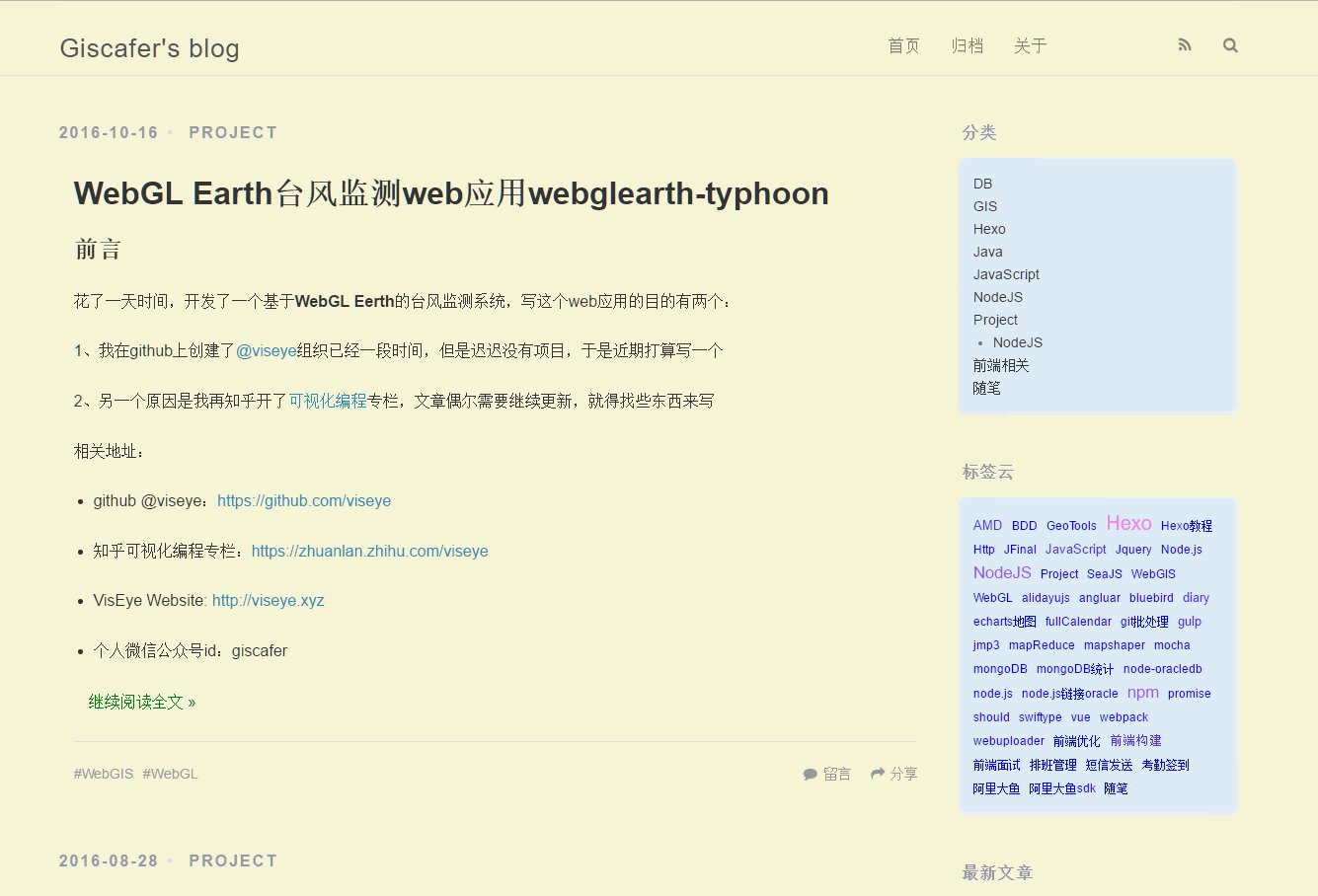
体验参考本人博客 Giscafer's blog
响应式兼容手机端
欢迎到issues提建议
$ git clone https://github.com/giscafer/hexo-theme-cafe.git themes/cafe
或者直接到releases下载最新源码文件,重命名为cafe放到博客themes目录下
Cafe 需要 Hexo 2.4 及以上版本支持.
修改博客配置文件 `_config.yml` 主题属性 theme 为 `cafe`.
cd themes/cafe
git pull
主题 themes/cafe/_config.yml 文件内容参考说明配置
配置教程具体见_config.yml文件注释说明
支持国内外主流社区分享:
支持评论插件有:
- Disqus
- 网易云跟帖
- 畅言
- 友言
- gitment
Cafe 使用Fancybox 展示相册、图片。 您可以使用减记语法或fancybox标签插件添加你的照片。

{% fancybox img_url [img_thumbnail] [img_caption] %}
你可以设置sidebar 配置侧边栏,有 left、right 二种选择
Cafe 主题提供以下内置 widgets:
- social # 社交账号链接
- category # 归类
- tag # 标签
- tagcloud # 云标签
- archives # 归档
- recent_posts # 最新文章
- friendly_link # 友情链接
你可以在主题配置文件 widget 设置选项设置需要的 widgets。
MIT
giscafer.com · GitHub @giscafer · Weibo @Nickbing Lao